
Die Methode find() in jQuery wird verwendet, um die Nachkommen des aktuellen Elements zurückzugeben. Sie können ein einzelnes Element oder mehrere Elemente zurückgeben, indem Sie nach der CSS-Klasse im Element suchen. Sie können alle Elemente über das Zeichen * zurückgeben.
In jQuery gibt es eine Methode, die alle Nachkommen einer Auswahl findet und zurückgibt. Nachkommen sind Elemente, die sich innerhalb des ausgewählten Elements befinden. Diese Elemente können untergeordnete Elemente, untergeordnete Elemente usw. sein. Die Methode zum Abrufen der Nachkommen jedes Elements im aktuellen Element ist find(), die hauptsächlich

durch Selektoren, jQuery-Objekte oder Elemente filtert [Empfohlene Kurse: jQuery-Tutorial]
Verwendung der find()-Methode
HTML-Code:
<div class="demo">
<ul>
<li>php中文网</li>
<li>php中文网</li>
<li class="findMe">php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</div> (1) Suchen Sie ein einzelnes Element:
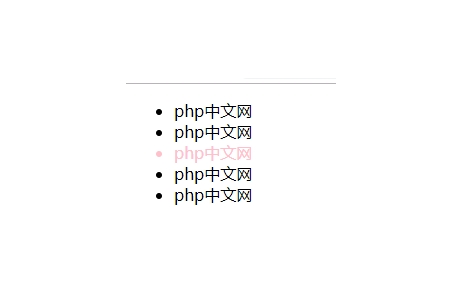
$(".demo").find(".findMe").css("color", "pink");Rendering:

Wie aus dem Rendering ersichtlich ist, hat nur das dritte Li die Farbe geändert
(2) in jQuery Separated Geben Sie durch Kommas mehrere untergeordnete Elemente zurück
$(".demo").find(".findMe1,.findMe2,.findMe3").css("color", "pink"); Rendern:

(3) Geben Sie alle untergeordneten Elemente zurück
Sie können zurückkehren alle Nachkommenelemente durch das *-Zeichen
$(".demo").find("*").css("color", "pink");Rendering:

Zusammenfassung: Das Obige bezieht sich auf die Verwendung von find() in jQuery Methode, ich hoffe, sie wird für alle hilfreich sein
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Methode find() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!