
Dieser Artikel bietet Ihnen eine detaillierte Einführung in das Abschlussprinzip in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
Um den Schließmechanismus in js zu verstehen, müssen Sie zunächst die globale Ausführungsumgebung, die Ausführungsumgebung auf Blockebene, die Funktionsausführungsumgebung, das variable Objekt, den Umgebungsstapel und die Bereichskette verstehen und die Ausführungsumgebung zerstören .
Globale Ausführungsumgebung
Die globale Ausführungsumgebung bezieht sich auf die äußerste Ausführungsumgebung. Im Web wird die globale Ausführungsumgebung als Fensterobjekt betrachtet, sodass die Variablen und Funktionen, die Sie in der globalen Umgebung erstellen, Eigenschaften und Methoden des Objekts sind.
Funktionsausführungsumgebung
Die Funktionsausführungsumgebung bezieht sich auf den Funktionskörper.
Ausführungsumgebung auf Blockebene
Die Ausführungsumgebung auf Blockebene bezieht sich auf den Definitionsbereich auf Blockebene.
'use strict';
// 全局执行环境
// .....
{
// 块级执行环境
// 代码 ....
}
function func() {
// 函数执行环境
//...
}Variables Objekt
Jeder Ausführungsumgebung ist ein Variablenobjekt zugeordnet. Im Variablenobjekt werden Variablen gespeichert und Funktionen, die in der aktuellen Umgebung definiert sind. Bei der Verwendung von Variablen oder Funktionen werden Member auf einem Variablenobjekt gefunden. Auf dieses Objekt kann nicht zugegriffen werden, aber Sie können die definierten Mitglieder in der Bereichskette [scope] anzeigen (Sie können es möglicherweise nicht sehen, wenn es nicht verwendet wird, dies hängt mit der Optimierung zusammen).
Umgebungsstapel
Jede Funktion oder jeder Block hat seine eigene Ausführungsumgebung. Wenn der Ausführungsfluss in eine Funktion eintritt, wird die Umgebung der Funktion in den „Umgebungsstapel“ verschoben. Nachdem die Funktion ausgeführt wurde, entnimmt der Stapel sie, zerstört das variable Objekt und gibt dann die Kontrolle an die vorherige Ausführungsumgebung zurück. Wenn die externe Ausführungsumgebung auf das Variablenobjekt der internen Ausführungsumgebung verweist, kann das Variablenobjekt der internen Umgebung nicht zerstört werden (z. B. durch Schließen).
Bereichskette
Die Bereichskette ist eine Liste, die variable Objekte speichert, die sich auf die Ausführungsumgebung beziehen. Die Liste der variablen Objekte kann über das Attribut [scope] angezeigt werden .
Beziehungsdiagramm

Erklärung mit Beispielen
// Beispiel 1: Gemeinsame Funktionsverschachtelung
'use strict';
function a() {
let x = 2;
return function() {
return x;
}
}
let func = a(); // 返回a函数体内的 匿名函数
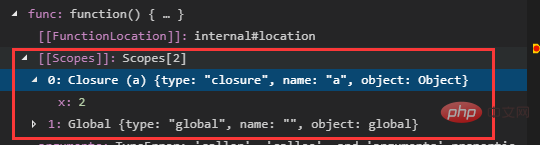
console.log(func()); // 在全局执行环境中,访问a函数内部变量。 如果是非闭包函数,那么执行完后Werfen wir einen Blick auf die Bereichskette der anonymen Funktion im Hauptteil der Funktion a.

[Scopes]: ist die Bereichskette der aktuellen anonymen Funktion.
Der Index ist 0: Es ist das variable Objekt der Ausführungsumgebung der Funktion a, und x repräsentiert das variable Objekt.
Mit Index 1: globales Ausführungsumgebungsvariablenobjekt.
// Beispiel 2: Auf interne Blockvariablen zugreifen
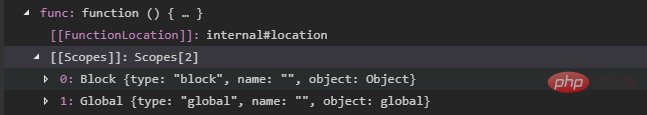
1: Inhaltsfunktion auf Blockebene zurückgeben, um auf Inhaltsvariablen auf Blockebene in der globalen Ausführungsumgebung zuzugreifen.
'use strict';
let func = null;
{
let x = "你好";
func = function () {
return x;
}
}
// 返回块级内容函数 实现在全局执行环境中访问块级内容变量。
console.log(func());Scope-Chain-Diagramm:

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Prinzip des Abschlusses in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




