Was ist die Callback-Funktion in jQuery?
Die Rückruffunktion bezieht sich auf die Funktion, die nach Abschluss der jQuery-Animation ausgeführt werden soll. Es handelt sich um eine Effektmethode zur Parameterübergabe.
JavaScript-Anweisungen werden Zeile für Zeile ausgeführt, die Implementierung dauert jedoch einige Zeit Der jQuery-Effekt ist abgeschlossen, sodass die nächste Codezeile wahrscheinlich ausgeführt wird, während der vorherige Effekt noch ausgeführt wird. Um dies zu verhindern, stellt jQuery für jede Effektmethode eine Rückruffunktion bereit. Als nächstes erklären wir im Artikel konkret, was die Rückruffunktion ist und wie sie implementiert wird.

[Empfohlener Kurs: jQuery-Tutorial]
Die Bedeutung der Rückruffunktion:
Die Rückruffunktion wird auch als Rückruffunktion bezeichnet, die ausgeführt wird, nachdem die aktuelle Animation zu 100 % abgeschlossen ist. Rückruffunktionen sind Methoden mit Parameterübergabeeffekten und werden im Allgemeinen als letzter Parameter der Methode angezeigt.
Beispiel: slideToggle() jQuery-Effektmethode mit Callback-Funktion Die grundlegende Syntax lautet wie folgt:
$(selector).slideToggle(duration,callback);
Fügen Sie nun beispielsweise die slideToggle()-Animation und die warning()-Anweisung zusammen. Sehen Sie, welcher Effekt auf der Seite angezeigt wird
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1 id="PHP中文网">PHP中文网</h1>
<button type="button">点击</button>
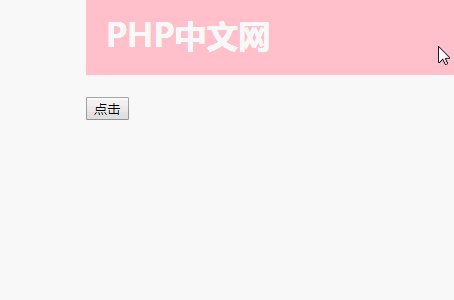
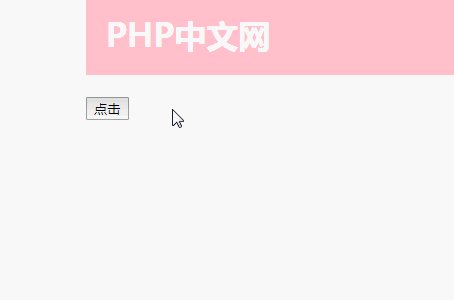
</body>Das Effektbild sieht wie folgt aus:

Wenn wir auf die Schaltfläche klicken, a Wenn Sie zum Bestätigen auf die Schaltfläche klicken, wird das Element „h1“ ausgeblendet. Wenn Sie erneut auf die Schaltfläche klicken und bestätigen, wird „h1“ angezeigt. Wir werden feststellen, dass das Popup-Fenster sofort nach Auslösen der Schaltfläche angezeigt wird, ohne auf den Abschluss des Folienübergangseffekts warten zu müssen
Verwendung der Rückruffunktion:
Platzieren Sie die Anweisung „alert()“ in der Rückruffunktion, wie im folgenden Code gezeigt
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});Rendering:

Nach dem Hinzufügen der Rückruffunktion Sie werden feststellen, dass der jQuery-Animationseffekt erst angezeigt wird, wenn die Eingabeaufforderung abgeschlossen ist.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jedem ein gewisses Verständnis der jQuery-Rückruffunktionen vermitteln kann.
Das obige ist der detaillierte Inhalt vonWas ist die Callback-Funktion in jQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie eine Java-Callback-Funktion
Jan 09, 2024 pm 02:24 PM
So schreiben Sie eine Java-Callback-Funktion
Jan 09, 2024 pm 02:24 PM
Die Schreibmethoden der Java-Rückruffunktion sind: 1. Schnittstellenrückruf: Definieren Sie eine Schnittstelle, die eine Rückrufmethode enthält, verwenden Sie die Schnittstelle als Parameter, an dem der Rückruf ausgelöst werden muss, und rufen Sie die Rückrufmethode zum entsprechenden Zeitpunkt auf. Anonymer innerer Klassenrückruf: Sie können anonyme innere Klassen verwenden, um Rückruffunktionen zu implementieren, um die Erstellung zusätzlicher Implementierungsklassen zu vermeiden. 3. Lambda-Ausdrucksrückrufe In Java 8 und höher können Sie Lambda-Ausdrücke verwenden, um das Schreiben von Rückruffunktionen zu vereinfachen.
 Grundlegende Syntax und Anwendung von Callback-Funktionen in Java
Jan 30, 2024 am 08:12 AM
Grundlegende Syntax und Anwendung von Callback-Funktionen in Java
Jan 30, 2024 am 08:12 AM
Einführung in das grundlegende Schreiben und Verwenden von Java-Rückruffunktionen: In der Java-Programmierung ist die Rückruffunktion ein gängiges Programmiermuster. Durch die Rückruffunktion kann eine Methode als Parameter an eine andere Methode übergeben werden, wodurch ein indirekter Aufruf der Methode erreicht wird. Die Verwendung von Rückruffunktionen ist in Szenarien wie der ereignisgesteuerten, asynchronen Programmierung und Schnittstellenimplementierung sehr verbreitet. In diesem Artikel wird das grundlegende Schreiben und Verwenden von Java-Rückruffunktionen vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Definition der Callback-Funktion Eine Callback-Funktion ist eine spezielle Funktion, die als Parameter verwendet werden kann
 Vue-Komponentenkommunikation: Verwendung von Rückruffunktionen für die Komponentenkommunikation
Jul 09, 2023 pm 07:42 PM
Vue-Komponentenkommunikation: Verwendung von Rückruffunktionen für die Komponentenkommunikation
Jul 09, 2023 pm 07:42 PM
Vue-Komponentenkommunikation: Verwenden von Rückruffunktionen für die Komponentenkommunikation In Vue-Anwendungen müssen wir manchmal unterschiedliche Komponenten miteinander kommunizieren lassen, damit sie Informationen austauschen und miteinander zusammenarbeiten können. Vue bietet verschiedene Möglichkeiten zur Implementierung der Kommunikation zwischen Komponenten. Eine der häufigsten Methoden ist die Verwendung von Rückruffunktionen. Eine Callback-Funktion ist ein Mechanismus, bei dem eine Funktion als Argument an eine andere Funktion übergeben und aufgerufen wird, wenn ein bestimmtes Ereignis eintritt. In Vue können wir Rückruffunktionen verwenden, um die Kommunikation zwischen Komponenten zu implementieren, sodass eine Komponente dies kann
 Wie verwende ich Datenbank-Callback-Funktionen in Golang?
Jun 03, 2024 pm 02:20 PM
Wie verwende ich Datenbank-Callback-Funktionen in Golang?
Jun 03, 2024 pm 02:20 PM
Durch die Verwendung der Datenbank-Rückruffunktion in Golang kann Folgendes erreicht werden: Ausführen von benutzerdefiniertem Code, nachdem der angegebene Datenbankvorgang abgeschlossen ist. Fügen Sie benutzerdefiniertes Verhalten durch separate Funktionen hinzu, ohne zusätzlichen Code zu schreiben. Rückruffunktionen stehen für Einfüge-, Aktualisierungs-, Lösch- und Abfragevorgänge zur Verfügung. Sie müssen die Funktion sql.Exec, sql.QueryRow oder sql.Query verwenden, um die Rückruffunktion verwenden zu können.
 Analysieren Sie gängige Anwendungsszenarien für Python-Rückruffunktionen
Feb 02, 2024 pm 09:34 PM
Analysieren Sie gängige Anwendungsszenarien für Python-Rückruffunktionen
Feb 02, 2024 pm 09:34 PM
Die Analyse gängiger Anwendungsszenarien für Rückruffunktionen in Python erfordert spezifische Codebeispiele. Eine Rückruffunktion bezieht sich auf die Übergabe einer Funktion als Parameter an eine andere Funktion in der Programmierung und die Ausführung dieser Parameterfunktion, wenn ein bestimmtes Ereignis auftritt. Rückruffunktionen werden häufig in der asynchronen Programmierung, Ereignisverarbeitung, GUI-Programmierung und anderen Bereichen verwendet. In diesem Artikel werden gängige Anwendungsszenarien für Rückruffunktionen in Python analysiert und relevante spezifische Codebeispiele gegeben. Asynchrone Programmierung Bei der asynchronen Programmierung werden Rückruffunktionen häufig verwendet, um die Ergebnisse asynchroner Aufgaben zu verarbeiten. Wenn es notwendig ist, einen Verbrauch auszuführen
 Anwendungsgebiete von Java-Callback-Funktionen in der ereignisgesteuerten Programmierung
Feb 01, 2024 am 09:07 AM
Anwendungsgebiete von Java-Callback-Funktionen in der ereignisgesteuerten Programmierung
Feb 01, 2024 am 09:07 AM
Anwendung der Java-Rückruffunktion in der ereignisgesteuerten Programmierung Einführung in die Rückruffunktion Eine Rückruffunktion ist eine Funktion, die aufgerufen wird, nachdem ein Ereignis oder eine Operation auftritt. Es wird häufig in der ereignisgesteuerten Programmierung verwendet, bei der das Programm blockiert, während es auf das Eintreten eines Ereignisses wartet. Beim Eintreten des Ereignisses wird die Callback-Funktion aufgerufen und das Programm kann mit der Ausführung fortfahren. In Java können Rückruffunktionen über Schnittstellen oder anonyme innere Klassen implementiert werden. Eine Schnittstelle ist ein Mechanismus zum Definieren von Funktionssignaturen, der es einer Klasse ermöglicht, die Signaturen einer anderen Klasse zu implementieren
 Eingehende Analyse von Callback-Funktionen in JavaScript (synchron und asynchron)
Aug 04, 2022 am 10:05 AM
Eingehende Analyse von Callback-Funktionen in JavaScript (synchron und asynchron)
Aug 04, 2022 am 10:05 AM
Rückruffunktionen gehören zu den Konzepten, die jeder Front-End-Programmierer kennen sollte. Rückrufe können in Arrays, Timerfunktionen, Versprechen und der Ereignisbehandlung verwendet werden. Dieser Artikel erklärt das Konzept von Rückruffunktionen und hilft Ihnen, zwischen zwei Arten von Rückrufen zu unterscheiden: synchrone und asynchrone.
 Eingehendes Studium der praktischen Anwendungsfähigkeiten von Java-Callback-Funktionen
Feb 01, 2024 am 09:29 AM
Eingehendes Studium der praktischen Anwendungsfähigkeiten von Java-Callback-Funktionen
Feb 01, 2024 am 09:29 AM
Magische Tipps für Java-Callback-Funktionen Eine Callback-Funktion ist ein Programmiermuster, das es einer Funktion ermöglicht, die Kontrolle an eine andere Funktion zurückzugeben und die Ausführung fortzusetzen, nachdem die andere Funktion ihre Aufgabe abgeschlossen hat. Dies ist nützlich, wenn Sie Aufgaben asynchron verarbeiten oder Ereignisse verarbeiten müssen. Rückruffunktionen können in Java mithilfe anonymer innerer Klassen, Lambda-Ausdrücke oder funktionaler Schnittstellen implementiert werden. Anonyme innere Klasse Eine anonyme innere Klasse ist eine anonyme innere Klasse, die keinen Namen hat und nur innerhalb der Klasse verwendet werden kann, die sie erstellt hat. Anonyme innere Klassen können Schnittstellen implementieren oder Klassen erweitern und können überschrieben werden




