 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Absolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel)
Absolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel)
Absolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit der Implementierung der absoluten Positionierung für den Kopf der mobilen Seite. Ich hoffe, dass er hilfreich ist Du.
Bei der Entwicklung auf der mobilen Seite hat der Header der gesamten Seite normalerweise einen festen Bereich, wie zum Beispiel der Header in Taobao im Bild unten. Dieser Bereich ist sichtbar, egal wie Sie über den Bildschirm wischen. Auf der PC-Seite können wir dazu position:fixed verwenden. Aufgrund bestimmter Kompatibilitätsprobleme mit position:fixed und der vielen Ansichtsfenster auf dem mobilen Endgerät kann es jedoch leicht passieren, dass Fehler gemacht werden, auf welches Ansichtsfenster sich diese Fixierung bezieht. Daher wird normalerweise eine absolute Positionierung anstelle einer festen Positionierung verwendet. Die folgenden spezifischen Codebeispiele:

HTML-Code lautet wie folgt:
<header> <div> </div> <div> </div> </header>
CSS-Code lautet wie folgt:
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}Der obere feste Bereich und der untere Inhaltsbereich sind im obigen HTML definiert. Die Oberseite verwendet die Position für die absolute Positionierung und setzt links auf 0 und oben auf 0. Die Höhe des Inhaltsbereichs überschreitet den sichtbaren Bereich.
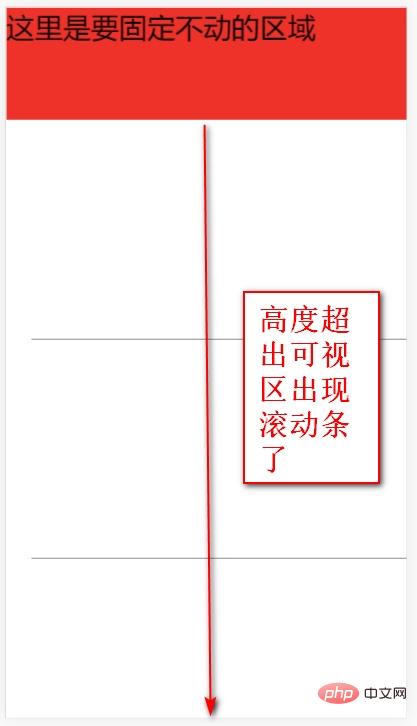
Der endgültige Effekt ist wie folgt:

Zu diesem Zeitpunkt finden Sie einen Bildlauf. Nach dem Verrutschen ist der Bereich, der auf der Oberseite fixiert werden sollte, wieder verschwunden. Mit anderen Worten: Wir haben mit der Verwendung der absoluten Positionierung anstelle der festen Positionierung nicht das erreicht, was wir wollten. Warum ist das so? Hier müssen wir zwei wichtige Wissenspunkte verstehen:
Wer ist hier die absolute Positionierung relativ?
Bei wem befindet sich hier die Bildlaufleiste?
Analysieren Sie zunächst die erste Frage: Wir wissen, dass position:absolute relativ zum nächstgelegenen positionierten Vorfahrenelement positioniert ist, dessen Positionswert nicht statisch ist Kein positioniertes Vorgängerelement, es wird relativ zum Wurzelknotendokument positioniert. Dann sind die Vorgängerelemente unseres Header-Elements Body, HTML und Document. Unter diesen ist die Standardpositionierung von Body und HTML statisch. Mit anderen Worten: Diese wird letztendlich relativ zum Dokument positioniert.
Lassen Sie uns die zweite Frage analysieren: Wem wird die Bildlaufleiste hinzugefügt, wenn der Inhalt die Höhe des Browsers überschreitet? Tatsächlich sollte dies dem HTML-Element hinzugefügt werden.
Nachdem wir die beiden oben genannten Wissenspunkte verstanden haben, können wir mit der Analyse fortfahren. Wir wissen, dass das Dokument gerade aufgrund der Bildlaufleiste im HTML-Element über das Browserfenster hinausragt. Was wir also zuerst tun müssen, ist, die Bildlaufleiste von HTML zu deaktivieren.
html{
overflow:hidden;
}Obwohl das Deaktivieren der Bildlaufleiste von HTML das Problem der Verwendung absoluter Positionierung anstelle einer festen Positionierung löst, bringt es neue Probleme mit sich. Das heißt, die gesamte Seite verfügt nicht mehr über Bildlaufleisten. Tatsächlich benötigen wir jedoch Bildlaufleisten, damit wir dem Körper Bildlaufleisten hinzufügen können.
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}Da die Höhe des Körpers auf die Höhe des Browsers eingestellt werden muss und die Höhe von HTML von der Höhe des Browsers abhängt, stellen Sie zunächst die Höhe von HTML auf die Höhe des Browsers ein. und dann kann der Körper von HTML erben.
Die endgültige Codeform lautet also:
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}Zusammenfassung: Einige verwendete verwandte Kenntnisse:
Absolute Positionierung von HTML-Elementen und Körperelementen Die Standardwerte sind alle statisch. Wenn ein Element daher kein nicht statisches Vorgängerelement finden kann, wird es relativ zum Dokument positioniert.
HTML-Elemente und Body-Elemente sind beide Elemente auf Blockebene. Standardmäßig nimmt es eine Zeile ein und seine Breite entspricht der Browserbreite. Die Höhe entspricht der Höhe des Inhaltsbereichs, wenn height:100 % auf die Höhe eingestellt ist. Dann ist seine Höhe die Browserhöhe.
Für das HTML-Element ist overflow:auto standardmäßig festgelegt. Bildlaufleisten werden angezeigt, wenn der Inhalt die Höhe des Browsers überschreitet.
Das obige ist der detaillierte Inhalt vonAbsolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



