 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Native JS implementiert das Spiel „Don't Step on White Block' (7)
Native JS implementiert das Spiel „Don't Step on White Block' (7)
Native JS implementiert das Spiel „Don't Step on White Block' (7)
Im vorherigen Artikel „Implementierung des Don't Step on White Blocks-Spiels mit Native JS (6) “ haben wir einen Überblick über die Methode zur Implementierung des Bewegungseffekts im JS-Code des gegeben Treten Sie nicht auf das Spiel „Weiße Blöcke“.

Im Folgenden werden wir weiterhin den js-Code-Teil des Quellcodes kombinieren, um die spezifische Implementierungsmethode vorzustellen.
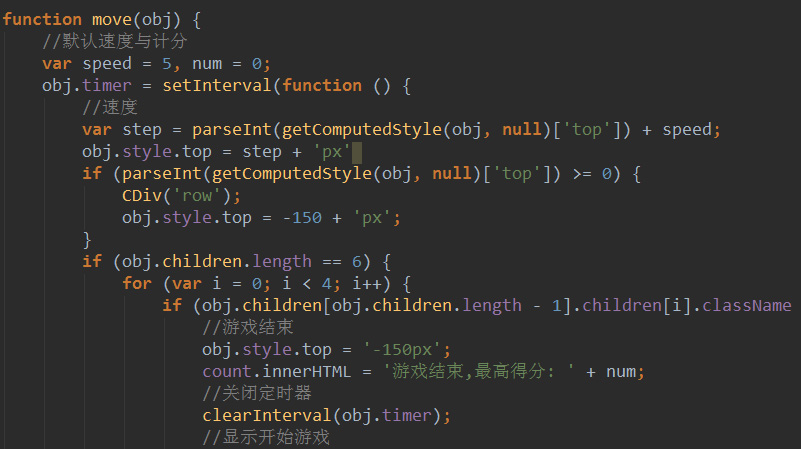
Der relevante js-Code lautet wie folgt:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
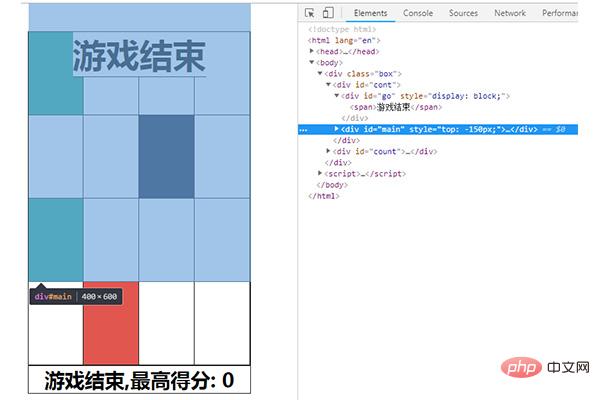
}Dieser Code wird verwendet, um den funktionalen Effekt des Verschiebens des Spielbereichs zu realisieren. Hier definieren wir zwei Variablen, GeschwindigkeitGeschwindigkeit und Punktzahlnum, und setzen die Anfangswerte auf 5 bzw. 0. Anschließend wird über die Methode setInterval() ein Timer eingestellt. In der setInterval()-Methode gibt es zwei Parameter. Der erste Parameter ist der auszuführende Funktionsschleifenkörper und der zweite Parameter gibt das Intervall in Millisekunden an, in dem diese Funktion aufgerufen wird (hier sind es 20 Millisekunden).
Dann wird in der Funktion des ersten Parameters die Methode getComputedStyle(obj, null)['top'] verwendet, um das Top-Attribut für main abzurufen und festzulegen.

setInterval()-Methode kann eine Funktion aufrufen oder einen Ausdruck gemäß dem angegebenen Zeitraum (in Millisekunden) berechnen, setInterval()-Methode Die Funktion wird kontinuierlich aufgerufen, bis clearInterval() aufgerufen oder das Fenster geschlossen wird. Der von setInterval() zurückgegebene ID-Wert kann als Argument für die Methode clearInterval() verwendet werden.
Hinweis:
1000 Millisekunden = 1 Sekunde. Wenn Sie es nur einmal ausführen möchten, können Sie die Methode setTimeout() verwenden. Die Methode
getComputedStyle() gibt ein CSS-Stildeklarationsobjekt zurück.
Aufgrund der Länge des Artikels werden wir in späteren Artikeln weiterhin die js-Implementierungsmethode des Spiels „Don’t Step on White Blocks“ vorstellen.
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (7). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52

