2018 – 2022 Front-End-JavaScript-Interviewfragen (Sammlung)
Dieser Artikel fasst einige Front-End-JavaScript-Interviewfragen von 2018 bis 2022 zusammen, die einen gewissen Referenzwert haben. Jetzt teile ich sie mit Ihnen und hoffe, allen zu helfen!

[Verwandte Empfehlungen: Front-End-Interviewfragen(2022), JS-Interviewfragen(2022)]
Schreiben wir wirklich Code oder bauen wir ihn einfach wie Legos zusammen?
Ende 2020 sehen wir immer noch, dass die meisten Interviewpartner, wenn sie nach AJAX gefragt werden, die Frage immer noch im Kontext von jQuery beantworten. Es gibt viele typische Beispiele für diese Lücke:
CSS Grid und Flexbox-Layout wurden weitgehend unterstützt. CSS-Interviews konzentrieren sich jedoch immer noch auf mehrspaltige Float-Layouts und die Inline-Zentrierung von Elementen auf Blockebene. Sie haben immer noch eine unsterbliche Leidenschaft für Bootstrap- oder Foundation-Grid-Systeme.
Modul-Bundler ist mittlerweile fast Standard für Großanwendungen. Wenn es um Architektur geht, sprechen wir jedoch von Minimierung und Verkettung. Wie oft haben wir Webpack tatsächlich in Interviews besprochen?
Wenn 97 % des Codes von NPM stammen, der Schwerpunkt des Interviews jedoch nicht auf Array-Sortierung oder Objektiteration liegt. Erschwerend kommt hinzu, dass wir immer noch an
typeof nullinteressiert sind. Warum nicht über einen rationalen Ansatz bei der Auswahl der richtigen Bibliothek, des richtigen Frameworks oder Tools sprechen?Wir bitten die Interviewer immer noch darum, eine klassische Vererbung auf Basis von Prototypen durchzuführen, aber nicht, die Notwendigkeit dieser Missverständnisse zu bestätigen. Wir haben mehr Funktionsmodi. Natürlich können mithilfe von JavaScript-Klassen die neu eingeführten privaten und statischen Eigenschaften besprochen werden. Dies führt zu einem besseren Verständnis der Gedanken des Interviewers, wichtiger Entscheidungen usw.
Caching-Diskussion beschränkt sich immer noch auf Cache-Kontrollheader (Kontrollheader) und CDN. Dinge wie IndexDB, HTTP/2 oder Service Worker sind einfach nur vorbei.
Hierfür gibt es unzählige Beispiele, und die Lücke zwischen der Beurteilung im Vorstellungsgespräch und den tatsächlichen Arbeitsanforderungen ist offensichtlich. Einerseits hat unsere Front-End-Technologieimplementierung sprunghafte Fortschritte gemacht. Andererseits hat die neue Entwicklungsmethode noch keine große Community gebildet. Eine gespaltene Gemeinschaft ist nie ein gutes Zeichen. Das ist ein Weg in die Katastrophe. Eine Lücke schafft immer etwas Neues, das die Macht hat, alles zu zerstören, was wir bisher aufgebaut haben. Ich kann mir nicht vorstellen, dass ein Java-Entwickler mit GWT ein weiteres Facebook schreibt.
Interviews sind eine großartige Möglichkeit, Veränderungen anzustoßen und Talente zusammenzubringen. Wenn Sie als Interviewer das Interview einfach als Interview betrachten, werden Sie sich nur selbst aufgeblasen fühlen.
Für ein erfolgreiches Vorstellungsgespräch ist ein Gespräch ein Muss. Es muss ein Ort des Gedankenaustausches sein. Es soll Menschen dazu anregen, über das gegebene Problem objektiv nachzudenken und es zu analysieren. Es geht darum, den Entscheidungsprozess zu verstehen, den Menschen treffen, es geht darum, die Leidenschaft einer Person für Technologie und Problemlösung zu verstehen und es geht darum, mögliche zukünftige Kollegen zu verstehen. All diese Rätsel, Tricks odertypeof nullqualifizieren sich nicht als echtes Vorstellungsgespräch.
Hier ist eine Liste einiger Fragen, die wir in Vorstellungsgesprächen stellen. Wir hoffen, dass diese Checkliste Interviewern und Interviewpartnern hilft, Erwartungen, Bedürfnisse und Realitäten in den richtigen Kontext zu stellen.
TLDR; Wir müssen uns zuerst als Interviewer sehen.
Grundlegende Fragen zu JavaScript
1. Lassen Sie den folgenden Code normal laufen:
JavaScript-Code:
const a = [1, 2, 3, 4, 5]; // Implement this a.multiply(); console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]
2. Der folgende Code gibt false in JavaScript zurück. Erklären Sie, warum das so ist:
JavaScript-Code:
// false 0.2 + 0.1 === 0.3
3. Welche verschiedenen Datentypen gibt es in JavaScript?
Tipp: Es gibt nur zwei Typen – primäre Datentypen und Referenztypen (Objekte). Es gibt 6 Haupttypen.
4. Lösen Sie die folgenden asynchronen Codeprobleme.
Rufen Sie die durchschnittliche Punktzahl jedes Schülers ab, der demselben Klassenzimmer angehört, einige mit der ID 75. Jeder Student kann im Laufe des Jahres einen oder mehrere Kurse belegen. Die folgenden APIs können zum Abrufen der erforderlichen Daten verwendet werden.
JavaScript-Code:
// GET LIST OF ALL THE STUDENTS
GET /api/students
Response:
[{
"id": 1,
"name": "John",
"classroomId": 75
}]
// GET COURSES FOR GIVEN A STUDENT
GET /api/courses?filter=studentId eq 1
Response:
[{
"id": "history",
"studentId": 1
}, {
"id": "algebra",
"studentId": 1
},]
// GET EVALUATION FOR EACH COURSE
GET /api/evaluation/history?filter=studentId eq 1
Response:
{
"id": 200,
"score": 50,
"totalScore": 100
}Schreiben Sie eine Funktion, die eine Klassenraum-ID akzeptiert, auf deren Grundlage Sie den Durchschnitt für jeden Schüler in diesem Klassenraum berechnen. Die endgültige Ausgabe dieser Funktion sollte eine Liste von Schülern mit durchschnittlichen Punktzahlen sein:
JavaScript-Code:
[
{ "id": 1, "name": "John", "average": 70.5 },
{ "id": 3, "name": "Lois", "average": 67 },
]Use normal callbacks , promises , observables, generator oder async-wait, um die erforderliche Funktion zu schreiben. Versuchen Sie, dieses Problem mit mindestens drei verschiedenen Techniken zu lösen.
5. Verwenden Sie JavaScript-Proxy, um eine einfache Datenbindung zu implementieren
Tipp: Mit ES Proxy können Sie Aufrufe an jede Objekteigenschaft oder Methode abfangen. Erstens sollte das DOM jedes Mal aktualisiert werden, wenn das zugrunde liegende Bindungsobjekt geändert wird.
6.解释 JavaScript 并发模型
您是否熟悉 Elixir,Clojure,Java 等其他编程语言中使用的任何其他并发模型?
提示:查找事件循环,任务队列,调用栈,堆等。
7.new 关键字在 JavaScript 中有什么作用?
提示:在 JavaScript 中,new 是用于实例化对象的运算符。 这里的目的是了解知识广度和记忆情况。
另外,请注意 [[Construct]] 和 [[Call]]。
8.JavaScript 中有哪些不同的函数调用模式? 详细解释。
提示:有四种模式,函数调用,方法调用,.call() 和 .apply()。
9.解释任一即将发布新的 ECMAScript 提案。
提示:比如 2018 的 BigInt,partial 函数,pipeline 操作符 等。
10.JavaScript 中的迭代器(iterators)和迭代(iterables)是什么? 你知道什么是内置迭代器吗?
11.为什么 JavaScript classes(类)被认为是坏的或反模式?
这是一个神话吗?它是否遭受了误传?是否有一些有用的用例?
12.如何在 JSON 中序列化以下对象?
如果我们将以下对象转换为 JSON 字符串,会发生什么?
JavaScript 代码:
const a = {
key1: Symbol(),
key2: 10
}
// What will happen?
console.log(JSON.stringify(a));13.你熟悉 Typed Arrays 吗? 如果熟悉,请解释他们与 JavaScript 中的传统数组相比的异同?
14. 默认参数是如何工作?
如果我们在调用 makeAPIRequest 函数时必须使用 timeout 的默认值,那么正确的语法是什么?
JavaScript 代码:
function makeAPIRequest(url, timeout = 2000, headers) {
// Some code to fetch data
}15.解释 TCO – 尾调用优化(Tail Call Optimization)。 有没有支持尾调用优化的 JavaScript 引擎?
提示:截至 2018 年,没有。
JavaScript 前端应用设计问题
1.解释单向数据流和双向数据绑定。
Angular 1.x 基于双向数据绑定,而 React,Vue,Elm 等基于单向数据流架构。
2.单向数据流架构在哪些方面适合 MVC?
MVC 拥有大约 50 年的悠久历史,并已演变为 MVP,MVVM 和 MV *。两者之间的相互关系是什么?如果 MVC 是架构模式,那么单向数据流是什么?这些竞争模式是否能解决同样的问题?
3.客户端 MVC 与服务器端或经典 MVC 有何不同?
提示:经典 MVC 是适用于桌面应用程序的 Smalltalk MVC。在 Web 应用中,至少有两个不同的数据 MVC 周期。
4.使函数式编程与面向对象或命令式编程不同的关键因素是什么?
提示:Currying(柯里化),point-free 函数,partial 函数应用,高阶函数,纯函数,独立副作用,record 类型(联合,代数数据类型)等。
5.在 JavaScript 和前端的上下文中,函数式编程与响应式编程有什么关系?
提示:没有正确答案。但粗略地说,函数式编程是关于小型编码,编写纯函数和响应式编程是大型编码,即模块之间的数据流,连接以 FP 风格编写的组件。 FRP – 功能响应式编程( Functional Reactive Programming)是另一个不同但相关的概念。
6.不可变数据结构(immutable data structures)解决了哪些问题?
不可变结构是否有任何性能影响? JS 生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要在浏览器 JavaScript 中担心吗?),无副作用的函数,更好的状态管理等。
7.大型应用程序是否应使用静态类型?
如何比较 TypeScript/Flow 与 Elm/ReasonML/PureScript 等 JS 转换语言?这些方法的优缺点是什么?
选择特定类型系统的主要标准应该是什么?
什么是类型推断(type inference)?
静态类型语言和强类型语言有什么区别?在这方面 JavaScript 的本质是什么?
有你知道的弱类型但静态类型的语言吗?有你知道的动态类型但强类型的语言吗?举例一二。
提示:Structural 与 Nominal 类型系统,类型稳健性,工具/生态系统支持,正确性超过方便。
8.JavaScript 中有哪些杰出的模块系统(module systems )?如何评价 ES 模块系统。
列出在实现不同模块系统之间互操作所涉及的一些复杂性问题(主要对 ES 模块和 CommonJS 互操作感兴趣)
9. Wie wirkt sich HTTP/2 auf die Verpackung von JavaScript-Anwendungen aus?
Listen Sie die grundlegenden Unterschiede zwischen HTTP/2 und seinem Vorgänger auf.
10. Welche Verbesserungen bietet die Fetch-API im Vergleich zu herkömmlichem Ajax?
Gibt es Nachteile/Schwierigkeiten bei der Verwendung der Fetch-API?
Was kann Ajax, was fetch nicht kann?
11. Wie man Pull-basierte und Push-basierte Reaktionssysteme kommentiert.
Besprechen Sie Konzepte, Bedeutungen, Verwendungen usw.
Fügen Sie dieser Diskussion Faulheit und frühzeitige Bewertung hinzu.
Dann fügen Sie der Diskussion Singular- und Pluralwertdimensionen hinzu.
Abschließend wird die synchrone und asynchrone Natur der Wertanalyse diskutiert.
Bietet Beispiele für jede in JavaScript verfügbare Kombination.
Tipp: Observable ist eine verzögerte, Push-basierte Konstruktion komplexer Werte und verfügt über einen asynchronen/synchronen Planer.
12. Besprechen Sie Probleme im Zusammenhang mit Promise.
Tipps: eifrige Bewertung, umständlicher Stornierungsmechanismus, Verwendung der then()-Methode zum Verschleiern von map() und flatMap() usw.
Frontend-Grundlagen und theoretische Fragen
1. Was ist der Zweck von Doctype in HTML?
Lassen Sie uns konkret darüber sprechen, was in jedem der folgenden Fälle passiert:
Doctype existiert nicht.
verwendet HTML4 Doctype, aber die HTML-Seite verwendet HTML5-Tags wie
<audio></audio>oder<video></video>. Wird es Fehler verursachen?Ungültiger Doctype verwendet.
2. Was ist der Unterschied zwischen DOM und BOM?
Tipp: BOM, DOM, ECMAScript und JavaScript sind alles verschiedene Dinge.
3. Wie funktioniert die Ereignisbehandlung in JavaScript?
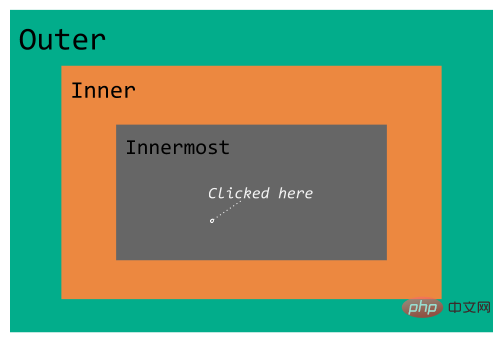
Wie im Bild unten gezeigt, haben wir drei div-Elemente. Jedem Div ist ein Click-Handler zugeordnet. Der Handler führt die folgenden Aufgaben aus:
Der äußere Div-Klick-Handler druckt
hello outerauf der Konsole.Inner div click handler druckt
hello innerauf der Konsole.Der Innermost div Click-Handler gibt „Hello Innermost“ auf der Konsole aus.
Einen Code schreiben, um diese Aufgaben so zuzuweisen, dass die folgende Sequenz immer gedruckt wird, wenn auf das innerste Div geklickt wird?
hello inner → hello innermost → hello outer

Tipp: Event-Capture und Event-Bubbling
4 . Welche Möglichkeiten gibt es, Dateien mithilfe einer Einzelseitenanwendung auf den Server hochzuladen?
Tipps: XMLHttpRequest2 (Streaming), Fetch (Nicht-Streaming), File API
5. Was ist der Unterschied zwischen CSS-Reflow und Redraw?
Welche CSS-Eigenschaften verursachen Reflow und Neuzeichnen?
6. Was ist CSS-Selektorgewicht und wie funktioniert es?
Sprechen Sie über den Algorithmus zur Berechnung der CSS-Selektorgewichtung.
7. Wie unterscheiden sich Pixel in CSS von Pixeln in Hardware/Physik?
Tipp: Pixel sind keine Pixel sind keine Pixel – ppk.
8. Was ist ein Schnittalgorithmus?
Tipp: Es wird auch als HTML5-Outlining-Algorithmus bezeichnet. Besonders wichtig beim Aufbau einer Website mit semantischer Struktur.
9. Wenn Sie CSS Flex / CSS Grid (Raster)-Layout verwendet haben, erklären Sie bitte, warum Sie es verwenden? Welches Problem hat es für Sie gelöst?
Was ist der Unterschied zwischen Prozent-%- und fr-Einheiten bei Verwendung von CSS Grid?
Bei Verwendung von CSS-Flexbox berücksichtigen Flex-Elemente/Kinder manchmal nicht die vom Flex-Container festgelegte Breite/Höhe? Warum passiert das?
Kann ich CSS Grid verwenden, um ein Mauerwerkslayout (Wasserfalllayout) zu erstellen? Wenn ja, wie?
Erklären Sie die Begriffe CSS Grid und CSS Flexbox?
Wie werden schwebende Elemente (
float: left | right;) in CSS Grid und Flexbox gerendert?
Tipps: gleichhohe Spalten, vertikale Zentrierung, komplexe Raster usw.
10. Wann sollten Sie CSS-Animationen anstelle von CSS-Übergängen verwenden? Nach welchen Kriterien haben Sie diese Entscheidung getroffen?
11. Wenn Sie CSS-Code überprüfen, auf welche häufigen Probleme stoßen Sie im Code?
Beispiele: Verwendung magischer Zahlen wie width: 67px; oder Verwendung von em anstelle von rem-Einheiten, Schreiben von Medienabfragen vor generischem Code, Missbrauch von IDs und Klassen usw.
12. Wie erkennt man Berührungsereignisse in JavaScript?
Sind Sie nicht optimistisch, was die Unterstützung des Erkennungsgeräts für Berührungsereignisse angeht? Wenn ja, warum?
Vergleichen Sie Berührungsereignisse und Klickereignisse.
Wenn ein Gerät sowohl Berührungs- als auch Mausereignisse unterstützt, wie ist oder sollte Ihrer Meinung nach die richtige Ereignisreihenfolge für diese Ereignisse sein?
13. Welche Verwendung finden die für das Skript-Tag definierten Attribute async und defer?
Sind wir jetzt, wo wir HTTP/2- und ES-Module haben, wirklich nützlich?
Die aufgeführte Liste ist nur ein kleiner Einblick in die unzähligen Punkte, die wir während eines Vorstellungsgesprächs besprechen könnten. Webkomponenten, CORS, Sicherheit, Cookies, CSS-Transformationen, Web Assembly, Service Worker, PWA, CSS-Architektur usw. und es gibt noch viele weitere Dinge, die wir nicht berücksichtigt haben. Wir haben auch keine spezifischen Fragen zu Frameworks oder Bibliotheken.
Verwandte Empfehlungen:
1. 2022 Xiaomi Senior PHP Engineer Interview Questions (Mock Exam Paper)
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen



