Zusammenfassung des JavaScript-Betriebsmechanismus (Codebeispiel)
Dieser Artikel bietet Ihnen eine Zusammenfassung des JavaScript-Betriebsmechanismus (Codebeispiele). Ich hoffe, er wird Ihnen als Referenz dienen.
Bevor wir über den Javascript-Betriebsmechanismus sprechen, schauen wir uns einen Code an:
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
})Wenn Sie diesen Code sehen und die richtige Ausgabesequenz kennen. Das bedeutet, dass Sie diesen Bereich nahezu beherrschen. (Gehen Sie direkt zum Ende, um die Ergebnisse zu sehen)
Okay, kommen wir zur Sache.
Bevor wir darüber sprechen, wie es funktioniert, schauen wir uns ein paar Konzepte an.
Ausführungskontext
Ausführungskontext ist einfach eine Ausführungsumgebung. Es verfügt über eine globale Umgebung, eine Funktionsumgebung und eine Evaluierungsfunktionsumgebung. Es wird erstellt, wenn die JavaScript-Engine Ihr Skript ausführt.
Ausführungsstapel
Der Ausführungsstapel wird allgemein auch als Aufrufstapel bezeichnet. Es handelt sich um eine Datenstruktur mit LIFO (Last In First Out). Es speichert den Ausführungskontext, der erstellt wird, wenn der Code ausgeführt wird.
Mikroaufgaben und Makroaufgaben
Aufgaben in JavaScript sind in Mikroaufgaben und Makros unterteilt. Es gibt zwei Arten von Aufgaben Der Ausführungszeitpunkt dieser beiden Aufgaben ist unterschiedlich, daher ist es sehr wichtig zu unterscheiden, welche Makroaufgaben und welche Mikroaufgaben in js sind. Zu unseren allgemeinen Makroaufgaben gehören: Skriptaufgaben, setTimeout, Ajax usw. Häufige Mikroaufgaben sind typischerweise: Promise.resolve().then(), Process.nextTick, MutationObserver usw.
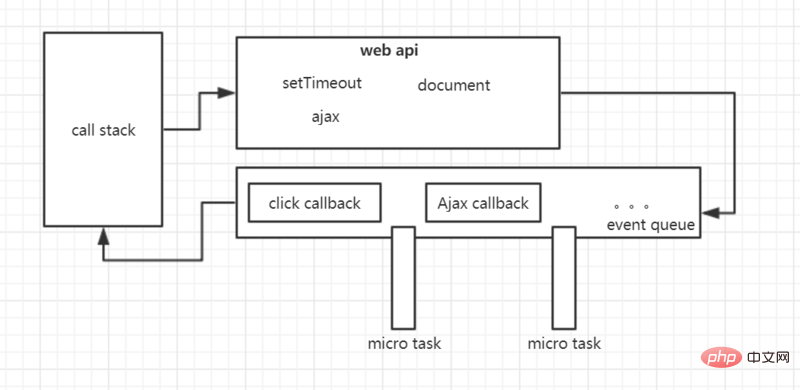
Ereignisschleife
js ist Single-Threaded, was bedeutet, dass es jeweils nur eine Aufgabe verarbeiten kann. Die Host-Umgebung, in der sich js befindet und die wir als Browser bezeichnen, ist jedoch nicht Single-Threaded (die Host-Umgebung behandelt hier nur den Browser). Wenn einige Aufgaben auftreten, z. B. setTimeout, Ereignis-Listener usw. Es wird dem Browser sagen: „Bruder, tu mir einen Gefallen und lass es mich wissen, wenn es fertig ist. Ich werde zuerst andere Dinge erledigen.“ Der Browser antwortet: Überlass es mir, kleiner Bruder. Wenn es fertig ist, stelle ich es in die Aufgabenwarteschlange und hole es selbst ab. Daher beginnt js mit der Ausführung der Skriptaufgabe und prüft nach Abschluss der Ausführung, ob Mikrotasks vorhanden sind. Wenn nicht, beginnt es, die Makrotasks zur Ausführung aus der Task-Warteschlange abzurufen um zu sehen, ob Mikrotasks vorhanden sind. Sobald die Ausführung abgeschlossen ist, führen Sie die Makroaufgabe erneut aus und so weiter. Wie folgt:

Nachdem Sie diese Konzepte verstanden haben, wird es einfacher und angenehmer sein zu sehen, wie Javascript Code ausführt. Fangen wir an
console.log(1)
Promise.resolve().then(function () {
console.log(2)
})
new Promise(function(resolve, reject){
console.log(3)
resolve()
}).then(function () {
console.log(4)
setTimeout(function () {
console.log(5)
})
})
console.log(6)
setTimeout(function () {
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
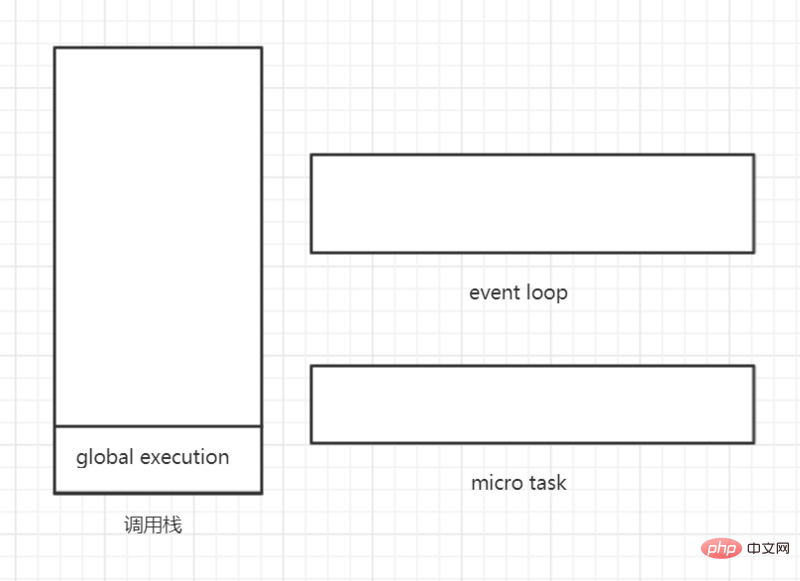
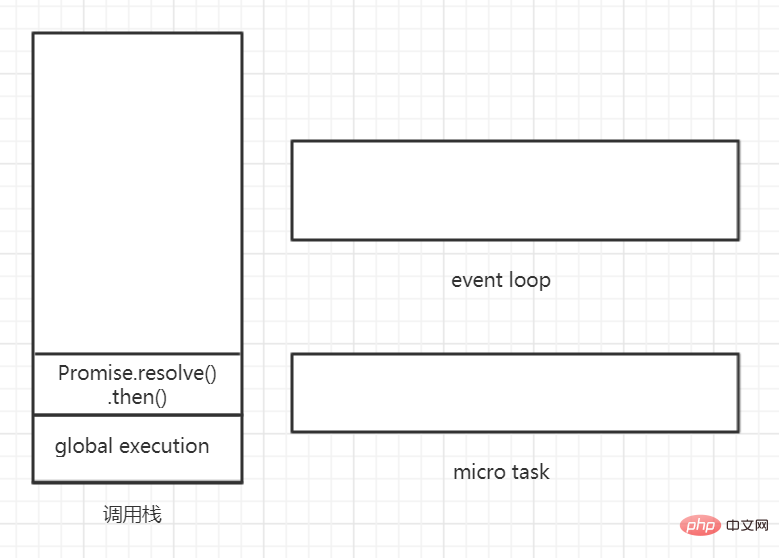
})Wenn die js-Engine diesen Code ausführt, schiebt sie zunächst den globalen Ausführungskontext auf den Stapel:

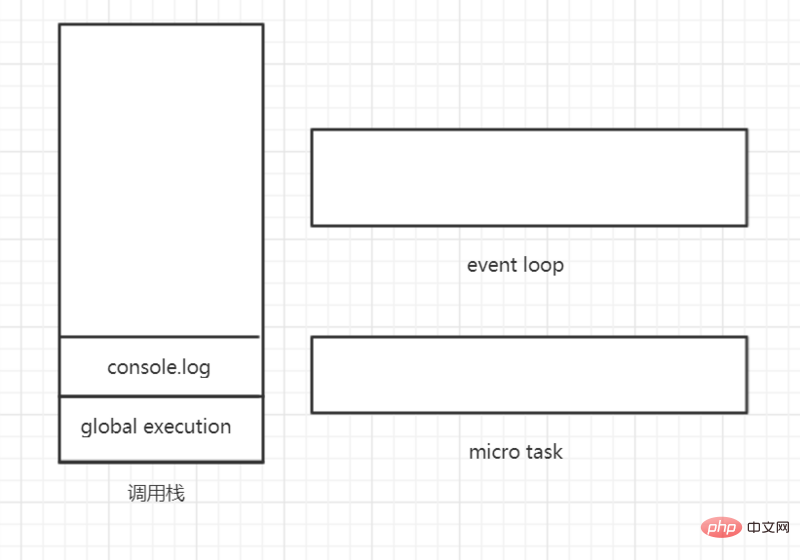
Während der Ausführung wird dann die Funktion console.log angetroffen und auf den Stapel verschoben:

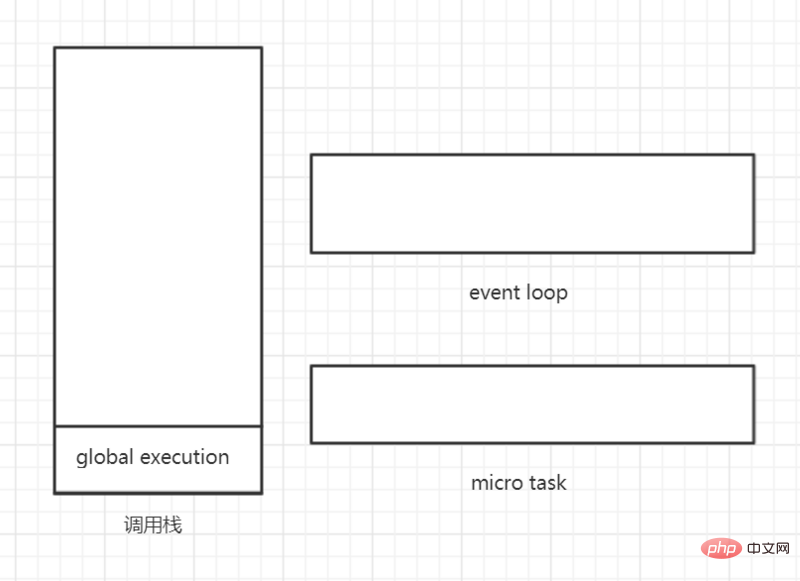
Zu diesem Zeitpunkt wird die Konsolenfunktion direkt ausgeführt und Ausgang 1. Dann erscheint die Konsolenfunktion vom Stapel:

Fahren Sie mit der Ausführung fort und stoßen Sie auf Promise.resolve().then(). Ändern Sie zuerst Promise. lösen( ).then() wird auf den Stapel geschoben (hier behandle ich es der Einfachheit halber als Ganzes, sonst müsste ich viele Bilder zeichnen).

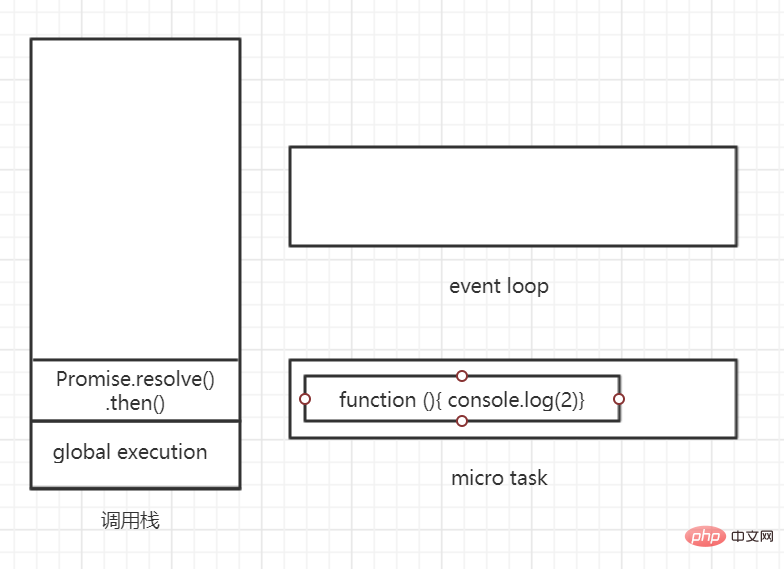
Führen Sie dann Promise.resolve().then() aus. Wie bereits erwähnt, ist diese then()-Funktion eine Mikrotask und übergibt die an sie übergebene Callback-Funktion . Treten Sie der Mikrotasking-Warteschlange bei.

Dann verschwindet Promise.resolve().then() vom Stapel.
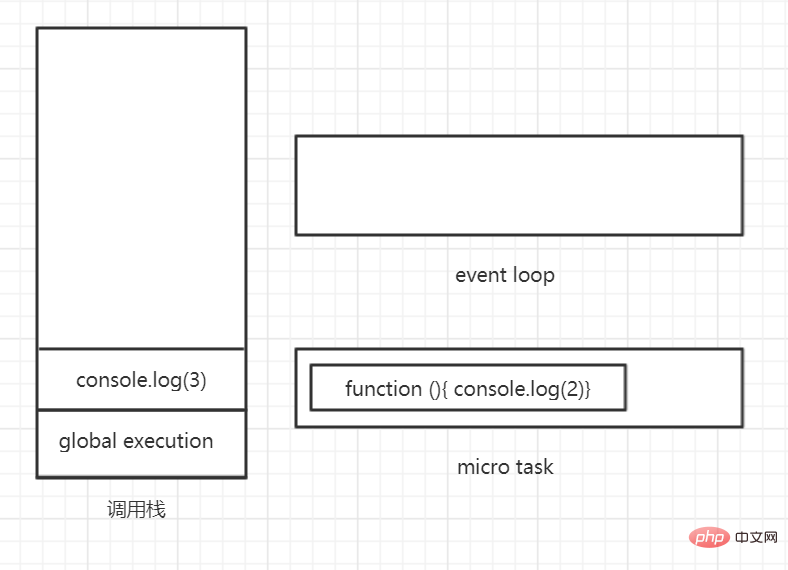
Führen Sie dann den Konstruktor von Promise aus und treffen Sie ihn. Dieser Konstruktor ist eine Makroaufgabe und schiebt die an ihn übergebene Funktion direkt auf den Stapel.

Führen Sie die Konsolenfunktion aus und geben Sie 3 aus. Nach der Ausführung wird die Konsolenfunktion vom Stapel entfernt, und dann wird die Funktion „resolve()“ ausgeführt und vom Stapel entfernt.
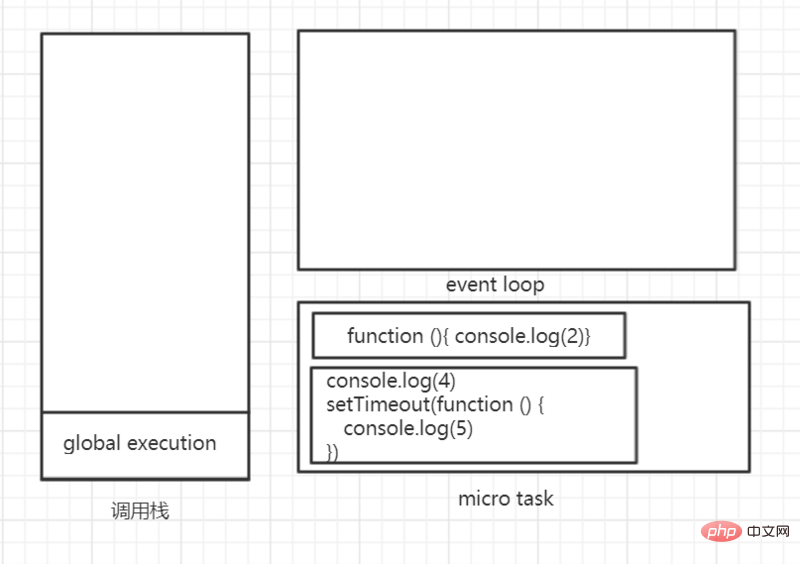
Führen Sie dann die Funktion „Dann“ weiter aus und stellen Sie die an die Funktion „Dann“ übergebene Parameterfunktion in die Mikrotask-Warteschlange:

Weitermachen, weitermachen Gehen Sie unten auf „Ausführen“. Wenn Sie auf console.log(6) stoßen, wird es ohne ein Wort direkt in den Stapel verschoben, ausgeführt, gibt 6 aus und wird aus dem Stapel herausgeholt, alles auf einmal.
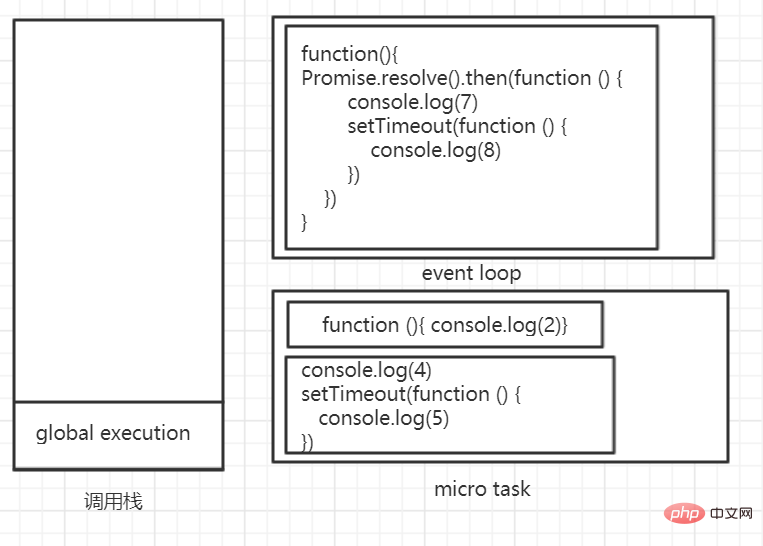
接着,引擎碰到了setTimeout函数,这家伙是个宏任务,但同时它会将传递给它的函数,加入到任务队列中:

好了,到此第一波宏任务就全部执行完毕。接着,引擎就会去看一下微任务队列中有没有任务,如果有的话,执行它们。
现在看到的是,微任务队列中有两个任务。按照队列的先入先出规则,先从function () {console.log(2)}开始执行。先是函数入栈,然后执行函数,输出2,然后函数出栈。
接着执行下面这段代码:
console.log(4)
setTimeout(function () {
console.log(5)
})先从console.log(4)开始,先将它入栈,然后执行它,输出4,然后函数出栈。
接着执行:
setTimeout(function () {
console.log(5)
})将
function () {
console.log(5)
}加入到任务队列中去

先执行:
function(){
Promise.resolve().then(function () {
console.log(7)
setTimeout(function () {
console.log(8)
})
})
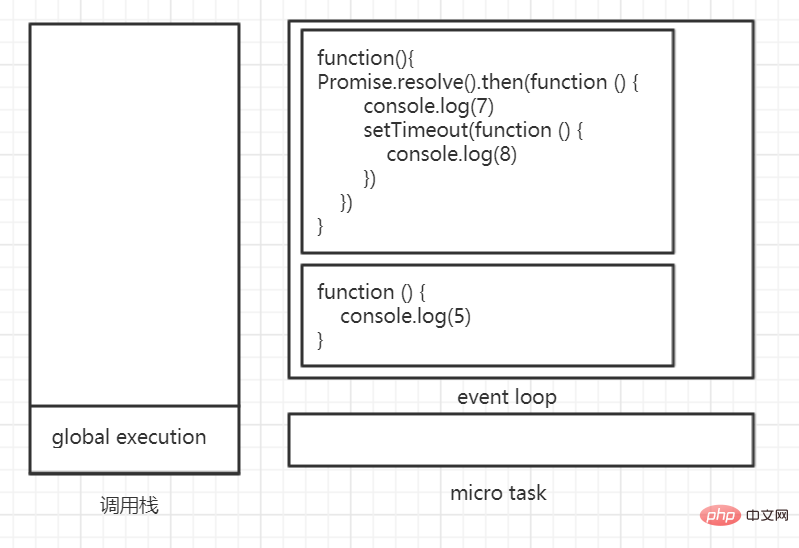
}这里执行这个函数的时候遇到一个微任务,将这个微任务添加到微任务队列,如下:

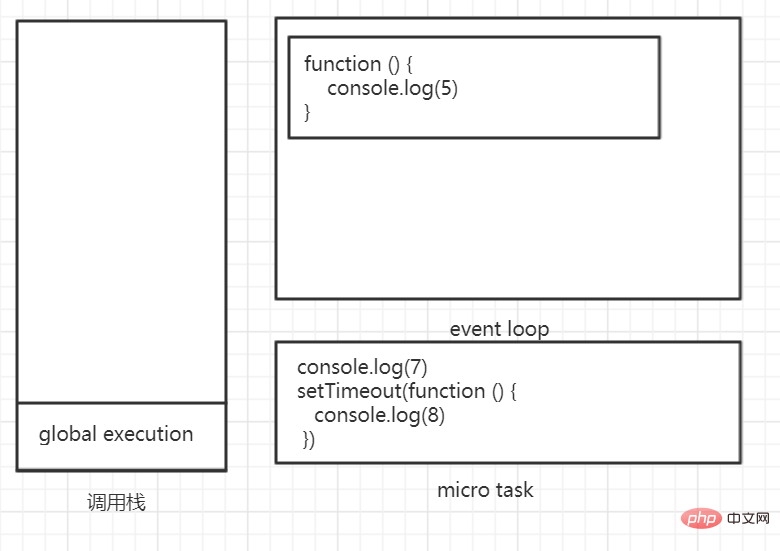
这批次的宏任务就执行完毕了,接着就回去检查微任务队列中有没有待执行的任务。一看还真有两个小可爱等待执行,于是没什么好说的,直接拧出去就执行
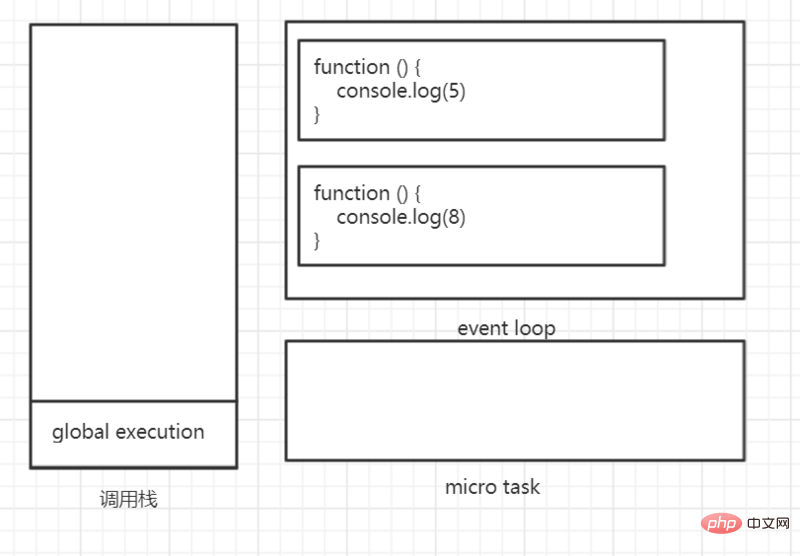
先是执行console.log(7),然后输出7。接着执行setTimeout,将传递给他的任务添加到任务队列中去:

最后就剩这两个函数了,按照队列的先入后出一次执行吧,输出5和8。
好了,最后的结果就是1,3,6,2,4,7,5,8。你写对了了吗?
Das obige ist der detaillierte Inhalt vonZusammenfassung des JavaScript-Betriebsmechanismus (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).






