 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So passen Sie die Stapelung von Elementen mithilfe der CSS-Z-Index-Eigenschaft an
So passen Sie die Stapelung von Elementen mithilfe der CSS-Z-Index-Eigenschaft an
So passen Sie die Stapelung von Elementen mithilfe der CSS-Z-Index-Eigenschaft an
z-index ist ein Attribut, das die Stapelreihenfolge von Elementen festlegen kann. Wenn beim Stapeln von Papieren das untere Papier hinter dem oberen Papier verborgen ist, sind die Elemente der WEB-Site ebenfalls nicht sichtbar Auf diese Weise gestapelt, können Sie die Stapelreihenfolge ändern.

Die Stapelreihenfolge wird durch die Größe des Werts bestimmt
Geben Sie den Z-Index-Attributwert an eine Zahl. Wenn dieser Wert groß ist, steht er vorne, wenn er klein ist, steht er hinten.

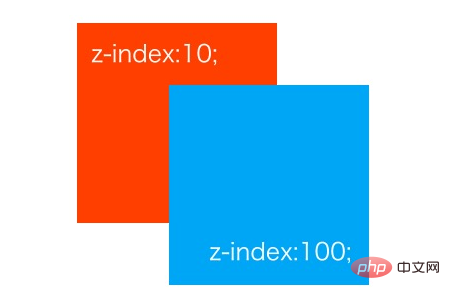
Für das rote Feld setzen wir den Wert des Z-Index auf 10 und für das blaue Feld legen wir den Wert des Z-Index auf 100 fest .
Da der Z-Index der blauen Box einen größeren Wert hat, wird er vorne angezeigt.
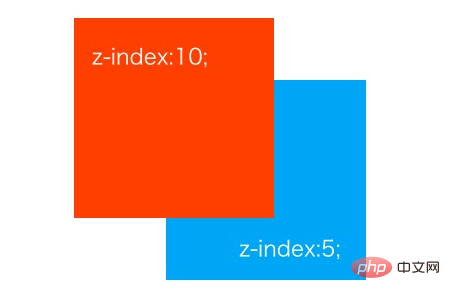
Wenn Sie den Z-Index-Wert des blauen Kästchens auf 5 ändern, liegt das rote Kästchen vorne
, da der Wert des roten Kästchens größer als der des blauen Kästchens ist 
Bei Verwendung des Z-Index-Attributs muss die Position angegeben werden
Außerdem kann das Z-Index-Attribut nur für Positionen mit relativ, absolut verwendet werden , behoben und kann nicht für position:static verwendet werden.
Wie verwende ich das Z-Index-Attribut?
Grundlegende Syntax
选择器{
z-index: 数值;
}Sehen wir uns konkrete Beispiele an
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
So passen Sie die Stapelung von Elementen mithilfe der CSS-Z-Index-Eigenschaft an
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
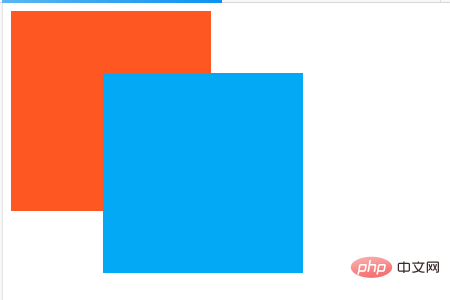
}Der Betriebseffekt ist wie folgt

Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in den entsprechenden Kolumnen-Tutorials der PHP-Chinese-Website! ! !
Das obige ist der detaillierte Inhalt vonSo passen Sie die Stapelung von Elementen mithilfe der CSS-Z-Index-Eigenschaft an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



