Was ist das Kernmodul von nodejs
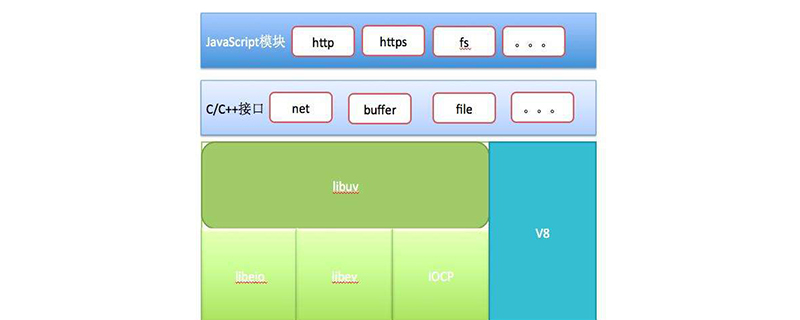
Das Nodejs-Kernmodul besteht aus einer Reihe prägnanter und effizienter JavaScript-Bibliotheken. Es stellt die grundlegendste API für Nodejs bereit. Diese Kernmodule werden in eine Binärverteilung kompiliert und automatisch gestartet, wenn der Nodejs-Prozess startet . Das Laden von
-Modulen in Node.js kann als einfache, aber komplexe Funktion bezeichnet werden. Sie besteht aus einer einzelnen oder mehreren JavaScript-Dateien und kann in der gesamten Node.js-Anwendung wiederverwendet werden. Jedes Modul in Node.js verfügt über einen eigenen Kontext, der andere Module nicht beeinträchtigt oder den globalen Bereich verschmutzt. Und jedes Modul kann in einer separaten .js-Datei in einem separaten Ordner abgelegt werden.

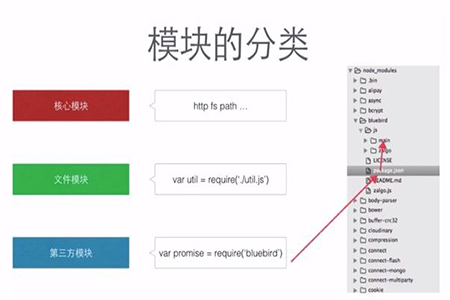
Modultyp:
Node.js enthält drei Arten von Modulen:
Kernmodul
Lokales Modul
Drittanbietermodul

Was wir heute vorstellen werden, ist das Kernmodul im Node.js-Modul
Node.js-Kernmodul
Node.js ist ein leichtgewichtiges Framework und das Kernmodul enthält die Mindestfunktionen von Node.js. Diese Kernmodule werden in Binärverteilungen kompiliert und automatisch geladen, wenn der Node.js-Prozess startet. Doch zunächst müssen Sie das Kernmodul importieren, bevor Sie es in Ihrer Anwendung verwenden können.
Wichtige Kernmodule:
| 核心模块 | 描述 |
| HTTP | http模块包括创建Node.js http服务器的类,方法和事件 |
| 网址 | url模块包括用于URL解析和解析的方法 |
| 请求参数 | querystring模块包括处理查询字符串的方法 |
| 路径 | 路径模块包括处理文件路径的方法 |
| FS | 模块包括用于处理文件I / O的类,方法和事件 |
| UTIL | util模块包括对程序员有用的实用函数。 |
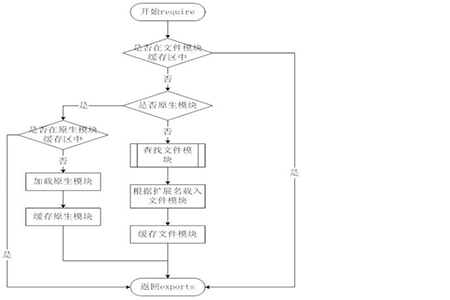
Kernmodule laden
Um den Node.js-Kern zu verwenden oder Um ein NPM-Modul zu erstellen, müssen Sie es zunächst mit der Funktion require() importieren, wie unten gezeigt.
var module = require('module_name');
Folgen Sie der obigen Syntax und geben Sie den Modulnamen in der Funktion require() an. Die Funktion require() gibt ein Objekt, eine Funktion, eine Eigenschaft oder einen anderen JavaScript-Typ zurück, je nachdem, was das angegebene Modul zurückgibt.
Beispiel: Laden und Verwenden des Kern-http-Moduls
var http=require('http');
var server=http.createServer(function(req, res){
});
server.listen(5000);Im obigen Beispiel gibt die Funktion require() ein Objekt zurück, da das http-Modul seine Funktionen als Objekte zurückgibt , und dann können Sie die Punktnotation verwenden, um seine Eigenschaften und Methoden zu verwenden, z. B. http.createServer()

Auf diese Weise können wir es laden und in der Anwendung verwenden Node.js-Kernmodul
Das obige ist der detaillierte Inhalt vonWas ist das Kernmodul von nodejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...




