Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML
Mit dem
textarea-Tag wird ein mehrzeiliges Texteingabesteuerelement definiert, in das Text beliebiger Länge eingegeben werden kann. Sie können den hier eingegebenen Wert auch mit Programmen wie PHP an den Server senden. In diesem Artikel stellen wir die Verwendung des Textarea-Tags in HTML ausführlich vor.

Werfen wir einen kurzen Blick auf den Unterschied zwischen dem input-Tag und dem textarea-Tag
Indem wir das Typattribut auf Text setzen , Das Eingabe-Tag kann ähnliche Effekte wie das Textarea-Tag erzielen.
Mit dem Input-Tag können Sie jedoch nur eine Textzeile eingeben. Wenn Sie mehrere Textzeilen eingeben möchten, können wir den Textarea-Tag verwenden.
Wie verwende ich das Textarea-Tag?
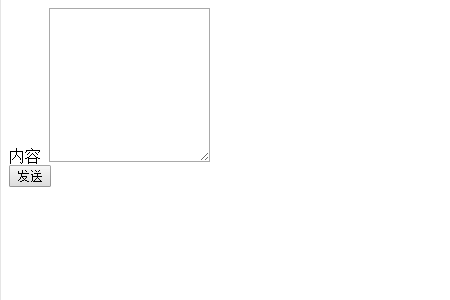
Wir können das Textarea-Tag verwenden, um die Anzahl der Zeilen und Spalten anzugeben
Der Code lautet wie folgt
<Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10"></textarea>
</div>
<input type="submit" value="发送">
</form>
</Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML>Der Laufeffekt ist wie folgt

Im Textarea-Tag wird die Größe im cols-Attribut (horizontale Richtung) bzw. im rows-Attribut (vertikale Richtung) bestimmt.
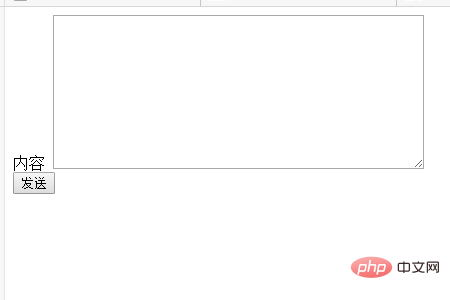
Bestimmen Sie die maximale Anzahl von Zeichen
Der Beispielcode lautet wie folgt
<Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20"></textarea>
</div>
<input type="submit" value="发送">
</form>
</Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML>Die laufenden Ergebnisse sind wie folgt

In diesem Fall wird zusätzlich zum obigen Code die maximale Zeichenanzahl über das Attribut maxlength festgelegt.
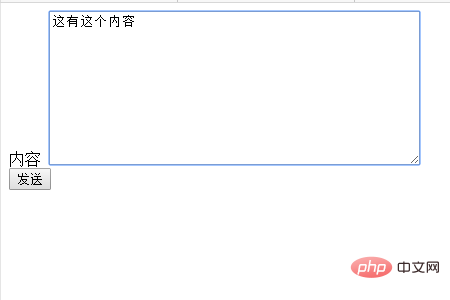
Schließlich können wir auch das Textarea-Tag so einstellen, dass es den vorab geschriebenen Text nicht ändern kann
Der Code lautet wie folgt
<Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20" readonly>这有这个内容</textarea>
</div>
<input type="submit" value="发送">
</form>
</Detaillierte Erläuterung der Verwendung des Textarea-Tags in HTML>Der Lauf Die Ergebnisse sind wie folgt

In diesem Fall habe ich durch Festlegen des schreibgeschützten Attributs festgelegt, dass das, was hinzugefügt wurde, nicht geändert werden kann.
Das Obige ist der gesamte Inhalt dieses Artikels. Weitere spannende Inhalte finden Sie in den entsprechenden Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des Textarea-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.




