
Das Attribut „grid-template“ wird hauptsächlich zum Erstellen eines Anzeigerasters verwendet, wobei „grid-template-rows“ und „grid-template-columns“ verwendet werden, um die Zeilen und Spalten des Rasters und des Rasters zu definieren Das Attribut -template-areas wird verwendet, um in CSS3 ein neues Rasterlayout (Gitterlayout) für den angegebenen benannten Rasterbereich

einzuführen, das hauptsächlich zur Anpassung an die verwendet wird Entwicklung von Display- und Designtechnologien, insbesondere für teilweise Responsive Design. Seine Entstehung dient hauptsächlich dazu,
einen stabilen, vorhersehbaren und semantisch korrekten Webseiten-Layoutmodus zu etablieren, um das dynamische Layout von Webseiten zu ersetzen, das in der Vergangenheit durch die instabile und umständliche Hybridtechnologie aus Tabellen-, Fluss- und JS-Skripten erreicht wurde. Was ich im heutigen Artikel vorstellen werde, ist die Verwendung von Grid-Template-*-Attributen in Grid-Attributen. Es hat einen bestimmten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird
Explizites und implizites Grid
Um die Grid-Template-*-Eigenschaften zu verstehen, müssen wir zunächst die Bedeutung von explizitem Grid und implizitem Grid verstehen
Explizites Grid wird verwendet, um ein explizites Grid-Grid-Template-*-Attribut zu erstellen ( Eigenschaft)-Definition, wobei Grid-Template-Zeilen, Grid-Template-Spalten und Grid-Template-Bereiche zusammen ein explizites Raster definieren
Das implizite Raster stellt das Netzwerk dar. Rastercontainer generieren implizite Rasterspuren durch Hinzufügen impliziter Rasterlinien zum Gitter. Zusammen mit dem expliziten Raster bilden diese Linien das implizite Raster. Mit anderen Worten: Im Rastercontainer befinden sich Rasterzellen. Alle mithilfe der Eigenschaften „grid-template-*“ positionierten und in der Größe geänderten Zellen sind Teil des expliziten Rasters. Alle mithilfe dieser Eigenschaft „Keine“ positionierten/in der Größe geänderten Rasterzellen sind Teil des impliziten Rasters
Spezifische Verwendung von Grid-Template-*-Attributen
Grid-Template-*-Attribute werden zum Erstellen eines expliziten Rasters verwendet. Raster werden hauptsächlich zum Definieren der Position und Größe des Rasters verwendet Zellen
Eigenschaften:
grid-template-rows (grid-template rows), Grid-template-Spalten (grid-template-columns), Grid-Template-Bereich (grid-template -areas)
Beispiel:
Verwenden Sie das Attribut „grid-template-rows“, um eine Zeile mit einer Rasterhöhe von 100 Pixeln zu erstellen
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}Rendering:

Wenn Sie mehrere Zeilen festlegen möchten, müssen Sie am Ende nur einen weiteren Längenwert hinzufügen, getrennt durch Leerzeichen. Eine Zeile mit
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
} :

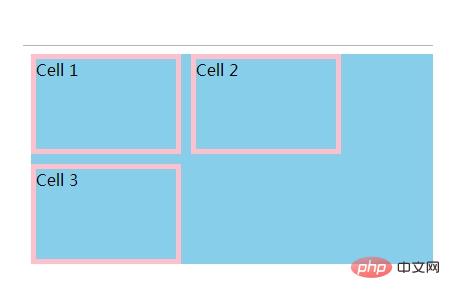
Das Attribut „grid-template-columns“ wird zum Festlegen der Spaltenattribute des Rastercontainers verwendet, was tatsächlich der Breite der Spalte entspricht. Wenn wir mehrere Spalten zur Anzeige benötigen, legen wir einige Werte fest
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}Darstellung:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für alle hilfreich sein wird, das Rasterlayout zu lernen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Grid-Template-*-Eigenschaften im CSS-Rasterlayout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Was sind die Unterschiede zwischen Spring-Thread-Pool und JDK-Thread-Pool?
Was sind die Unterschiede zwischen Spring-Thread-Pool und JDK-Thread-Pool?
 Lösung für Syntaxfehler beim Ausführen von Python
Lösung für Syntaxfehler beim Ausführen von Python
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Wie man die Fans von Douyin schnell und effektiv steigert
Wie man die Fans von Douyin schnell und effektiv steigert
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 So löschen Sie eine Datenbank
So löschen Sie eine Datenbank