 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?
Was ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?
Was ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?
Im CSS-Layout besteht der Unterschied zwischen Flex-, Grid- und Float-Attributen darin, dass das Flex-Attribut für kleine UI-Elemente und das Grid-Attribut für geeignet ist Entwerfen der gesamten Website. Layout- und Float-Attribute eignen sich zum Festlegen von Bildern in größeren Textartikeln
Normalerweise verwenden wir beim Schreiben von Seiten häufig Flex- oder Grid- und Float-Attribute, um verschiedene Netzwerklayouts zu implementieren. Jede Layout-Technologie hat ihre Vor- und Nachteile. Als nächstes werde ich die Unterschiede zwischen den drei im Detail vorstellen. Sie haben einen gewissen Referenzwert und ich hoffe, dass sie für alle hilfreich sind.

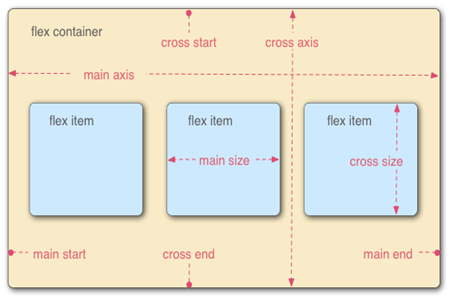
Flex-Eigenschaft Die Flex-Eigenschaft enthält eine Reihe besonders nützlicher Untereigenschaften. Mit Flex-Grow und Flex-Shrink können wir beispielsweise die Breite und Skalierung basierend auf den Ansichtsspalten des Benutzers ändern. justify-content kann verwendet werden, um die Ausrichtung des Flexbox-Elements in Richtung der Hauptachse (horizontale Achse) festzulegen oder abzurufen. Dies ist ein nützliches Tool, um kleinere UI-Elemente auf jedem Gerät optimal aussehen zu lassen. Aber es gibt auch Mängel. Wenn Sie beispielsweise größere Elemente auf der Seite anordnen möchten, müssen Sie Ränder hinzufügen, um sicherzustellen, dass sie so aussieht, wie wir es möchten. Dies kann jedoch einige Zeit dauern
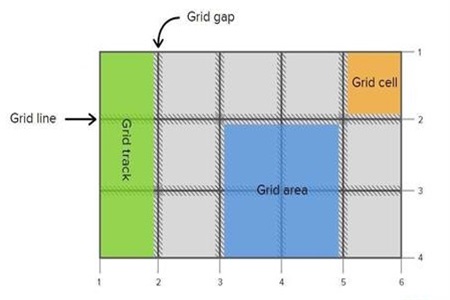
Rasterattribut
Durch die Verwendung von Raster können Sie ganz einfach das gesamte Layout-Designsystem für Ihre Website einrichten. Layouts können in andere Layouts verschachtelt werden und Raster ermöglichen die präzise Erstellung äußerst komplexer Layouts. Es hat aber auch den Nachteil, dass es sich nicht zum schnellen Zentrieren oder Platzieren von Bildern in größeren Textartikeln eignet. Wenn Sie auf solche Layouts stoßen, ist es am besten, mit anderen Methoden dagegen vorzugehen.
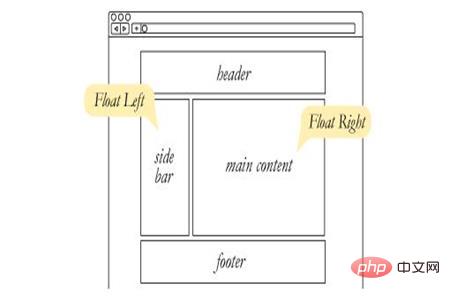
Float-Attribut 
Float-Attribut eignet sich zum Setzen von Bildern in größeren Textartikeln. Es ist jedoch keine gute Möglichkeit, das Layout der gesamten Seite festzulegen. Bei unsachgemäßer Anwendung kann es zu Verwirrung kommen. Es verfügt nicht über so viele integrierte Eigenschaften wie Grid oder Flex, sodass Sie keine komplexen Layouts erstellen können.
Wie wählt man aus? 
Ich denke, die beste Layoutmethode besteht darin, möglichst wenig CSS-Code zu verwenden, um das komplexeste Layout zu erzielen. Das Rasterlayout hat an dieser Stelle einen absoluten Vorteil, seine Syntax ist effizient und aussagekräftig. Da jedoch alle Layoutmethoden ihre Nachteile haben, ist es erforderlich, sie bei Bedarf zu kombinieren. Wenn wir eine Website erstellen, können wir Raster verwenden, um die Website zu gestalten, und Floats, um Bilder hinzuzufügen. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jedem ein gewisses Verständnis vermitteln kann des CSS-Layout-Verständnisses.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.



