
Im Inhalt dieses Artikels geht es um die Unterschiede und Zusammenhänge zwischen Exports und module.expors? Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
In der modularen Entwicklung müssen wir exports/module.exports verwenden, um Variablen oder Funktionen zu exportieren. Denn jedes Modul in der modularen Entwicklung hat seinen eigenen Modulumfang.
Zum Beispiel:
//a.js var foo = '苏小猫'
//b.js console.log(foo)
Wir können in b.js nicht auf die foo-Variable in a.js zugreifen, daher ist die Ausgabe von b.js „undefiniert“. Wenn wir im b.js-Modul auf die Variable foo in a.js zugreifen möchten, müssen wir die Variable foo in a.js mithilfe von exports oder module.exports exportieren.
Was ist zum Beispiel die Beziehung und der Unterschied zwischen
//a.js var foo = '苏小猫'; module.exports = foo;
//b.js
var foo = require('./b.js');
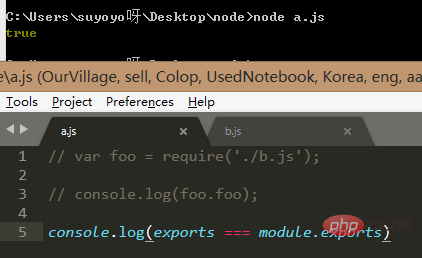
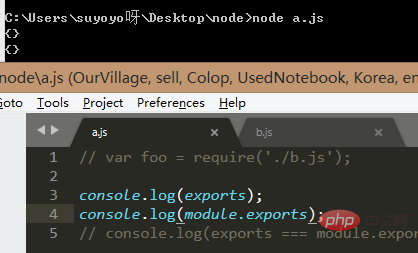
console.log(foo);Während der Entwicklung waren wir sehr verwirrt darüber, ob wir exports oder module.exports verwenden sollten. Tatsächlich sind exports und module.exports dasselbe, und exports ist nur ein Verweis auf module.exports. Exporte entsprechen module.exports. Wir können es im Knoten testen.

Jedes Modul gibt letztendlich return module.exports zurück;
Nach unserem üblichen Verständnis exportieren Sie eine einzelne Variable oder ein einzelnes Modul .exports für Funktionen; verwenden Sie exports for
module.exports = function(){
console.log("在你心里种点Bnum")
}
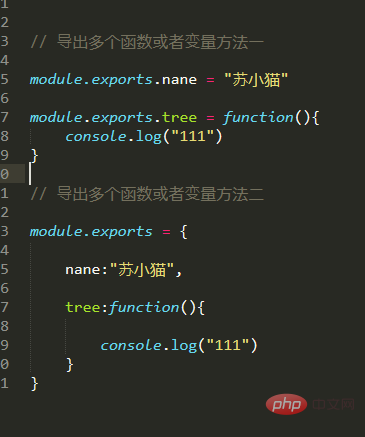
//我们require之后就会得到一个[Function], um mehrere Variablen zu exportieren;
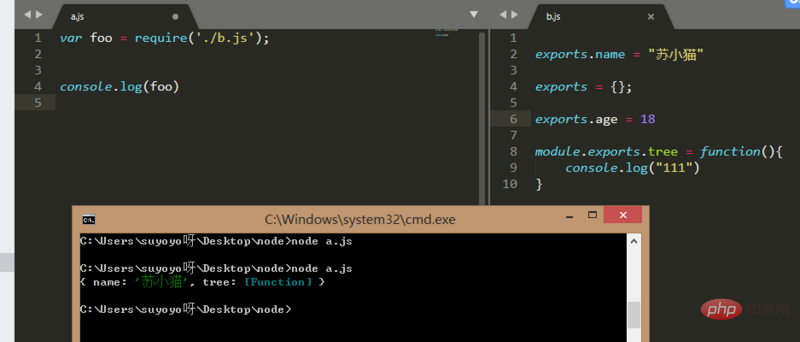
exports.name = "苏小猫"
exports.tree = function(){
console.log("在你心里种点Bnum")
}
//我们require之后就会得到一个对象{name:"苏小猫",tree:[Function]}exports und module.exports selbst sind leere Objekte, und exports.xxx entspricht dem Hinzufügen zu einem Objekt. Ding.
Warum exportiert module.exports ein einzelnes?
Weil es ursprünglich ein leeres Objekt ist, module.exports=xxx. Jetzt weisen Sie es neu zu, sodass nur dieses xxx exportiert wird.

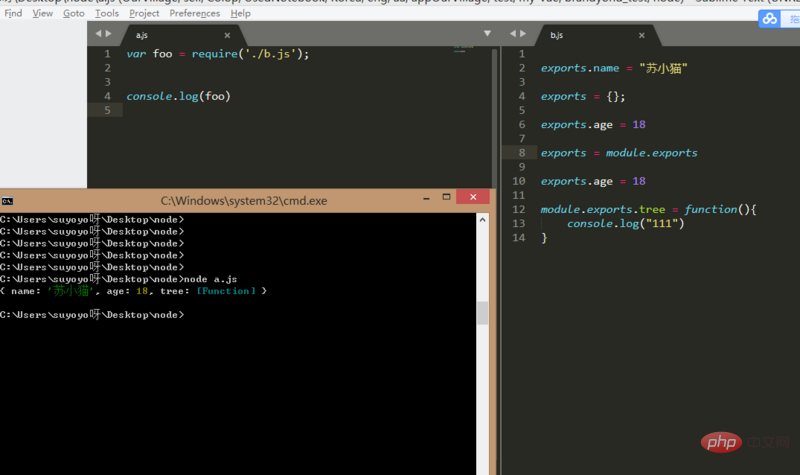
Wenn Sie exports einen Wert neu zuweisen (exports={}), ist seine Bedeutung anders; aktuelle exports unterscheiden sich von module.exports Dort ist keine Halb-Cent-Beziehung mehr, exports.xxx = xxx; Das Hinzufügen von Dingen hat keinen Einfluss mehr auf das endgültige Rückgabemodul.exports.

Sehen Sie, das Alter geht nicht mehr in das endgültige Rückgabemodul ein.exports.
Wenn Sie exports.xxx weiterhin verwenden möchten, müssen Sie module.exports neu zu exports zuweisen.

Sehen Sie, jetzt funktioniert es wieder.
Wenn Sie sich nicht sicher sind, ob Sie Exporte oder module.exports während der Entwicklung verwenden sollen, dann vergessen Sie Exporte (vergessen Sie es, wir brauchen kein Reserverad, hahahaha).
Wie ich eingangs sagte, ist exports selbst ein Verweis auf module.exports. module.exports kann alles, was Exporte können. Exportieren Sie beispielsweise mehrere Variablen oder Funktionen.

Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede und Zusammenhänge zwischen Exports und module.expors?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!