
So erzielen Sie den Einrückungseffekt für die erste Zeile: Erstellen Sie zunächst eine HTML-Beispieldatei und erstellen Sie dann Textinhalte im Textkörper.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5 und CSS3.
Sie können das Textindent-Attribut in CSS verwenden, um den Einrückungseffekt der ersten Zeile zu erzielen
Wenn wir Seiten schreiben, insbesondere wenn zu viel Textinhalt vorhanden ist, der die Seite hässlich aussehen lässt. Zu diesem Zeitpunkt können wir den Artikelinhalt hierarchischer gestalten, indem wir die erste Zeile einrücken. Wir können den Einrückungseffekt der ersten Zeile erzielen, indem wir das Attribut text-indent in CSS hinzufügen. Dadurch kann die erste Zeile im Container um den Abstand von zwei Wörtern vor dem Absatz eingerückt werden. Verwenden Sie keine Leerzeichen mehr.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{text-indent:16px;}
</style>
</head>
<body>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,
查看执行效果!php从入门到精通,一站式php自学平台!</p>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码
,查看执行效果!php从入门到精通,一站式php自学平台</p>
</body
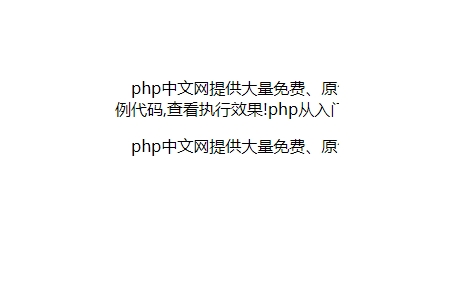
</html>Wiedergabe:

Auf diese Weise wird durch Festlegen des text-indent-Attributs die erste Zeile unseres Textinhalts rückwärts eingerückt.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den Einrückungseffekt der ersten Zeile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?
 Ripple-Handelsplattform
Ripple-Handelsplattform
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Die vielversprechendste Münze im Jahr 2024
Die vielversprechendste Münze im Jahr 2024