
In der Object-Konstruktormethode gibt es eine Object.freeze()-Methode, die zum Einfrieren des Objekts verwendet wird. Das Einfrieren eines Objekts verhindert, dass dem Objekt neue Eigenschaften hinzugefügt werden, und verhindert, dass vorhandene Eigenschaften gelöscht oder geändert werden. Als nächstes werden wir die Verwendung der Object.freeze()-Methode vorstellen. Ich hoffe, dass sie für alle hilfreich ist.

Object.freeze()-Methode
Die Object.freeze()-Methode akzeptiert ein Objekt als Ein Parameter friert dieses Objekt ein. Er bewahrt die Aufzählbarkeit, Konfigurierbarkeit und Beschreibbarkeit des Objekts und gibt das eingefrorene Objekt zurück. [Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
Grundlegende Syntax:
Object.freeze(obj)
bject.freeze()-Methode Verwenden
Nehmen wir ein einfaches Beispiel, um zu sehen, wie die Methode object.freeze() verwendet wird.
Beispiel 1: Ein Objekt oder Array einfrieren
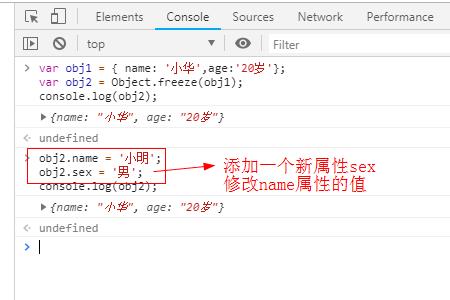
var obj1 = { name: '小华',age:'20岁'};
var obj2 = Object.freeze(obj1);
console.log(obj2);
obj2.name = '小明';
obj2.sex = '男';
console.log(obj2);Ausgabe:

Beispielbeschreibung:
Verwenden Sie die Methode Object.freeze(), um das obj1-Objekt einzufrieren, und weisen Sie dann die Eigenschaften im eingefrorenen obj1-Objekt dem obj2-Objekt zu. Da das obj1-Objekt eingefroren ist, wird das Hinzufügen neuer Eigenschaften und Werte verhindert zum obj2-Objekt.
Beispiel 2: Ein Objekt unveränderlich machen
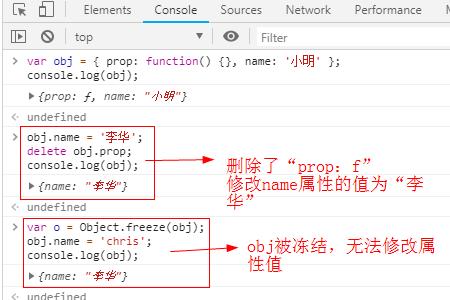
var obj = { prop: function() {}, name: '小明' };
console.log(obj);
obj.name = '李华';
delete obj.prop;
console.log(obj);
var o = Object.freeze(obj);
obj.name = 'chris';
console.log(obj);Ausgabe:

Beispielbeschreibung:
Dem obj-Objekt sind das Attributpaar [prop, function() {}] und das Paar [name, adam] zugewiesen, da das obj-Objekt zu diesem Zeitpunkt noch nicht eingefroren ist Sie können „prop: function“ löschen und den Wert des Namensattributs in „Li Hua“ ändern.
Dem neuen Objekt „o“ wird der eingefrorene Wert von „obj“ zugewiesen. Da das obj1-Objekt eingefroren ist, wird eine Änderung von Attributen und Werten verhindert, sodass der Wert des Namensattributs immer noch „“ ist. Li Hua'.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Object.freeze()-Methode in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!