 tägliche Programmierung
tägliche Programmierung
 HTML-Kenntnisse
HTML-Kenntnisse
 Native JS implementiert das Spiel „Don't Step on White Block' (11)
Native JS implementiert das Spiel „Don't Step on White Block' (11)
Native JS implementiert das Spiel „Don't Step on White Block' (11)
So implementieren Sie das Spiel „Don't Step on White Blocks“ mit nativem js. Wir haben die Implementierungsmethode im Detail erklärt werde etwas Wissenshilfe haben.

Dieser Abschnitt führt Sie hauptsächlich in die js-Methode des letzten Teils des Spiels „Nicht auf weiße Blöcke treten“ ein.
Den vollständigen Code des Spiels „Don't Step on the White Blocks“ finden Sie unter: „Native JS-Implementierung des Spiels „Don't Step on the White Blocks“ (1) "
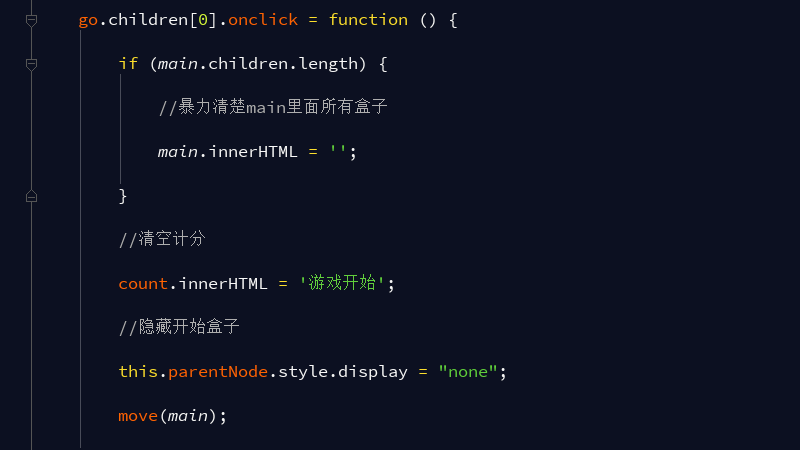
Der relevante js-Code lautet wie folgt:
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
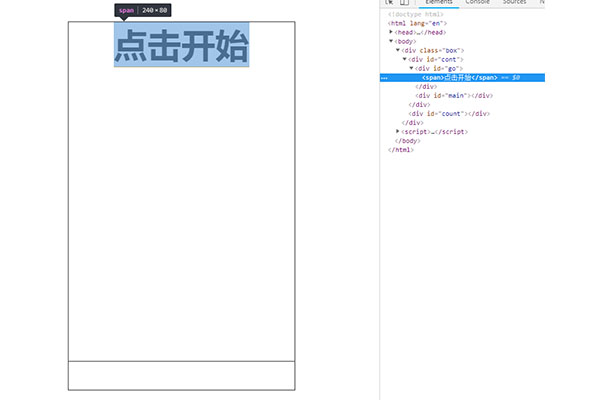
}Dieser Code bedeutet hauptsächlich, dass beim Klicken auf das Div „Los“, also „Zum Starten klicken“, eine Reihe von Funktionen und Methoden im obigen Code werden aufgerufen.

Wenn in der obigen Methode Zeilen unter main vorhanden sind, d. h. wenn im Spielbereich Reihen quadratischer Elemente vorhanden sind, übergeben wir main.innerHTML = '', Lösche gewaltsam alle Kästchen im Hauptmenü. Und löschen Sie den Punktestand, stellen Sie die Anzeige von „Game Start“ ein und verbergen Sie „Click to Start“. Rufen Sie dann die Move-Methode auf, und die CDiv-Methode wird in der Move-Methode aufgerufen. Auf diese Weise kann die dynamische Methodenschleife das Spiel „Don't Step on White Blocks“ realisieren.
Bezüglich der Umzugs- und CDiv-Methoden haben wir sie in früheren Artikeln ausführlich vorgestellt. Freunde in Not können sich auf die folgenden verwandten Artikel beziehen.
Verwandte Artikel:
《Native JS-Implementierung des Spiels „Nicht auf weiße Blöcke treten“ (2)》
《Native JS Implementierung des Spiels „Nicht auf weiße Blöcke treten“ (3) 》
《Native JS-Implementierung des Spiels „Nicht auf weiße Blöcke treten“ (4)》
》 Native JS realisiert das Minispiel „Treten Sie nicht auf die weißen Kacheln (5)“》
《Native JS realisiert das Minispiel „Nicht auf die weißen Kacheln treten“ (6)》
《Native JS realisiert das Minispiel „Nicht auf die weißen Kacheln treten“. die weißen Kacheln (7)》
《Native JS implementiert das Minispiel „Nicht auf die weißen Kacheln treten“ (8) 》
《Native JS implementiert das Spiel „Don't Step on White Block“ (9)》
In diesem Artikel geht es um die native JS-Implementierung von „Don't Step on the White“. Blöcke-Spiel Die Einführung in die Methode, auf weiße Blöcke zu treten, ist eigentlich sehr einfach. Ich hoffe, dass es für interessierte Freunde hilfreich ist!
Das obige ist der detaillierte Inhalt vonNative JS implementiert das Spiel „Don't Step on White Block' (11). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52

