
Ob es um Größe, Leistung, Einfachheit oder Lernkurve geht, Vuejs ist jetzt die beste Wahl. Aufgrund seiner Leichtigkeit und Leistung kann es zwei Frameworks (wie Angular und Vue) gleichzeitig im Projekt verwenden, ohne React-Code Es ist schwierig, es zu warten und zu ändern
Heutzutage hat der Popularitätsindex von Vue.js auf Github den von React übertroffen und wächst immer noch, da es nicht von großen Unternehmen wie Facebook oder Google unterstützt wird, aber dieses Wachstum ist ziemlich überraschend.
Der folgende Artikel gibt einige Einblicke in die Beliebtheit von Vue und warum es seine Konkurrenten übertrifft. Und der Unterschied zwischen den beiden und warum React (auch wenn es ein gutes Framework ist) oft sehr täuscht

[Empfohlener Kurs: React-Tutorial, vue.js-Tutorial]
[Empfohlener Artikel: Was ist der Unterschied zwischen Vue und React]
1. Entwicklung der Webentwicklung
In den 1990er Jahren bestand das Schreiben von Websites nur aus reinem HTML und einigen einfachen CSS-Stilen. Der Vorteil ist, dass es sehr einfach ist. Der Nachteil ist, dass viele Funktionen fehlen. Dann erschien PHP, also waren wir sehr froh, den Code so zu schreiben

Obwohl dieser Code heute sehr schlecht erscheint, war er damals eine große Verbesserung. Dieser Fortschritt bleibt bis heute unverändert: Wählen Sie neue Sprachen und neue Frameworks, die uns gefallen, bis eines Tages bessere Konkurrenten auftauchen.
Ich habe Ember vor React verwendet. Dann wechselte ich zu React und die Art und Weise, wie es alles als Webkomponente behandelte, sein virtuelles DOM und sein effizientes Rendering waren für mich erfrischend. Es ist nicht alles perfekt, aber es ist eine enorme Verbesserung in Bezug auf die Art und Weise, wie der Code geschrieben wird.
Später habe ich beschlossen, auf Vue.js umzusteigen und React nicht mehr zu verwenden.
React ist nicht schlecht, aber ich fand es zu klobig und schwer zu beherrschen, und der Code sah an manchen Stellen völlig unlogisch aus. Und die Art und Weise, wie Vue diese Probleme löst, gibt mir ein gutes Gefühl.
Die Gründe sind wie folgt:
2. Leistung
Lassen Sie uns zunächst über die Leistung sprechen.
Jeder Webentwickler wird mit Bandbreitenbeschränkungen konfrontiert sein, daher ist die Größe der Webseite sehr wichtig. Je kleiner die Seite, desto besser. Und dank der Beliebtheit mobiler Browser ist diese Frage heute noch wichtiger als noch vor einigen Jahren.
Sehen wir uns eine Reihe von Zahlen an:
Die Größe der Vue-Bibliothek beträgt 25,6 KB. Um ähnliche Funktionen mit der React-Architektur zu erreichen, sind React DOM + React Router + React und andere Plug-Ins mit einer Gesamtgröße von 48,8 KB erforderlich.
Vue erhält einen Punkt.
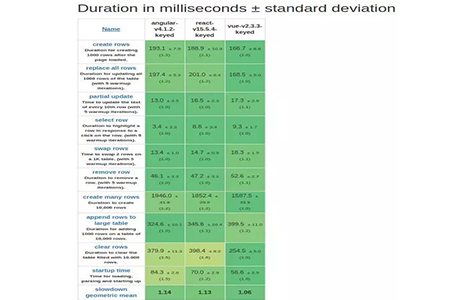
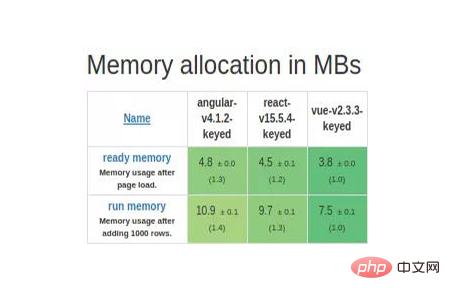
Die tatsächliche Leistung ist in der folgenden Abbildung dargestellt:


Wie Wie Sie sehen, zeigen diese Leistungstests, dass Vue weniger Speicher beansprucht und schneller läuft als React.
Vues Rendering-Pipeline ist schneller, was beim Erstellen komplexer Anwendungen sehr nützlich ist. Das Rendern von Projekten ist effizienter, sodass Sie nicht zu viel über die Optimierung des Codes nachdenken müssen, sodass Sie mehr Energie für Funktionen aufwenden können, die für Ihr Projekt wirklich nützlich sind. Es funktioniert auch auf Mobilgeräten gut, sodass kein Algorithmus implementiert werden muss, um eine reibungslosere Darstellung auf Telefonen zu gewährleisten.
Beim Wechsel von React zu Vue.js müssen Sie keine Kompromisse bei Größe oder Leistung eingehen. Sie können beides haben.
3. Lernkurve
Learning React ist ziemlich gut. Es ist schön, dass die gesamte Bibliothek auf Webkomponenten basiert. Der Kern von React ist schön und stabil, aber ich habe die erweiterte Routing-Konfiguration nie herausgefunden. Wofür werden die Versionen so vieler Routing-Bibliotheken verwendet? Die aktuelle Version ist 4 (+ React-router-dom), aber am Ende habe ich v3 verwendet. Sobald Sie sich für eine Version entschieden haben, ist sie immer noch sehr nützlich, aber der Lernprozess ist sehr mühsam.
Bibliotheken von Drittanbietern
Die meisten modernen Frameworks haben die gleiche Designphilosophie: ein einfacher Kern mit nicht zu vielen Funktionen, der dann durch andere Bibliotheken in seiner Funktion erweitert wird. Wenn andere Bibliotheken einfach und auf die gleiche Weise integriert werden können, wird der Aufbau eines Technologie-Stacks sehr einfach sein. Meiner Meinung nach ist die Einfachheit und Direktheit dieses Schrittes sehr wichtig.
React und Vue verfügen beide über eine Reihe von Tools, die Ihnen beim Starten des Projekts und bei der Konfiguration verschiedener Tools helfen. Im React-Ökosystem kann es schwierig sein, die verschiedenen Bibliotheken zu beherrschen, da oft mehrere Bibliotheken versuchen, dasselbe Problem zu lösen.
Bei diesem Thema haben sowohl React als auch Vue gute Arbeit geleistet.
Code-Klarheit
Die Klarheit des Reaktionscodes ist meiner Meinung nach schlecht. JSX ermöglicht die Einbettung von HTML-Code in den Code und ist eine Katastrophe für die Klarheit des Codes.
Sie werden auch auf andere Probleme stoßen. Das Aufrufen von Methoden aus Komponentenvorlagen führt häufig dazu, dass darauf nicht zugegriffen werden kann, was zu einer manuellen Bindung führt:
<div onClick={this.someFunction.bind(this, listItem)} />Manchmal kann React völlig unlogisch werden...
In Anbetracht der Anwendung werden viele bedingte Urteile wahrscheinlich verwendet werden, und die JSX-Methode ist sehr schlecht. Die Art und Weise, wie die Schleife geschrieben ist, ähnelt eher einem Witz. Natürlich können Sie das Vorlagensystem ändern, JSX aus dem React-Stack entfernen oder JSX in Vue verwenden, aber das ist nicht die erste Methode, die Sie beim Erlernen eines Frameworks lernen müssen, daher werde ich hier nicht darauf eingehen.
Ein weiterer Punkt ist, dass Vue nicht erfordert, dass Sie setState oder eine ähnliche Methode verwenden. Natürlich müssen Sie weiterhin alle Statusattribute in der Datenmethode definieren. Wenn Sie jedoch vergessen, diese zu definieren, wird in der Konsole eine Eingabeaufforderung angezeigt. Der Rest wird intern automatisch erledigt. Sie müssen lediglich den Wert in der Komponente ändern, genau wie bei der Verwendung eines normalen Javascript-Objekts.
Bei der Verwendung von React können viele Fehler auftreten. Auch wenn die eigentlichen Prinzipien einfach sind, können diese Fehler den Lernfortschritt verlangsamen.
Der Einfachheit halber ist der in Vue geschriebene Code viel kleiner als der in anderen Frameworks geschriebene Code. Das ist das Beste am Vue-Framework. Alles ist einfach und komplexe Funktionen können in nur wenigen Zeilen prägnanten und verständlichen Codes geschrieben werden. Bei anderen Frameworks müssen Sie 10 %, 20 % oder sogar 50 % mehr Code schreiben.
Sie müssen nicht viel lernen, um Vue zu verwenden. Alles ist intuitiv. Das Schreiben von Vue.js-Code ist der beste Weg, Ihre Gedanken auszudrücken.
Die Benutzerfreundlichkeit von Vue ist ein sehr gutes Tool, das die Akzeptanz von Vue erleichtert und die Teamkommunikation fördert. Egal, ob Sie andere Teile des Technologie-Stacks ändern, im Notfall mehr Leute zum Team hinzufügen oder Ihr Produkt erklären müssen, Vue kann Ihnen Zeit und damit Geld sparen.
Die Zeitschätzung ist ebenfalls einfach, da die für die Implementierung der Funktion erforderliche Zeit die vom Entwickler geschätzte Zeit nicht überschreitet, was zu weniger Missverständnissen, Fehlern oder optimistischen Schätzungen führt. Für das Verständnis von Vue sind weniger Konzepte erforderlich, was die Kommunikation mit Projektmanagern erleichtert.
4. Fazit
Ob es um Größe, Leistung, Einfachheit oder Lernkurve geht, Vue.js ist jetzt definitiv die beste Wahl, und das ist es auch gleichzeitig erledigt werden. Zeit- und Geldprobleme lösen. Aufgrund seines geringen Gewichts und seiner Robustheit können Sie zwei Frameworks (z. B. Angular und Vue) gleichzeitig in Ihrem Projekt verwenden, was die Portierung nach Vue erleichtert.
Was die Community und Popularität angeht: Auch wenn Vue derzeit viel Aufmerksamkeit erhält, ist es schwer zu sagen, dass es den Bekanntheitsgrad von React erreicht hat. Aber die Tatsache, dass ein Framework ohne die Unterstützung eines großen IT-Unternehmens so
beliebt werden kann, ist an sich schon bemerkenswert. Sein Marktanteil hat sich schnell von einem unbekannten Projekt zu einem der größten Konkurrenten in der Front-End-Entwicklung entwickelt.
Auch die Anzahl der Module auf Vue wächst rasant, und selbst wenn Sie das benötigte Modul nicht finden, wird es nicht lange dauern, selbst eines zu schreiben.
Dieses Framework erleichtert das Verstehen, Teilen und Bearbeiten. Es wird nicht nur einfacher sein, den Code anderer Leute zu lesen, sondern es wird auch einfach sein, die Implementierungen anderer Leute zu ändern. Mit Vue habe ich nur wenige Monate gebraucht, um verschiedene Teilprojekte und von Außenstehenden am Projekt vorgenommene Änderungen souverän zu bewältigen. Das spart mir Zeit und ermöglicht es mir, mich auf das Systemdesign zu konzentrieren.
React ist so konzipiert, dass die Verwendung von Hilfsfunktionen wie setState erforderlich ist, aber es wird definitiv Zeiten geben, in denen Sie vergessen, diese beim Programmieren zu verwenden. Außerdem erfordert das Schreiben von Vorlagen viel Aufwand, und die Art und Weise, wie Sie Vorlagen schreiben, kann dazu führen, dass das Projekt schwer zu verstehen und zu verwalten ist.
Wenn Sie die Verwendung dieser Frameworks in größeren Projekten in Betracht ziehen, müssen Sie bei der Verwendung von React andere Bibliotheken beherrschen und Ihrem Team beibringen, wie man sie verwendet. Wir müssen uns auch mit verschiedenen verwandten Problemen befassen (A mag diese Bibliothek nicht, B versteht diese Bibliothek nicht usw.). Der Vue-Stack ist einfacher und besser für Teams geeignet.
Wenn Sie React-Code schreiben, müssen Sie sich den ganzen Tag mit verschiedenen temporären Lösungen auseinandersetzen und sich bemühen, sinnvollen Code zu schreiben. Am Ende erhalten Sie jedoch nur eine Lösung, die niemand verstehen kann. Auch für Sie wird diese Lösung nach ein paar Monaten schwer zu verstehen sein. Sie mussten hart arbeiten, um das Projekt zu veröffentlichen, und alles, was Sie bekamen, war ein schwer zu wartendes, fehlerbehaftetes Ding, für dessen Modifizierung es einiges an Schulung erforderte.
Das sind die negativen Faktoren, die niemand in einem Projekt sehen möchte. Warum sich mit all diesem Ärger herumschlagen? Nur für die Community und Bibliotheken von Drittanbietern? Wir müssen zu viel Schmerz ertragen, um einen kleinen Teil des Nutzens zu erhalten, und selbst dieser kleine Teil des Nutzens wird immer weniger wichtig.
React hat mir früher das Leben erleichtert, aber in mancher Hinsicht hat es die Implementierung auch komplizierter gemacht. Nach vielen Jahren verschaffte mir Vue endlich Erleichterung. Die Umsetzung kommt meiner Vorstellung von Entwicklung sehr nahe und im Entwicklungsprozess musste man sich im Grunde über nichts anderes Gedanken machen, als über das, was umgesetzt werden muss. Es ähnelt stark der nativen JavaScript-Logik (kein setState, keine spezielle Verwendung zur Implementierung bedingter Strukturen und keine verschiedenen Algorithmen). Schreiben Sie den Code einfach so, wie Sie ihn sich vorstellen. Es ist schnell, es ist sicher und es macht glücklich. Ich freue mich, dass Vue von Front-End-Entwicklern und Unternehmen immer mehr akzeptiert wird, und hoffe, dass dadurch die Dominanz von React beendet wird.
Das obige ist der detaillierte Inhalt vonIst React besser oder Vuejs besser?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!