
Dieser Artikel bietet Ihnen eine Einführung in die Methode zum Einrichten eines Proxy-Servers mit Node und Express. Ich hoffe, dass er Ihnen als Referenz dienen wird.
In diesem Beispiel wird ein Proxyserver verwendet, der mit Node und Express erstellt wurde. Die erwarteten Ziele lauten wie folgt:
1. Öffnen Sie einen bestimmten Dienst A, der mehrere Funktionen implementieren kann, z. B. normale Ruheanforderungen, Datei-Uploads, statischen Ressourcenzugriff usw.
2. Öffnen Sie den Knoten-Proxy-Dienst B, zeigen Sie auf Dienst A, greifen Sie auf Proxy-Dienst B zu und greifen Sie auf alle Funktionen von Dienst A zu.
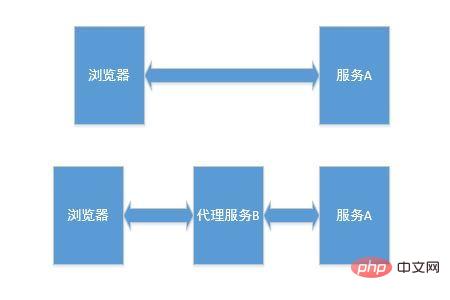
Wie unten gezeigt: 
Der obere Teil des Bildes dient dem direkten Zugriff auf den Dienst und die Freizeit Auf einen Teil wird über den Proxy-Server Serve zugegriffen.
Bei Verwendung eines Proxyservers fordert der Browser Daten vom Proxyserver an, und der Proxyserver leitet die Anfrage weiter und gibt die empfangenen Daten an den Browser zurück, d. h. alle Daten werden über den Proxyserver weitergeleitet.
Mit diesem Ziel vor Augen beschreiben wir, wie diese Funktion implementiert wird.
Da es sich um die Weiterleitung von Anfragen und Antworten handelt, lassen Sie uns verstehen, was eine Anfrage ist.
HTTP-Anfrage und -Antwort bestehen hauptsächlich aus drei Teilen: Nachrichtenkopf, Leerzeile und Nachrichtentext.
Wir müssen uns nicht um leere Zeilen kümmern. Solange wir die Weiterleitung des Nachrichtenkopfs und des Nachrichtentexts abschließen, können wir tatsächlich sagen, dass die Proxy-Funktion erreicht wurde.
Der gesamte Prozess der Anfrage und Antwort über den Proxy ist wie folgt:
1. Nachdem der Proxyserver die Anfrage erhalten hat, muss er die Anfrage behalten, bevor er die Zieldienstdaten an den Browser zurückgibt .
2. Extrahieren Sie den Anforderungspfad, den Anforderungsheader, den Anforderungstext und andere Daten.
3. Verwenden Sie die in 2 extrahierten Daten als Parameter, um eine Anfrage an den Zielserver zu senden.
4. Empfangen Sie die vom Zielserver zurückgegebenen Daten, extrahieren Sie den Antwortheader, den Antworttext und andere Daten.
5. Geben Sie die in 4 extrahierten Daten an den Client (Browser) zurück.
6. Trennen.
Nach diesen Schritten ist der Proxy implementiert.
Das Folgende ist der Code direkt und dann einige Erklärungen. Die Agentenfunktion lautet wie folgt:
const http = require('http');
const querystring = require('querystring');
//获取请求的cookie和query等
let getHeader = (reqClient) => {
let headers = reqClient.headers;
headers.path = reqClient.path;
headers.query = reqClient.query;
headers.cookie = reqClient.get('cookie') || '';
return headers;
}
//代理函数,options是代理设置,包括目标服务器ip,port等
let proxy = (options) => {
let reqOptions = {
hostname: options.host,
port: options.port
}
//返回请求处理函数,reqClient浏览器的请求,resClient是响应浏览器的对象
return function (reqClient, resClient) {
//设置目标服务器的请求参数,头中的各项参数
let headers = getHeader(reqClient);
reqOptions.headers = reqClient.headers;
let query = [];
if (headers.query) {
Object.keys(headers.query).map(key => {
query.push(key + '=' + headers.query[key]);
});
reqOptions.path = headers.path + (query.length === 0 ? '' : ('?' + query.join('&')));
}
reqOptions.cookie = headers.cookie;
reqOptions.method = reqClient.method;
//向目标服务器发送请求,reqProxy是向目标服务器的请求,resProxy是目标服务器的响应。
let reqProxy = http.request(reqOptions, (resProxy) => {
resProxy.setEncoding('utf8');
//设置返回http头
resClient.set(resProxy.headers);
resClient.status(resProxy.statusCode);
//接收从目标服务器返回的数据
resProxy.on('data', (chunk) => {
//接收目标服务器数据后,以流的方式向浏览器返回数据
resClient.write(chunk);
});
//接收目标服务器数据结束
resProxy.on('end', () => {
//向浏览器写数据结束。
resClient.end();
});
//目标服务器响应错误
resProxy.on('error', () => {
//响应错误,结束向浏览器返回数据
resClient.end();
});
});
//接收浏览器数据
reqClient.on('data', (chunk) => {
//以流的方式向目标服务器发送数据
reqProxy.write(chunk);
});
//接收数据结束
reqClient.on('end', () => {
//向目标服务器写数据结束
reqProxy.end();
});
//普通JSON数据代理
if (Object.keys(reqClient.body).length) {
reqProxy.write(querystring.stringify(reqClient.body));
reqProxy.end();
}
}
}
module.exports = proxy;Das Obige ist der Kerncode des Knotenagenten. Unterstützt normale Anfragen, statischen Ressourcen-Proxy, Datei-Upload- und Download-Proxy und andere Funktionen.
Git-Adresse: https://github.com/xubaodian/...
In der Demo ist der Kerncode gemeinsam /proxy. In js habe ich auch zwei Testdienste implementiert.
Die app.js und app2.js unter der Serverdatei sind die Eintragsdateien für die beiden Dienste.
app2.js ist der Zielserver und verfügt über drei Testseiten
1. http://localhost:20000/json.html Post-Request-Test, entsprechend dem '/json ' Schnittstelle, Daten können gesendet werden, f12, um zu überprüfen, ob die Anforderung erfolgreich ist
2. http://localhost:20000/upload.html Datei-Upload-Test, entsprechend der Schnittstelle '/upload'-Schnittstelle, hochladen Dateien, f12, um zu überprüfen, ob die Anforderung erfolgreich ist, und gleichzeitig Im Server-Upload-Ordner befinden sich Dateien.
3. http://localhost:20000/get.html Get-Request-Test, entsprechend der Schnittstelle „/get“, verwenden Sie auch f12, um
app2 ist der Zielserver und hat 3 Schnittstellen.
1. „/upload“-Schnittstelle, testen Sie die Datei-Upload-Funktion. Der Dateiname der hochgeladenen Datei ist eine UUID ohne Suffix ob die Datei vollständig ist. Es wurde getestet und es gibt kein Problem bei der Übertragung von 1G-Dateien, ich habe es nicht ausprobiert. Bei Bedarf können Sie den POST mit „/json“ testen Anfrage.
3. '/get', GET-Anfrage testen.
app.js ist ein Proxyserver, der Überwachungsport ist 18000 und alle Anforderungen werden an app2 weitergeleitet, dh alle statischen Ressourcen der App2-Schnittstelle sind konsistent, wenn in der App darauf zugegriffen wird.
Testschritte:
1. Öffnen Sie den Zielserver und testen Sie die Funktion über drei Seiten.
2. Schalten Sie den Proxyserver ein und besuchen Sie die folgenden drei Seiten:
http://localhost:18000/json.html
http://localhost:18000 /upload .html
http://localhost:18000/get.html
Testen Sie die gleiche Funktionalität. Wenn die gleiche Funktion wie in Schritt 1 erreicht wird, wurde die Proxy-Dienstfunktion implementiert.
Nach dem Test ist die Proxy-Funktion kein Problem.
Wenn Sie Fragen haben, hinterlassen Sie bitte eine Nachricht oder senden Sie eine E-Mail an 472784995@qq.com.
Was die Leistung betrifft, habe ich sie nicht getestet, da die Anzahl der Besuche in meinen eigenen Anwendungsszenarien nicht groß ist und sie daher verwendet werden kann.
Das obige ist der detaillierte Inhalt vonEinführung in den Aufbau eines Proxyservers mit Node und Express. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 So erhalten Sie die Länge eines Arrays in js
So erhalten Sie die Länge eines Arrays in js
 So lösen Sie das Problem des vs2008-Installationsfehlers
So lösen Sie das Problem des vs2008-Installationsfehlers
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 So beheben Sie Fehler1
So beheben Sie Fehler1
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites