 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Native JS implementiert das Spiel „Don't Step on White Block' (9)
Native JS implementiert das Spiel „Don't Step on White Block' (9)
Native JS implementiert das Spiel „Don't Step on White Block' (9)
Wir haben im vorherigen Artikel Schritt für Schritt erklärt, wie Sie das Spiel „Don’t Step on White Blocks“ mit nativem JS implementieren.

Jetzt werden wir den vorherigen Artikel „Native JS zur Implementierung des Don't Step on the White Block Game (8) “ weiter kombinieren Machen Sie sich mit dem Spiel „Nicht auf den weißen Block treten“ vertraut. Die spezifische Implementierungsmethode für Bewegungseffekte in Minispielen.
Der relevante js-Code lautet wie folgt:
//移动效果
function move(obj) {
//默认速度与计分
var speed = 5, num = 0;
obj.timer = setInterval(function () {
//速度
var step = parseInt(getComputedStyle(obj, null)['top']) + speed;
obj.style.top = step + 'px'
if (parseInt(getComputedStyle(obj, null)['top']) >= 0) {
CDiv('row');
obj.style.top = -150 + 'px';
}
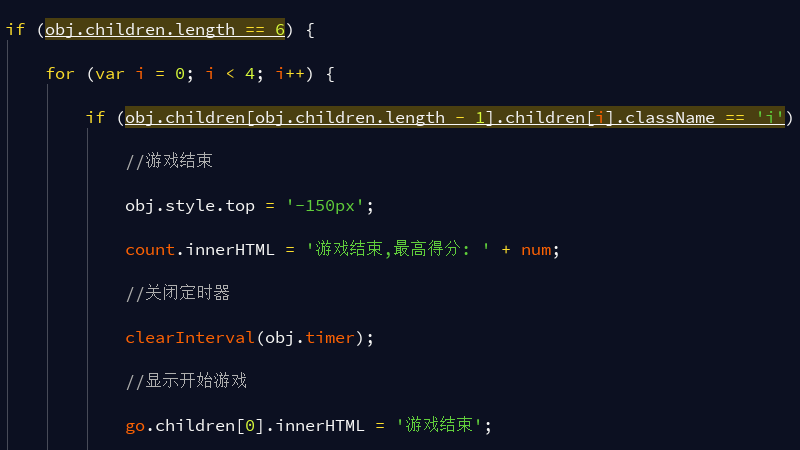
if (obj.children.length == 6) {
for (var i = 0; i < 4; i++) {
if (obj.children[obj.children.length - 1].children[i].className == 'i') {
//游戏结束
obj.style.top = '-150px';
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
}
obj.removeChild(obj.children[obj.children.length - 1]);
}
//点击与计分
obj.onmousedown = function (event) {
//点击的不是白盒子
// 兼容IE
event = event || window.event;
if ((event.target ? event.target : event.srcElement).className == 'i') {
//点击后的盒子颜色
(event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb";
//清除盒子标记
(event.target ? event.target : event.srcElement).className = '';
//计分
num++;
//显示得分
count.innerHTML = '当前得分: ' + num;
}
else {
//游戏结束
obj.style.top = 0;
count.innerHTML = '游戏结束,最高得分: ' + num;
//关闭定时器
clearInterval(obj.timer);
//显示开始游戏
go.children[0].innerHTML = '游戏结束';
go.style.display = "block";
}
//盒子加速
if (num % 10 == 0) {
speed++;
}
}
//松开触发停止
obj.onmouseup = function (event) {
}
}, 20)
}Im vorherigen Artikel haben wir darüber gesprochen, wie man die if-Anweisung verwendet, um den Wert von top zu bestimmen.

Hier erklären wir weiterhin den folgenden Code. Im obigen Code erscheint eine weitere if-Urteilsanweisung. Die if-Anweisung wird hier verwendet, um zu bestimmen, ob die Länge der Div-„Zeile“ unter „main“ 6 beträgt, d Wird verwendet, um zu bestimmen, ob die Länge jeder Zeile (einschließlich 4 Divs) vorhanden ist und ob es ein farbiges Quadrat gibt (Div mit der Klasse „i“).
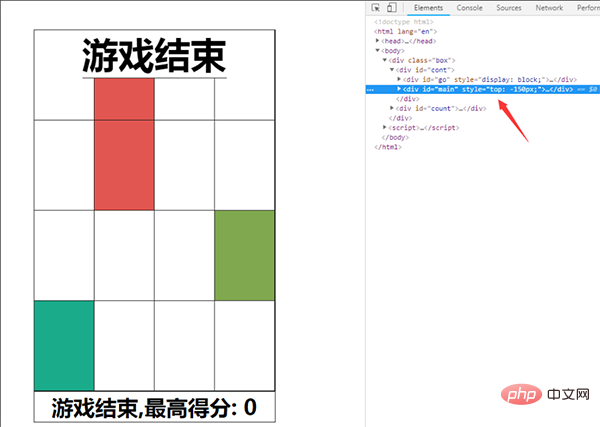
Wenn i vorhanden ist, ist das Spiel vorbei. Berechnen Sie dann die Punktzahl und stellen Sie den Höchstwert auf -150 Pixel wieder her. Schließen Sie dann den Timer clearInterval (obj.timer) und stellen Sie die Anzeige so ein, dass das Spiel gestartet wird.
Aufgrund der Länge des Artikels stellen wir Ihnen diesen hier vor. In späteren Artikeln werden wir Ihnen weiterhin die Methode zur Umsetzung des „Nicht auf den weißen Block treten“ vorstellen Spiel mit nativem js.
Den vollständigen Code des Spiels „Don't Step on the White Blocks“ finden Sie unter: „Native JS-Implementierung des Spiels „Don't Step on the White Blocks“ (1) "
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (9). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52

