Unterschied zwischen Cellpadding und Cellspacing
Cellpadding und Cellspacing sind Attribute, die in Tabellen verwendet werden. Sie können die Leerzeichen in Tabellenzellen festlegen. Es handelt sich um zwei Attribute, die dabei helfen, den Stil und das Layout von Tabellen in Webseiten zu steuern. Was ist also der Unterschied zwischen ihnen? Der folgende Artikel gibt Ihnen einen kurzen Vergleich und stellt die Unterschiede zwischen Cellpadding und Cellspacing vor. Ich hoffe, dass er für Sie hilfreich ist.

Cellpadding-Eigenschaft
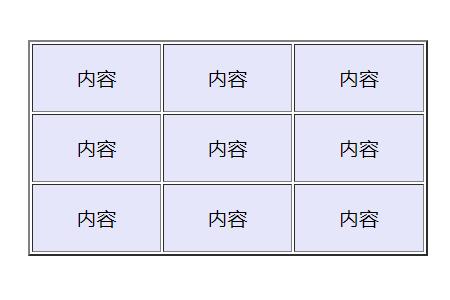
Die Eigenschaft, die den Zellenabstand zwischen dem Inhalt und dem äußeren Rand festlegt, ist Zellpolsterung genannt. Mit anderen Worten: Der Abstand zwischen dem umgebenden Inhalt der Zelle und den Rändern der Zelle wird über die Eigenschaft cellpadding verwaltet. Die Einheiten für diesen Abstand können in HTML implizit als Pixel oder Prozentsätze angegeben werden.
Je nach Benutzeranforderungen kann der Wert des Cellpadding-Attributs auch 0 sein. Es dient dazu, Texte voneinander zu trennen und so das Erscheinungsbild zu verbessern.
Einfaches Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellpadding属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellpadding = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>Ausgabe:

Hinweis: Ältere Versionen von HTML unterstützen den Befehl cellpadding, Spätere Versionen von HTML5 erlauben jedoch kein Cellpadding, daher wird alternatives CSS verwendet, um bei Bedarf die gleiche Formatierung bereitzustellen.
Cellspacing-Eigenschaft
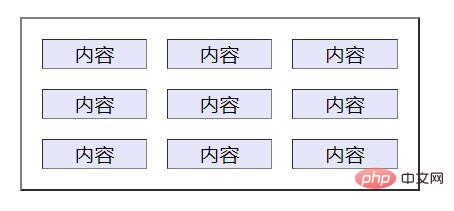
Die Cellspacing-Eigenschaft kann den Abstand zwischen einzelnen Zellen in der Tabelle steuern. Mithilfe dieser Eigenschaft können Designer den Abstand zwischen den Rändern verschiedener benachbarter Zellen einfach ändern.
Cellspacing-Attribut wird hauptsächlich im Webdesign verwendet. Verschiedene Sprachen haben eine völlig unterschiedliche Syntax für den Zellenabstand, beispielsweise die Verwendung des Attributs „border-spacing“ in CSS und „cellspacing“ in HTML.
Einfaches Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Cellspacing属性的简单示例</title>
<style>
table{
font-size: 20px;
width: 100%;
text-align: center;
}
td {background-color:lavender;}
</style>
</head>
<body>
<table border = "2" cellspacing = "20">
<tbody>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td></tr>
</tbody>
</table>
</body>
</html>Ausgabe:

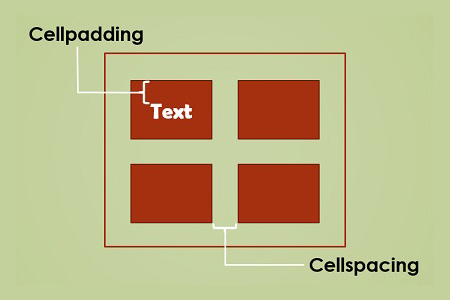
Zusammenfassung:
Der Hauptunterschied zwischen Cellpadding und Cellspacing besteht darin, dass Cellpadding verwendet wird, um die Breite zwischen dem Rand einer Zelle und festzulegen sein Inhalt, das heißt, es entsteht ein Leerraum innerhalb der Zelle zwischen dem Text und dem Zellrand. Der Zellenabstand kann jedoch verwendet werden, um den Abstand zwischen einzelnen Zellen in einer Tabelle zu verwalten.

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonUnterschied zwischen Cellpadding und Cellspacing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
Gitee Pages statische Website -Bereitstellung fehlgeschlagen: Wie können Sie einzelne Dateien 404 Fehler beheben und beheben?
Apr 04, 2025 pm 11:54 PM
GitePages statische Website -Bereitstellung fehlgeschlagen: 404 Fehlerbehebung und Auflösung bei der Verwendung von Gitee ...
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Wie verwendet ich CSS3 und JavaScript, um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken zu erreichen?
Apr 05, 2025 am 06:15 AM
Um den Effekt der Streuung und Vergrößerung der umgebenden Bilder nach dem Klicken auf das Bild zu erreichen, müssen viele Webdesigns einen interaktiven Effekt erzielen: Klicken Sie auf ein bestimmtes Bild, um die Umgebung zu machen ...
 Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Warum müssen Sie Vue.use (Vuerouter) in der Datei idex.js unter dem Router -Ordner anrufen?
Apr 05, 2025 pm 01:03 PM
Die Notwendigkeit der Registrierung von Vuerouter in der Datei index.js -Datei im Ordner Router Bei der Entwicklung von VUE -Anwendungen stoßen Sie häufig Probleme mit der Routing -Konfiguration. Besonders...




