 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie verwende ich die Methoden Object.keys() und Object.values() in js?
Wie verwende ich die Methoden Object.keys() und Object.values() in js?
Wie verwende ich die Methoden Object.keys() und Object.values() in js?
Im vorherigen Artikel [Verwendung der Object.entries()-Methode] haben wir gelernt, dass mit der Einträge()-Methode das [Schlüssel, Wert]-Paar des Objekts als Array-Element verwendet werden kann , in Form eines Arrays. Iterieren Sie über die Ausgabe. Wenn Sie also nur einen einzelnen Schlüsselwert oder Wertwert im Paar [Schlüssel, Wert] in Form eines Arrays durchlaufen möchten, wie können Sie dies implementieren? In diesem Artikel erfahren Sie, wie Sie die Methoden Object.keys() und Object.values() verwenden, um einen einzelnen Schlüsselwert oder Wertwert in einem Objektpaar [Schlüssel, Wert] auszugeben.

Object.keys()-Methode
Object.keys()-Methode kann ein Objekt als verwenden Parameter und durchlaufen dann die Schlüsselwerte im [Schlüssel, Wert]-Paar dieses Objekts in Form eines Arrays.
Grundlegende Syntax:
Object.keys(obj)
Object.values()-Methode
Objekt Die Methode .values() kann ein Objekt als Parameter verwenden und dann die Wertwerte im [Schlüssel, Wert]-Paar dieses Objekts in Form eines Arrays durchlaufen.
Grundlegende Syntax:
Object.values(obj)
Verwendung der Methoden Object.entries() und Object.values()
1. Listen Sie alle Schlüsselattribute oder Wertattribute des Objekts auf, zum Beispiel:
var obj ={ name: '小明', age: '20岁', sex: '男' };
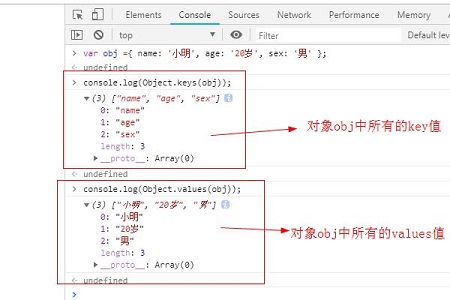
console.log(Object.keys(obj));
console.log(Object.values(obj));Ausgabe:

Wie Sie sehen können, verwenden Sie Object. Die Methode „keys()“ durchläuft den Schlüssel und gibt aus: Name, Alter, Geschlecht; verwendet die Methode „Object.values()“, um den Wert zu durchqueren und auszugeben: Xiao Ming, 20 Jahre alt, männlich.
2. Listen Sie die im Objekt angegebenen Schlüsselattribute oder Wertattribute auf, zum Beispiel:
var obj ={ name: '小明', age: '20岁', sex: '男' };
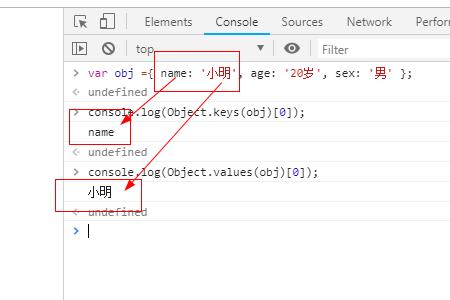
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);Ausgabe:

Wie Sie können Siehe: Geben Sie den Schlüsselwert „name“ im ersten [Schlüssel, Wert]-Paar des zurückgegebenen Objekts und den Wertwert „Xiao Ming“ im ersten [Schlüssel, Wert]-Paar an.
3. Geordnete Werte basierend auf zufälligen Schlüsselwerten zurückgeben
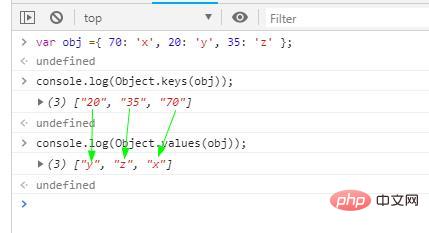
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));Ausgabe:

Zusammenfassung: Die Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonWie verwende ich die Methoden Object.keys() und Object.values() in js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Wie ist die Methode, um Vue.js -Zeichenfolgen in Objekte umzuwandeln?
Apr 07, 2025 pm 09:18 PM
Die Verwendung von JSON.Parse () String to Object ist am sichersten und effizientesten: Stellen Sie sicher, dass die Zeichenfolgen den JSON -Spezifikationen entsprechen, und vermeiden Sie häufige Fehler. Verwenden Sie Try ... Fang, um Ausnahmen zu bewältigen, um die Code -Robustheit zu verbessern. Vermeiden Sie die Verwendung der Methode EVAL (), die Sicherheitsrisiken aufweist. Für riesige JSON -Saiten kann die Analyse oder eine asynchrone Parsen in Betracht gezogen werden, um die Leistung zu optimieren.
 Java-Datenstrukturen und -Algorithmen: Ein praktischer Leitfaden zum Cloud Computing
May 09, 2024 am 08:12 AM
Java-Datenstrukturen und -Algorithmen: Ein praktischer Leitfaden zum Cloud Computing
May 09, 2024 am 08:12 AM
Der Einsatz von Datenstrukturen und Algorithmen ist im Cloud Computing von entscheidender Bedeutung, um riesige Datenmengen zu verwalten und zu verarbeiten. Zu den gängigen Datenstrukturen gehören Arrays, Listen, Hash-Tabellen, Bäume und Diagramme. Zu den häufig verwendeten Algorithmen gehören Sortieralgorithmen, Suchalgorithmen und Diagrammalgorithmen. Mithilfe der Leistungsfähigkeit von Java können Entwickler Java-Sammlungen, threadsichere Datenstrukturen und Apache-Commons-Sammlungen verwenden, um diese Datenstrukturen und Algorithmen zu implementieren.
 Wie unterscheidet ich zwischen dem Schließen eines Browser -Registerkartens und dem Schließen des gesamten Browsers mit JavaScript?
Apr 04, 2025 pm 10:21 PM
Wie unterscheidet ich zwischen dem Schließen eines Browser -Registerkartens und dem Schließen des gesamten Browsers mit JavaScript?
Apr 04, 2025 pm 10:21 PM
Wie unterscheidet ich zwischen den Registerkarten und dem Schließen des gesamten Browsers mit JavaScript in Ihrem Browser? Während der täglichen Verwendung des Browsers können Benutzer ...
 Was sind die besten Praktiken für das Umwandeln von XML in Bilder?
Apr 02, 2025 pm 08:09 PM
Was sind die besten Praktiken für das Umwandeln von XML in Bilder?
Apr 02, 2025 pm 08:09 PM
Das Konvertieren von XML in Bilder kann in den folgenden Schritten erreicht werden: Analyse von XML -Daten und extrahieren visuelle Elementinformationen. Wählen Sie die entsprechende Grafikbibliothek (z. B. Kissen in Python, Jfreechart in Java), um das Bild zu rendern. Verstehen Sie die XML -Struktur und bestimmen Sie, wie die Daten verarbeitet werden. Wählen Sie die richtigen Werkzeuge und Methoden basierend auf der XML -Struktur und der Bildkomplexität. Erwägen Sie die Verwendung von Multithread- oder Asynchron -Programmierungen, um die Leistung zu optimieren und gleichzeitig die Lesbarkeit und Wartbarkeit der Code beizubehalten.
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.
 Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, horizontal skalierbare Datenbank in Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Eine leichte, hochrangige skalierbare Python-Datenbank Hadidb (HadIDB) ist eine leichte Datenbank in Python mit einem hohen Maß an Skalierbarkeit. Installieren Sie HadIDB mithilfe der PIP -Installation: PipinstallHadIDB -Benutzerverwaltung erstellen Benutzer: createUser (), um einen neuen Benutzer zu erstellen. Die Authentication () -Methode authentifiziert die Identität des Benutzers. fromHadidb.operationImportUseruser_obj = user ("admin", "admin") user_obj.
 So verwenden Sie den Befehl Redis
Apr 10, 2025 pm 08:45 PM
So verwenden Sie den Befehl Redis
Apr 10, 2025 pm 08:45 PM
Die Verwendung der REDIS -Anweisung erfordert die folgenden Schritte: Öffnen Sie den Redis -Client. Geben Sie den Befehl ein (Verbschlüsselwert). Bietet die erforderlichen Parameter (variiert von der Anweisung bis zur Anweisung). Drücken Sie die Eingabetaste, um den Befehl auszuführen. Redis gibt eine Antwort zurück, die das Ergebnis der Operation anzeigt (normalerweise in Ordnung oder -err).
 So verwenden Sie Redis Lock
Apr 10, 2025 pm 08:39 PM
So verwenden Sie Redis Lock
Apr 10, 2025 pm 08:39 PM
Um die Operationen zu sperren, muss die Sperre durch den Befehl setNX erfasst werden und dann den Befehl Ablauf verwenden, um die Ablaufzeit festzulegen. Die spezifischen Schritte sind: (1) Verwenden Sie den Befehl setNX, um zu versuchen, ein Schlüsselwertpaar festzulegen; (2) Verwenden Sie den Befehl Ablauf, um die Ablaufzeit für die Sperre festzulegen. (3) Verwenden Sie den Befehl Del, um die Sperre zu löschen, wenn die Sperre nicht mehr benötigt wird.



