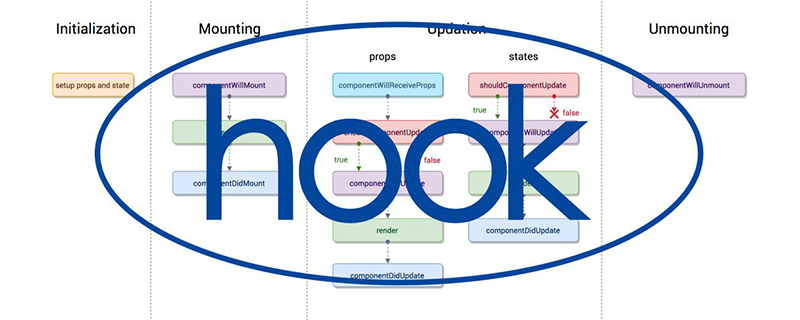
Was ist die Hook-Funktion?
Eine Hook-Funktion ist ein Code, der Funktionsaufrufe, Ereignisse oder Nachrichten verarbeitet und abfängt, die zwischen Softwarekomponenten übertragen werden. Es handelt sich im Wesentlichen um ein Programm, das zur Verarbeitung von Systemnachrichten verwendet wird. Es wird über Systemaufrufe in das System eingebunden.

[Empfohlene Kurse: React Tutorial, Vue.js Tutorial ]
[Empfohlener Artikel: Reagiert besser oder vuejs 】
Was ist eine Hook-Funktion?
In der Computerprogrammierung werden Hook-Funktionen hauptsächlich zum Übertragen zwischen Softwarekomponenten durch Abfangen von Funktionsaufrufen oder Nachrichten oder Ereignissen verwendet das Verhalten eines Betriebssystems, einer Anwendung oder einer anderen Softwarekomponente ändern oder verbessern. Der Code, der diesen abgefangenen Funktionsaufruf, dieses Ereignis oder diese Nachricht verarbeitet, wird als Hook bezeichnet. Im Wesentlichen handelt es sich um ein Programm, das Systemnachrichten verarbeitet und über Systemaufrufe in das System einbindet. Hook-Funktionen können für viele Zwecke verwendet werden, einschließlich zum Debuggen und Erweitern der Funktionalität. Allgemeine Hook-Funktionen: React-Lebenszyklusfunktion, Vue-Lebenszyklusfunktion usw.
Die Bedeutung von React-Hooks
React-Hooks werden verwendet, um eine Verbindung von Funktionskomponenten zu React herzustellen state Einfache Funktionen und Lebenszyklusfunktionen
Dies bedeutet, dass wir mit Hooks den Status unserer Funktionskomponenten einfach manipulieren können, ohne sie in Klassenkomponenten konvertieren zu müssen. Dies erspart uns die Auseinandersetzung mit dem gesamten Boilerplate-Code.
Hooks funktionieren nicht innerhalb von Klassen, sie ermöglichen Ihnen die Verwendung von React ohne Klassen. Und durch ihre Verwendung können wir die Verwendung von Lebenszyklusmethoden wie ComponentDidMount, ComponentDidUpdate usw. vollständig vermeiden. Stattdessen verwenden wir integrierte Hooks wie useEffect, useMutationEffect oder useLayoutEffect.
Hooks sind einfache JavaScript-Funktionen, aber sie erfordern zwei zusätzliche Regeln
(1) Rufen Sie Hooks nur auf der obersten Ebene auf. Rufen Sie Hooks nicht in Schleifen, Bedingungen oder verschachtelten Funktionen auf. (2) Rufen Sie Hooks nur aus React-Funktionskomponenten auf. Rufen Sie Hooks nicht über reguläre JavaScript-Funktionen auf. Es gibt einen weiteren gültigen Ort zum Aufrufen benutzerdefinierter Hooks.
Wir müssen uns daran erinnern, dass diese Komponenten im Zusammenhang mit React-Funktionskomponenten früher als zustandslos bezeichnet wurden, aber jetzt bieten uns Hooks Möglichkeiten, den Zustand in diesen Komponenten zu verwenden

Eine Komponente in Vuejs hat einen Lebenszyklus, der von Vue selbst verwaltet wird, wenn es die Komponente erstellt Komponente in das DOM, aktualisieren Sie die Komponente und zerstören Sie die Komponente. Das heißt, jede Komponente hat ihre eigenen Lebenszyklusereignisse, und wir können uns auf Schlüsselmomente in diesem Lebenszyklus konzentrieren, indem wir einen oder mehrere Lebenszyklus-Hooks implementieren. Diese Hooks werden von Vue selbst aufgerufen und bieten uns so die Möglichkeit, die Komponente zu verwenden Fügen Sie in bestimmten Phasen des Lebenszyklus unseren eigenen Code hinzu.
Vue verfügt über acht Lebenszyklus-Hooks. Der Schlüssel zum Erinnern an diese besteht darin, zu wissen, dass es sich bei vier davon um ausgelöste Ereignisse handelt, die anzeigen, dass das tatsächliche Ereignis eintreten wird. Sie beginnen mit „before“ vor dem eigentlichen Hook und werden vor dem eigentlichen Hook abgefeuert.
Vues acht Lebenszyklus-Hooks(1) beforeCreate: Dies ist der erste Hook, der nach der Initialisierung der Vue-Instanz aufgerufen wird. Zu diesem Zeitpunkt sind Datenbeobachtungsereignisse, berechnete Eigenschaften und Beobachter noch nicht festgelegt. Daher können wir mit keinem Teil der Komponente interagieren.
(2) erstellt: Dieser Hook wird aufgerufen, nachdem die Instanz erstellt wurde. In diesem Stadium hat die Instanz die Verarbeitung abgeschlossen und Datenbeobachtung, berechnete Eigenschaften, Methoden, Beobachter und Ereignisrückrufe wurden eingerichtet. Zu diesem Zeitpunkt ist keine Interaktion mit dem DOM möglich, da die Komponente
noch nicht gemountet wurde (3) beforeMount: Zu diesem Zeitpunkt kann die Vorlage aus der Vorlage oder den Rendering-Optionen oder aus kompiliert werden OuterHTML des Elements, mit dem Vue initialisiert wird. Die Vorlage wurde noch nicht gerendert. Bitte beachten Sie, dass diese Hook-Funktion während des serverseitigen Renderns nicht aufgerufen wird
(4) mount: Wird aufgerufen, nachdem die Instanz gemountet wurde, wobei das el-Attribut durch die neue bestimmt wird vm erstellt. $elreplacement. Wenn die Root-Instanz an ein dokumentinternes Element gemountet wird, befindet sich vm$el auch im Dokument, wenn der Mount aufgerufen wird. Nach dem Aufruf des angehängten Hooks ist die Komponente voll funktionsfähig und wir können vollständig mit ihr interagieren.
Zu beachten ist, dass die Hook-Funktion nicht garantiert, dass das Element zum DOM hinzugefügt wurde. Um in dieser Phase DOM-abhängigen Code auszuführen, müssen Sie den Code in eine Rückrufmethode und in die Funktion Vue.nextTick() einfügen. Beispiel
<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script>(5) beforeUpdate: Vor dem Patchen des DOM können unsere Daten jederzeit geändert werden und das DOM muss aktualisiert werden. Beachten Sie, dass diese Hook-Funktion beim serverseitigen Rendern nicht aufgerufen wird, da nur das anfängliche Rendern auf der Serverseite durchgeführt wird.
(6) aktualisiert: Lösen Sie die Hook-Funktion aus, nachdem die Änderung abgeschlossen ist. Wenn diese Funktion aufgerufen wird, wird das DOM der Komponente aktualisiert, sodass hier DOM-bezogene Vorgänge ausgeführt werden können. In den meisten Fällen sollte jedoch eine Zustandsänderung innerhalb von Hooks vermieden werden. Normalerweise ist es besser, berechnete Eigenschaften oder Beobachter zu verwenden.
Es ist zu beachten, dass die Aktualisierung nicht garantiert, dass alle untergeordneten Komponenten auch neu gerendert werden. Wenn Sie warten möchten, bis die gesamte Ansicht neu gerendert wurde, können Sie vm, $el
innerhalb des Updates (7) beforeDestroy verwenden: Wird vor dem Zerstören der Vue-Instanz aufgerufen. Zu diesem Zeitpunkt ist die Instanz noch voll funktionsfähig. Hier können notwendige Aufräumarbeiten durchgeführt werden. Beachten Sie, dass dieser Hook beim serverseitigen Rendern nicht aufgerufen wird.
(8) Zerstört: Wird aufgerufen, nachdem die Vue-Instanz zerstört wurde. Wenn diese Funktion aufgerufen wird, wurden alle Anweisungen der Vue-Instanz entbunden, alle Ereignis-Listener entfernt und alle untergeordneten Vue-Instanzen zerstört. Beachten Sie, dass dieser Hook beim serverseitigen Rendern nicht aufgerufen wird.

Zusammenfassung: Das Obige ist eine Einführung in die Hook-Funktionen, ich hoffe, es wird für alle hilfreich sein
Das obige ist der detaillierte Inhalt vonWas ist die Hook-Funktion?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
Kann PowerPoint JavaScript ausführen?
Apr 01, 2025 pm 05:17 PM
JavaScript kann in PowerPoint ausgeführt werden und durch Aufrufen externer JavaScript -Dateien oder der Einbettung von HTML -Dateien über VBA implementiert werden. 1. Um VBA zu verwenden, um JavaScript -Dateien aufzurufen, müssen Sie Makros aktivieren und VBA -Programmierkenntnisse haben. 2. Einbetten Sie HTML -Dateien ein, die JavaScript enthalten, die einfach und einfach zu bedienen sind, aber Sicherheitsbeschränkungen unterliegen. Zu den Vorteilen zählen erweiterte Funktionen und Flexibilität, während Nachteile Sicherheit, Kompatibilität und Komplexität beinhalten. In der Praxis sollte die Aufmerksamkeit auf Sicherheit, Kompatibilität, Leistung und Benutzererfahrung geschenkt werden.




