
Wenn wir Mathematik studieren, sehen wir oft, dass das Quadrat von 3 3² ist und die 2 oben hochgestellt ist. Wenn wir Chemie studieren, sehen wir H₂ und die 2 unten ist ein tiefgestellter Index, also in HTML How to hoch- und tiefgestellte Zeichen implementieren? In diesem Artikel erfahren Sie, wie Sie hochgestellte und tiefgestellte Zeichen in HTML implementieren.

In HTML müssen wir das sup-Element und das sub-Element verwenden, um hochgestellte und tiefgestellte Zeichen zu implementieren.
Das sup-Tag kann hochgestellten Text definieren.
Sub-Tag kann tiefgestellten Text definieren.
Sehen wir uns die spezifische Verwendung von sup-Elementen und Unterelementen an
Der Code lautet wie folgt
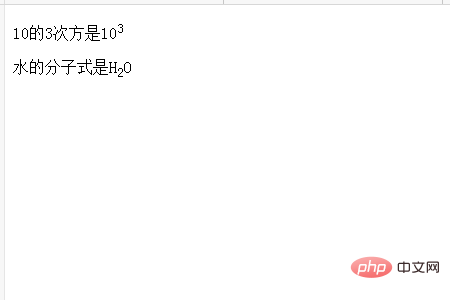
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <p>10的3次方是10<sup>3</sup></p> <p>水的分子式是H<sub>2</sub>O</p> </body> </html>
Der Laufeffekt ist wie folgt

Es ist zu beachten, dass sich die Einstellungen für Hochstellung und Tiefstellung entsprechend der Größe des Zeichens ändern. Wenn das Hauptzeichen größer wird, werden auch die Hochstellung und die Tiefstellung größer,
und umgekehrt. Achten Sie daher beim Hoch- und Tiefstellen auf die Einstellungen für die Schriftgröße.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in anderen Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von hochgestellten Sup-Tag-Zeichen und tiefgestellten Sub-Tag-Zeichen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!