 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
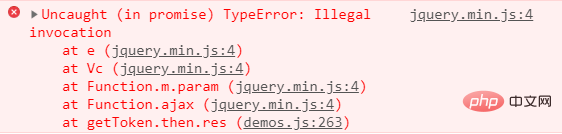
 Ajax-Fehler beim Hochladen von Dateien/Fotos. TypeError: Ungültige Aufruflösung
Ajax-Fehler beim Hochladen von Dateien/Fotos. TypeError: Ungültige Aufruflösung
Ajax-Fehler beim Hochladen von Dateien/Fotos. TypeError: Ungültige Aufruflösung
Der Inhalt dieses Artikels befasst sich mit der Lösung für „TypeError: Illegal invocation when Ajax uploading files/photos“. Ich hoffe, dass er für Sie hilfreich ist. hat geholfen.
Problem
Ajax-Fehler beim Hochladen von Dateien/Fotos TypeError: Illegal invocation

Lösen
Online-Suchprobleme, die Fehlerursachen können wie folgt sein, überprüfen Sie in der Reihenfolge:
Falscher Anfragetyp, z. B. Post-Anfrage Im Hintergrund wird jedoch festgelegt, dass die Parameter der Get-Anfrage
falsch sind. Wenn keine Parameter übergeben werden oder die Parameter nicht einander entsprechen
Dateitypparameter werden vorverarbeitet
Danach Bei der Überprüfung wird festgestellt, dass Grund 3 vorliegen sollte. Ändern Sie daher den Code und legen Sie die Prozessdaten von $.ajax fest: false:
getToken().then( res => {
console.log('获取七牛云token后上传图片')
if(!res.hasOwnProperty('data')) return
// 整理参数
var formData = new FormData()
formData.append('token', res.data)
formData.append('file', file)
$.ajax({
url: '',
type: 'POST',
contentType: 'multipart/form-data',
processData: false, // 增加这一行,不处理参数
data: formData,
success: function (result) {
console.log(result)
}
})
})Das obige ist der detaillierte Inhalt vonAjax-Fehler beim Hochladen von Dateien/Fotos. TypeError: Ungültige Aufruflösung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
PHP und Ajax: Möglichkeiten zur Verbesserung der Ajax-Sicherheit
Jun 01, 2024 am 09:34 AM
Um die Ajax-Sicherheit zu verbessern, gibt es mehrere Methoden: CSRF-Schutz: Generieren Sie ein Token und senden Sie es an den Client. Fügen Sie es der Serverseite in der Anforderung zur Überprüfung hinzu. XSS-Schutz: Verwenden Sie htmlspecialchars(), um Eingaben zu filtern und das Einschleusen böswilliger Skripte zu verhindern. Content-Security-Policy-Header: Beschränken Sie das Laden schädlicher Ressourcen und geben Sie die Quellen an, aus denen Skripte und Stylesheets geladen werden dürfen. Validieren Sie serverseitige Eingaben: Validieren Sie von Ajax-Anfragen empfangene Eingaben, um zu verhindern, dass Angreifer Eingabeschwachstellen ausnutzen. Verwenden Sie sichere Ajax-Bibliotheken: Profitieren Sie von automatischen CSRF-Schutzmodulen, die von Bibliotheken wie jQuery bereitgestellt werden.



