So installieren und konfigurieren Sie npm
Die Installation und Konfiguration von npm umfasst die folgenden Schritte: Nodejs herunterladen und installieren, cmd öffnen, um zu überprüfen, ob die Installation erfolgreich ist, NPM-Umgebungskonfiguration, überprüfen, ob npm erfolgreich konfiguriert wurde
npm-Installation und Umgebungskonfiguration

[Empfohlener Artikel: Was sind einige nützliche Tipps und Tricks in npmDownload-Adresse: https://nodejs.org/en/Wählen Sie als nächstes den Pfad D in diesem Artikel ausgewählt :nodejs-Ordner
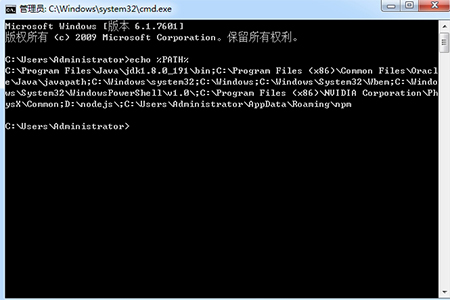
(2) Öffnen Sie CMD und prüfen Sie, ob der Pfad normal ist
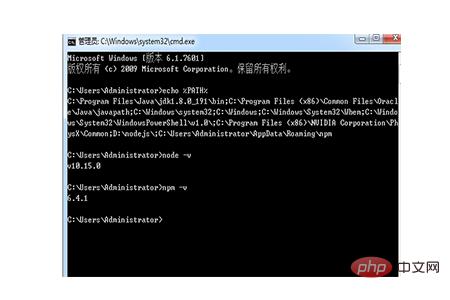
( 3) Testen Sie nach Abschluss der Installation, ob nodejs und npm erfolgreich installiert wurden 
Methode: Geben Sie node -v unter cmd ein, npm -v zeigt die Versionsaufforderung wie unten gezeigt an, was die Installation bedeutet von NodeJS und npm ist abgeschlossen
(4) npm-Konfiguration 
Modulpfad, Cache-Pfad Zuerst Konfigurieren Sie den Speicherpfad des globalen Moduls von npm und den Cache-Pfad
Spezifische Methode: Erstellen Sie unter NodeJs zwei Ordner „node_global“ und „node_cache“. Wie unten gezeigt

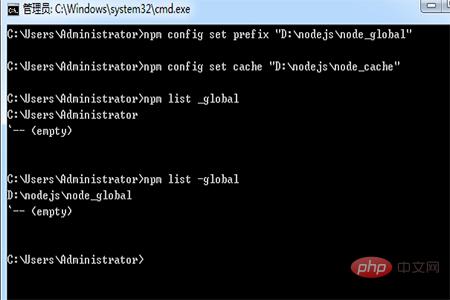
Dann führen Sie die folgenden 2 Befehle ausnpm config set prefix „D:nodejsnode_global“
npm config set cache „ D :nodejsnode_cache"
Sie können feststellen, dass sich der Verzeichnispfad geändert hat Geben Sie den Befehl npm config set Registry=http://registry.npm ein. taobao.org-Konfiguration Spiegelstation
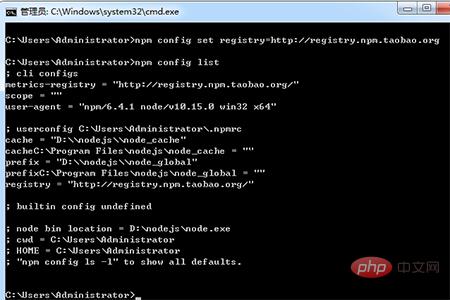
Geben Sie den Befehl npm config set Registry=http://registry.npm ein. taobao.org-Konfiguration Spiegelstation
Geben Sie den Befehl npm config list ein, um alle Konfigurationsinformationen anzuzeigen
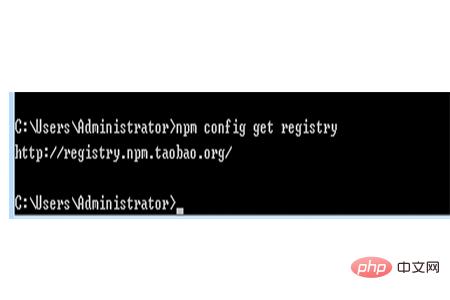
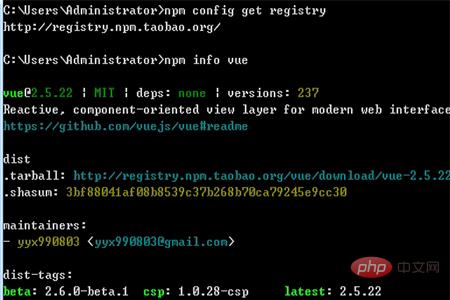
Überprüfen Sie, ob die Spiegelstation in Ordnung ist. Befehl 1 npm config get Registry
npm config get Registry

 geändert wird Wenn Sie npm install und andere Befehle direkt ausführen, wird ein Fehler gemeldet.
geändert wird Wenn Sie npm install und andere Befehle direkt ausführen, wird ein Fehler gemeldet.
Wir müssen eine Sache tun: die Umgebungsvariable NODE_PATH hinzufügen. Der Inhalt ist: D:nodejsnode_globalnode_modules,
D:nodejsnode_global zur Pfadumgebungsvariablen hinzufügen

1. Testen Sie die NPM-Installation vue.js
Befehl: npm install vue -g
Das -g bezieht sich hier auf die Installation im globalen globalen Verzeichnis
Wir finden vue im globalen Verzeichnis
Zu diesem Zeitpunkt ist unser npm installiert und konfiguriert
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo installieren und konfigurieren Sie npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Was tun, wenn ein NPM-React-Installationsfehler auftritt?
Dec 27, 2022 am 11:25 AM
Was tun, wenn ein NPM-React-Installationsfehler auftritt?
Dec 27, 2022 am 11:25 AM
Lösung für den npm-react-Installationsfehler: 1. Öffnen Sie die Datei „package.json“ im Projekt und suchen Sie das Abhängigkeitsobjekt. 2. Verschieben Sie „react.json“ nach „devDependencies“. 3. Führen Sie „npm audit“ im Terminal aus. Produktion“, um die Warnung zu beheben.
 JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm
Aug 09, 2022 pm 04:22 PM
Dieser Artikel führt Sie durch die drei JavaScript-Paketmanager (npm, Yarn, Pnpm), vergleicht diese drei Paketmanager und spricht über die Unterschiede und Beziehungen zwischen npm, Yarn und Pnpm. Ich hoffe, dass er für alle hilfreich ist Hilfe, wenn Sie Fragen haben, weisen Sie diese bitte darauf hin!
 Ein Artikel, der package.json und package-lock.json analysiert
Sep 01, 2022 pm 08:02 PM
Ein Artikel, der package.json und package-lock.json analysiert
Sep 01, 2022 pm 08:02 PM
Dieser Artikel gibt Ihnen eine detaillierte Erklärung der Dateien package.json und package-lock.json. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Der Grund, warum der Knoten den Befehl npm nicht verwenden kann, liegt darin, dass die Umgebungsvariablen nicht richtig konfiguriert sind. Die Lösung ist: 1. Öffnen Sie „Systemeigenschaften“ 2. Suchen Sie nach „Umgebungsvariablen“ -> „Systemvariablen“ und bearbeiten Sie dann die Umgebung Variablen; 3. Suchen Sie den Speicherort des NodeJS-Ordners. 4. Klicken Sie auf „OK“.
 Lassen Sie uns über die NPM-Konfiguration inländischer Spiegel (Taobao-Spiegel) sprechen.
Aug 09, 2022 pm 12:06 PM
Lassen Sie uns über die NPM-Konfiguration inländischer Spiegel (Taobao-Spiegel) sprechen.
Aug 09, 2022 pm 12:06 PM
npm ist das Paketverwaltungstool für die Bibliothek node.js. Da sich die Spiegeladresse im Ausland befindet, ist die Installation der Bibliothek langsam. Sie können die Spiegeladresse in eine inländische Adresse (Taobao-Spiegel) ändern Bibliothek.
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Dieser Artikel hilft Ihnen, die Prinzipien von npm zu verstehen
Aug 09, 2022 am 09:23 AM
Dieser Artikel hilft Ihnen, die Prinzipien von npm zu verstehen
Aug 09, 2022 am 09:23 AM
npm ist das Paketverwaltungstool der JavaScript-Welt und das Standardpaketverwaltungstool für die Node.js-Plattform. Über npm können Sie Code installieren, freigeben, verteilen und Projektabhängigkeiten verwalten. Dieser Artikel wird Ihnen helfen, die Prinzipien von npm zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Welche Beziehung besteht zwischen npm und node.js?
Jul 11, 2022 pm 06:00 PM
Welche Beziehung besteht zwischen npm und node.js?
Jul 11, 2022 pm 06:00 PM
npm bedeutet auf Chinesisch „Node-Paketmanager“. Es wird zusammen mit Nodejs installiert und verwaltet Plug-Ins von Drittanbietern. Teilen und verteilen Sie Code über npm und verwalten Sie Knotenprojektabhängigkeiten.




