Nutzungsanalyse von display: inline-block in CSS
Der Inhalt dieses Artikels befasst sich mit der Verwendungsanalyse von display: inline-block. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Geheimnisvolle Lücke
Wir erstellen eine Navigationsliste und setzen ihr Listenelement auf Inline-Block. Der Hauptcode lautet wie folgt:
<div>
<div><a>我</a></div>
<div><a>我</a></div>
<div><a>我</a></div>
</div>
.nav {
background: #999;
}
.nav-item{
display:inline-block; /* 设置为inline-block */
width: 100px;
background: #ddd;
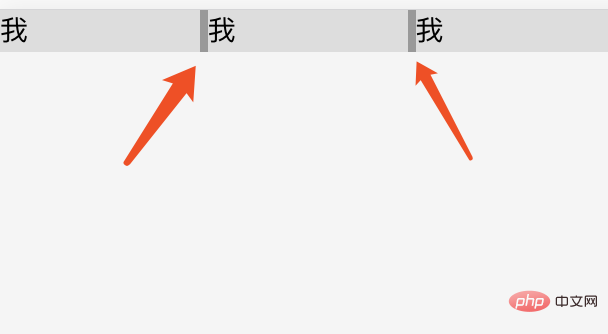
}Effekt Das Bild sieht wie folgt aus:

Aus der Darstellung können wir ersehen, dass zwischen den Listenelementen eine kleine Lücke besteht, aber wir haben den horizontalen Randabstand im Code nicht festgelegt . Wie ist diese Lücke entstanden?
Das liegt daran, dass beim Schreiben von Code durch die Eingabe von Leerzeichen oder Zeilenumbrüchen Leerzeichen entstehen. Der Browser ignoriert Leerzeichen nicht und fügt mehrere aufeinanderfolgende Leerzeichen automatisch zu einem zusammen, sodass eine sogenannte Lücke entsteht.
Für das obige Beispiel haben wir zwischen den Listenelementelementen einen Wagenrücklauf und einen Zeilenvorschub eingegeben, um das Lesen zu erleichtern. Diese Lücke ist das Leerzeichen, das durch diesen Wagenrücklauf und den Zeilenvorschub erzeugt wird.
Ähnlich führen Zeilenumbrüche bei allen Inline-Elementen (Inline, Inline-Block) zu Leerzeichenlücken.
So entfernen Sie Leerzeichen
Aus dem oben Gesagten verstehen wir, dass Leerzeichen ein normales Verhalten von Browsern sind. Bei einigen Szenen ist es jedoch nicht schön und die Lückengröße ist nicht kontrollierbar, sodass wir diese leere Lücke häufig entfernen müssen. Im Allgemeinen haben wir zwei Methoden, um die durch diesen Zeilenumbruch verursachte Lücke zu schließen: Code ohne Zeilenumbrüche und Festlegen der Schriftgröße.
Der Code bricht nicht um
Wir haben gelernt, dass Zeilenumbrüche durch Zeilenumbrüche verursacht werden, daher können wir das Listenelement im obigen Beispiel in eine Zeile schreiben, sodass die Leerzeichen verschwinden und Die Lücke ist nicht mehr vorhanden. Der Code lautet wie folgt:
<div> <div>导航</div> <div>导航</div> <div>导航</div> </div>
Angesichts der Lesbarkeit und Wartbarkeit des Codes empfehlen wir jedoch grundsätzlich nicht, ihn in einer Zeile zu schreiben.
Schriftgröße festlegen
Zunächst müssen wir verstehen, dass das Leerzeichen letztendlich ein Zeichen ist. Daher können wir die Größe der erzeugten Lücke steuern, indem wir das Attribut „font-size“ festlegen . Wir wissen, dass, wenn die Schriftgröße auf 0 gesetzt ist, Textzeichen nicht angezeigt werden können, dann werden auch die Leerzeichen und die Lücke verschwinden.
Es gibt also eine weitere Lösung, die dieser Idee folgt: Entfernen Sie diese Lücke, indem Sie die Schriftgröße des übergeordneten Elements auf 0 setzen und dann die Schriftgröße des untergeordneten Elements zurücksetzen, um den Text des untergeordneten Elements wiederherzustellen . Charakter.
Der Code für diese Methode lautet also wie folgt:
.nav {
background: #999;
font-size: 0; /* 空白字符大小为0 */
}
.nav-item{
display:inline-block;
width: 100px;
font-size: 16px; /* 重置 font-size 为16px*/
background: #ddd;
}Bei Verwendung dieser Methode müssen Sie besonders darauf achten, die Schriftgröße ihrer Unterelemente zurückzusetzen, sonst ist es einfach in die Grube fallen (der Text wird nicht angezeigt) .
Ausrichtungsprobleme
Da inline-block ein Element auf Inline-Ebene ist, gilt das Attribut „vertikal-align“ auch dafür.
Bevor wir die vertikale Ausrichtung offiziell erklären, müssen wir über einige grundlegende Konzepte sprechen.
Mittellinie, Grundlinie, Oberlinie, Unterlinie
Mittellinie (Mitte), Grundlinie (Grundlinie), Oberlinie (Text oben, Unterlinie (Text unten)) sind mehrere Grundelemente des Textes. Die entsprechende Position ist wie folgt:
Grundlinie (Grundlinie): der untere Rand des englischen Kleinbuchstabens x.
Mittelzeile: die Mitte des englischen Kleinbuchstabens x.
Obere Zeile (text-top): Der obere Teil eines Inhaltsbereichs, der sich aus der Schriftgröße des übergeordneten Elements zusammensetzt.
Unten Zeile (Text unten): Der untere Teil eines Inhaltsbereichs, der aus der Schriftgröße des übergeordneten Elements besteht
Der Wert von Vertical-Align
nur vertikal ausrichten Akzeptiert 8 Schlüsselwörter, einen Prozentwert oder einen Längenwert. Als Nächstes schauen wir uns an, wie jedes Schlüsselwort bei Inline-Elementen funktioniert.
Grundlinie Die Grundlinie des Standardelements ist an der Grundlinie des übergeordneten Elements ausgerichtet.
sub Richtet die Grundlinie des Elements an der tiefgestellten Grundlinie seines übergeordneten Elements aus.
super Richtet die Grundlinie des Elements an der hochgestellten Grundlinie seines übergeordneten Elements aus.
text-top Richtet den oberen Rand des Elements am oberen Rand der Schriftart des übergeordneten Elements aus.
text-bottom Richtet den unteren Rand des Elements am unteren Rand der Schriftart des übergeordneten Elements aus.
Mitte Richtet die Mitte des Elements an der Grundlinie plus der halben x-Höhe des übergeordneten Elements aus.
top Richtet den oberen Rand des Elements und seiner Nachkommen am oberen Rand der gesamten Zeile aus.
bottom Richtet den unteren Rand des Elements und seiner Nachkommen am unteren Rand der gesamten Zeile aus.
Richtet die Grundlinie eines Elements mit der angegebenen Länge über der Grundlinie seines übergeordneten Elements aus. Wie der -Wert ist der Prozentsatz der Prozentsatz des Zeilenhöhenattributs
Das obige ist der detaillierte Inhalt vonNutzungsanalyse von display: inline-block in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




