Detaillierte Einführung in verknüpfte Listen in JavaScript
Dieser Artikel bietet Ihnen eine detaillierte Einführung in verknüpfte Listen in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
Verknüpfte Listen und Arrays
Jeder hat Arrays in js verwendet. Arrays sind eigentlich eine sequentielle Speicherstruktur linearer Tabellen. Ihr Merkmal ist, dass sie eine Reihe von Adressen verwendet . Aufeinanderfolgende Speicherzellen speichern nacheinander Datenelemente. Seine Mängel sind auch auf seine Eigenschaften zurückzuführen. Beispielsweise muss beim Löschen oder Einfügen eines Arrays möglicherweise eine große Anzahl von Elementen verschoben werden.
Hier ist eine grobe Simulation des Einfügevorgangs des Arrays:
insert(arr, index, data){
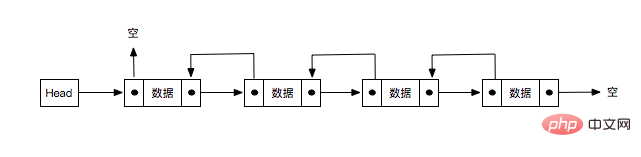
for(let i = index + 1; i <p> Aus dem obigen Code können wir erkennen, dass das Einfügen und Löschen des Arrays ein O(n)-Vorgang sein kann . Dies führt dazu, dass die Datenstruktur der verknüpften Liste nicht erfordert, dass logisch benachbarte Elemente an physischen Orten benachbart sind, sodass sie nicht die Mängel der sequentiellen Speicherstruktur aufweist Array in einem kontinuierlichen Raum. Vorteile des Zugriffs. </p><h3 id="Einseitig-verknüpfte-Liste">Einseitig verknüpfte Liste</h3><p><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/880/877/695/1546394138978971.png" class="lazy" title="1546394138978971.png" alt="Detaillierte Einführung in verknüpfte Listen in JavaScript"></span></p><h4 id="Funktionen-der-einseitig-verknüpften-Liste">Funktionen der einseitig verknüpften Liste: </h4>Verwenden Sie einen beliebigen Speicherplatz zum Speichern von Datenelementen (der Speicherplatz kann hier kontinuierlich oder diskontinuierlich sein)
Jeder Knoten (Knoten) besteht aus den Daten selbst und einem Zeiger auf die nachfolgenden Knoten bestehen aus
Der Zugriff auf die gesamte verknüpfte Liste muss beim Kopfzeiger beginnen, der auf den ersten Knoten
dem letzten Knoten zeigt Der Zeiger zeigt auf null (NULL)
Mehrere Hauptoperationen in der verknüpften Liste
Knoten erstellen
-
Knoten einfügen
Knoten suchen/durchqueren
Knoten löschen
-
Zusammenführen
Knoten initialisieren
Zeiger zeigt auf Null
Speicherdaten
class Node {
constructor(key) {
this.next = null;
this.key = key;
}
}Einseitig verknüpfte Liste initialisieren
-
Jede verknüpfte Liste hat einen Kopfzeiger, der auf den ersten Knoten zeigt. Wenn kein Knoten vorhanden ist, zeigt er auf NULL
class List {
constructor() {
this.head = null;
}
}Knoten erstellen
static createNode(key) {
return new createNode(key);
}Lassen Sie mich hier erklären, dass ich eine statische Methode zum Erstellen des Knotens verfügbar gemacht habe, anstatt ihn direkt in den Einfügevorgang einzukapseln, weil ich das Gefühl habe, dass eine solche Logik wird mehr sein. Seien Sie korrekter. Erstellen Sie eine verknüpfte Liste aus -> Erstellen Sie einen Knoten -> Fügen Sie den Knoten in die verknüpfte Liste ein. Möglicherweise stoßen Sie auf einige Artikel, die eine Möglichkeit vorstellen, ein Datenelement direkt als Parameter zum Aufrufen der Einfügeoperation zu verwenden und einen Knoten innerhalb der Einfügung zu erstellen.
Knoten einfügen (nach dem Einfügen in den Kopfknoten)
Der Einfügevorgang muss nur den Zeiger des Knotens anpassen. Es gibt zwei Fälle:
Kopf existiert nicht. Zeigt auf einen Knoten, was darauf hinweist, dass der aktuell eingefügte Knoten der erste ist.
Kopf zeigt auf den Knoten
- Kopf zeigt auf den neuen Knoten
Der Zeiger des neuen Knotens zeigt auf den Knoten, auf den der ursprüngliche Kopf zeigt
-
insert(node) { // 如果head有指向的节点 if(this.head){ node.next = this.head; }else { node.next = null; } this.head = node; }Nach dem Login kopierenNach dem Knoten suchen
-
Suche vom Kopf aus starten
find(key) {
let node = this.head;
while(node !== null && node.key !== key){
node = node.next;
}
return node;
}Zeigen Sie mit dem Kopf auf den Knoten, den Sie löschen möchten. Löschen Sie den nächsten Knoten der Knoten (node.next)
- Der zu löschende Knoten ist der letzte Knoten
- Suchen Gehe zu vorheriger Knoten (prevNode)
und zeigen Sie den Zeiger in prevNode auf NULL
Löschen Sie etwas in der Mitte der Knotenliste
- Suchen Sie den vorherigen Knoten (prevNode) des zu löschenden Knotens
Zeigen Sie den Zeiger in prevNode auf den aktuellen Knoten, der gelöscht werden soll gelöscht Der nächste Knoten dieses Knotens
-
delete(node) { // 第一种情况 if(node === this.head){ this.head = node.next; return; } // 查找所要删除节点的上一个节点 let prevNode = this.head; while (prevNode.next !== node) { prevNode = prevNode.next; } // 第二种情况 if(node.next === null) { prevNode.next = null; } // 第三种情况 if(node.next) { prevNode.next = node.next; } }Nach dem Login kopierenDer Gesamtcode der einseitig verknüpften Liste
class ListNode { constructor(key) { this.next = null; this.key = key; } } class List { constructor() { this.head = null; this.length = 0; } static createNode(key) { return new ListNode(key); } // 往头部插入数据 insert(node) { // 如果head后面有指向的节点 if (this.head) { node.next = this.head; } else { node.next = null; } this.head = node; this.length++; } find(key) { let node = this.head; while (node !== null && node.key !== key) { node = node.next; } return node; } delete(node) { if (this.length === 0) { throw 'node is undefined'; } if (node === this.head) { this.head = node.next; this.length--; return; } let prevNode = this.head; while (prevNode.next !== node) { prevNode = prevNode.next; } if (node.next === null) { prevNode.next = null; } if (node.next) { prevNode.next = node.next; } this.length--; } }Nach dem Login kopierenDoppelt verknüpfte Liste Wenn Sie haben die obige Einführung eingegeben. Wir haben die Einwegliste bereits verstanden, daher ist die hier eingeführte Zweiwegliste tatsächlich ähnlich.
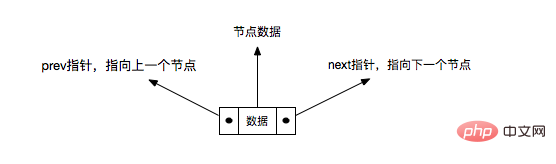
 Knoten initialisieren
Knoten initialisieren
 Zeiger auf den vorherigen Knoten
Zeiger auf den vorherigen Knoten
指向后一个节点的指针
节点数据
class ListNode {
this.prev = null;
this.next = null;
this.key = key;
}初始化双向链表
头指针指向NULL
class List {
constructor(){
this.head = null;
}
}创建节点
static createNode(key){
return new ListNode(key);
}插入节点((插入到头节点之后)
看上图中head后面的第一个节点可以知道,该节点的prev指向NULL
节点的next指针指向后一个节点, 也就是当前头指针所指向的那个节点
如果head后有节点,那么原本head后的节点的prev指向新插入的这个节点(因为是双向的嘛)
最后将head指向新的节点
insert(node) {
node.prev = null;
node.next = this.head;
if(this.head){
this.head.prev = node;
}
this.head = node;
}搜索节点
这里和单向节点一样,就直接贴代码了
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
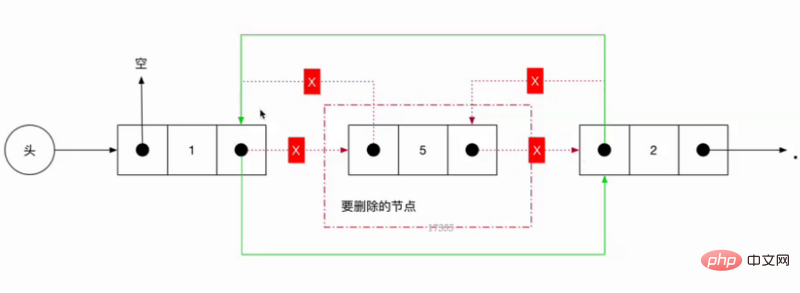
}删除节点
和之前单向链表一样,分三种情况去看:
删除的是第一个节点
head指向所要删除节点的下一个节点
下一个节点的prev指针指向所要删除节点的上一个节点
删除的是中间的某个节点
所要删除的前一个节点的next指向所要删除的下一个节点
所要删除的下一个节点的prev指向所要删除的前一个节点
删除的是最后一个节点
要删除的节点的上一个节点的next指向null(也就是指向删除节点的next所指的地址)

delete(node) {
const {prev,next} = node;
delete node.prev;
delete node.next;
if(node === this.head){
this.head = next;
}
if(next){
next.prev = prev;
}
if(prev){
prev.next = next;
}
}双向链表整体代码
class ListNode {
constructor(key) {
// 指向前一个节点
this.prev = null;
// 指向后一个节点
this.next = null;
// 节点的数据(或者用于查找的键)
this.key = key;
}
}
/**
* 双向链表
*/
class List {
constructor() {
this.head = null;
}
static createNode(key) {
return new ListNode(key);
}
insert(node) {
node.prev = null;
node.next = this.head;
if (this.head) {
this.head.prev = node;
}
this.head = node;
}
search(key) {
let node = this.head;
while (node !== null && node.key !== key) {
node = node.next;
}
return node;
}
delete(node) {
const { prev, next } = node;
delete node.prev;
delete node.next;
if (node === this.head) {
this.head = next;
}
if (prev) {
prev.next = next;
}
if (next) {
next.prev = prev;
}
}
}总结
这里做一个小总结吧,可能有一部分人读到这里还不是特别的明白,我的建议是先好好看懂上面的单向链表。 其实只要你明白了链表的基础概念,就是有一个head,然后在有好多的节点(Node),然后用一个指针把他们串起来就好了,至于里面的插入操作也好,删除也好,其实都是在调整节点中指针的指向。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in verknüpfte Listen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Vergleichen Sie komplexe Datenstrukturen mithilfe des Java-Funktionsvergleichs
Apr 19, 2024 pm 10:24 PM
Vergleichen Sie komplexe Datenstrukturen mithilfe des Java-Funktionsvergleichs
Apr 19, 2024 pm 10:24 PM
Bei der Verwendung komplexer Datenstrukturen in Java wird Comparator verwendet, um einen flexiblen Vergleichsmechanismus bereitzustellen. Zu den spezifischen Schritten gehören: Definieren einer Komparatorklasse und Umschreiben der Vergleichsmethode, um die Vergleichslogik zu definieren. Erstellen Sie eine Komparatorinstanz. Verwenden Sie die Methode „Collections.sort“ und übergeben Sie die Sammlungs- und Komparatorinstanzen.
 Java-Datenstrukturen und -Algorithmen: ausführliche Erklärung
May 08, 2024 pm 10:12 PM
Java-Datenstrukturen und -Algorithmen: ausführliche Erklärung
May 08, 2024 pm 10:12 PM
Datenstrukturen und Algorithmen sind die Grundlage der Java-Entwicklung. In diesem Artikel werden die wichtigsten Datenstrukturen (wie Arrays, verknüpfte Listen, Bäume usw.) und Algorithmen (wie Sortier-, Such-, Diagrammalgorithmen usw.) ausführlich untersucht. Diese Strukturen werden anhand praktischer Beispiele veranschaulicht, darunter die Verwendung von Arrays zum Speichern von Bewertungen, verknüpfte Listen zum Verwalten von Einkaufslisten, Stapel zum Implementieren von Rekursionen, Warteschlangen zum Synchronisieren von Threads sowie Bäume und Hash-Tabellen für schnelle Suche und Authentifizierung. Wenn Sie diese Konzepte verstehen, können Sie effizienten und wartbaren Java-Code schreiben.
 Vertieftes Verständnis der Referenztypen in der Go-Sprache
Feb 21, 2024 pm 11:36 PM
Vertieftes Verständnis der Referenztypen in der Go-Sprache
Feb 21, 2024 pm 11:36 PM
Referenztypen sind ein spezieller Datentyp in der Go-Sprache. Ihre Werte speichern nicht direkt die Daten selbst, sondern die Adresse der gespeicherten Daten. In der Go-Sprache umfassen Referenztypen Slices, Karten, Kanäle und Zeiger. Ein tiefes Verständnis der Referenztypen ist entscheidend für das Verständnis der Speicherverwaltungs- und Datenübertragungsmethoden der Go-Sprache. In diesem Artikel werden spezifische Codebeispiele kombiniert, um die Merkmale und Verwendung von Referenztypen in der Go-Sprache vorzustellen. 1. Slices Slices sind einer der am häufigsten verwendeten Referenztypen in der Go-Sprache.
 PHP-Datenstruktur: Das Gleichgewicht der AVL-Bäume sorgt für eine effiziente und geordnete Datenstruktur
Jun 03, 2024 am 09:58 AM
PHP-Datenstruktur: Das Gleichgewicht der AVL-Bäume sorgt für eine effiziente und geordnete Datenstruktur
Jun 03, 2024 am 09:58 AM
Der AVL-Baum ist ein ausgewogener binärer Suchbaum, der schnelle und effiziente Datenoperationen gewährleistet. Um ein Gleichgewicht zu erreichen, führt es Links- und Rechtsdrehungen durch und passt Teilbäume an, die das Gleichgewicht verletzen. AVL-Bäume nutzen den Höhenausgleich, um sicherzustellen, dass die Höhe des Baums im Verhältnis zur Anzahl der Knoten immer klein ist, wodurch Suchoperationen mit logarithmischer Zeitkomplexität (O(logn)) erreicht werden und die Effizienz der Datenstruktur auch bei großen Datensätzen erhalten bleibt.
 Vollständige Analyse des Java-Sammlungsframeworks: Analyse der Datenstruktur und Enthüllung des Geheimnisses effizienter Speicherung
Feb 23, 2024 am 10:49 AM
Vollständige Analyse des Java-Sammlungsframeworks: Analyse der Datenstruktur und Enthüllung des Geheimnisses effizienter Speicherung
Feb 23, 2024 am 10:49 AM
Überblick über das Java Collection Framework Das Java Collection Framework ist ein wichtiger Teil der Programmiersprache Java. Es stellt eine Reihe von Containerklassenbibliotheken bereit, die Daten speichern und verwalten können. Diese Containerklassenbibliotheken verfügen über unterschiedliche Datenstrukturen, um den Datenspeicher- und -verarbeitungsanforderungen in verschiedenen Szenarien gerecht zu werden. Der Vorteil des Sammlungsframeworks besteht darin, dass es eine einheitliche Schnittstelle bietet, die es Entwicklern ermöglicht, verschiedene Containerklassenbibliotheken auf die gleiche Weise zu betreiben, wodurch die Entwicklungsschwierigkeiten verringert werden. Datenstrukturen des Java-Sammlungsframeworks Das Java-Sammlungsframework enthält eine Vielzahl von Datenstrukturen, von denen jede ihre eigenen einzigartigen Eigenschaften und anwendbaren Szenarien aufweist. Im Folgenden sind einige gängige Datenstrukturen des Java Collection Frameworks aufgeführt: 1. Liste: Liste ist eine geordnete Sammlung, die die Wiederholung von Elementen ermöglicht. Li
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen
 Vergleich von Golang und Node.js in der Back-End-Entwicklung
Jun 03, 2024 pm 02:31 PM
Vergleich von Golang und Node.js in der Back-End-Entwicklung
Jun 03, 2024 pm 02:31 PM
Go und Node.js weisen Unterschiede in der Typisierung (stark/schwach), der Parallelität (Goroutine/Ereignisschleife) und der Speicherbereinigung (automatisch/manuell) auf. Go hat einen hohen Durchsatz und eine geringe Latenz und eignet sich für Backends mit hoher Auslastung; Node.js eignet sich gut für asynchrone E/A und eignet sich für hohe Parallelität und kurze Anfragen. Praktische Beispiele für beide sind Kubernetes (Go), Datenbankverbindungen (Node.js) und Webanwendungen (Go/Node.js). Die endgültige Wahl hängt von den Anwendungsanforderungen, den Teamfähigkeiten und den persönlichen Vorlieben ab.
 PHP-SPL-Datenstrukturen: Bringen Sie Geschwindigkeit und Flexibilität in Ihre Projekte
Feb 19, 2024 pm 11:00 PM
PHP-SPL-Datenstrukturen: Bringen Sie Geschwindigkeit und Flexibilität in Ihre Projekte
Feb 19, 2024 pm 11:00 PM
Überblick über die PHPSPL-Datenstrukturbibliothek Die PHPSPL-Datenstrukturbibliothek (Standard PHP Library) enthält eine Reihe von Klassen und Schnittstellen zum Speichern und Bearbeiten verschiedener Datenstrukturen. Zu diesen Datenstrukturen gehören Arrays, verknüpfte Listen, Stapel, Warteschlangen und Mengen, von denen jede einen bestimmten Satz von Methoden und Eigenschaften zum Bearbeiten von Daten bereitstellt. Arrays In PHP ist ein Array eine geordnete Sammlung, die eine Folge von Elementen speichert. Die SPL-Array-Klasse bietet erweiterte Funktionen für native PHP-Arrays, einschließlich Sortierung, Filterung und Zuordnung. Hier ist ein Beispiel für die Verwendung der SPL-Array-Klasse: useSplArrayObject;$array=newArrayObject(["foo","bar","baz"]);$array




