 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Native JS implementiert das Spiel „Don't Step on White Block' (6)
Native JS implementiert das Spiel „Don't Step on White Block' (6)
Native JS implementiert das Spiel „Don't Step on White Block' (6)
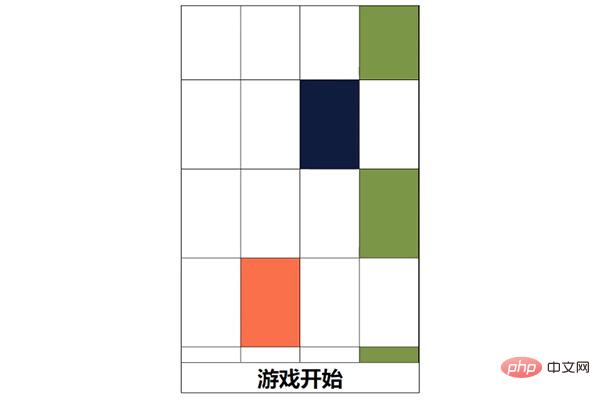
Im vorherigen Artikel „Native JS-Implementierung des Spiels „Don't Step on White Blocks“ (5) „In“ haben wir die CDiv-Methode im Quellcode des Spiels analysiert. In diesem Abschnitt wird Ihnen daher weiterhin die Verschiebungsmethode vorgestellt.

Nachfolgend kombinieren wir die relevanten js-Codeteile, um Ihnen die Implementierungsmethode für Bewegung und Geschwindigkeit im Spiel „Don't Step on the White Blocks“ vorzustellen. .
Der relevante js-Code lautet wie folgt:
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
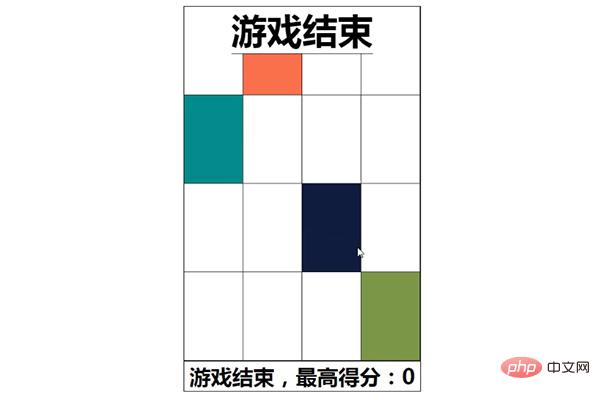
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}Im obigen Code definieren wir eine Bewegungsmethode. Diese Bewegungsmethode wird verwendet, um die Funktionen des dynamischen Ablaufs des Spiels und des Timings zu implementieren punkten.
Wenn wir beispielsweise den folgenden Code kommentieren:
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}und ihn dann im Vordergrund ausführen, können wir das feststellen, wenn wir auf klicken, um das Spiel zu starten, egal ob wir Wenn Sie auf den Spielbereich klicken oder nicht, erfolgt keine Reaktion. Selbst wenn Sie auf den weißen Block klicken, wird nicht das Ende des Spiels angezeigt, sondern er bewegt sich einfach weiter nach unten. Dann wird dieser Code verwendet, um zu bestimmen, ob das Spiel beginnt und endet.

Als weiteres Beispiel kommentieren wir den Code zum Klicken und Punktekommen im obigen Code:
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}Führen Sie ihn noch einmal aus und Sie werden das nach dem Spiel feststellen startet, klicke auf das Spiel. Die Klick-Scoring-Funktion wird im Bereich nicht mehr angezeigt.

Dann glaube ich, dass jeder die Funktionen dieser beiden Codeteile versteht. Aufgrund der Länge des Artikels werden wir in späteren Artikeln weiterhin die spezifischen Code-Implementierungsmethoden für Sie analysieren.
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (6). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24

