通过vuejs中的transition元素可以实现过渡动画,它有六个类可以应用到标记中分别处理进入和离开过渡
VueJS(Vue.js)可以说是一个非常好的前端Javascript框架。它易于使用,扩展和自定义,可以满足我们的需求。尤其是vue.js中的过渡功能,它使得动画过程变得轻而易举。接下来在文章中将为大家具体介绍如何实现vue.js过渡动画。具有一定的参考价值,希望对大家有所帮助

【推荐课程:vue.js教程】
Vue.js中有一个
立即学习“前端免费学习笔记(深入)”;
在CSS转换的情况下,
语法如下:
<transition name = "nameoftransition"> <div></div> </transition>
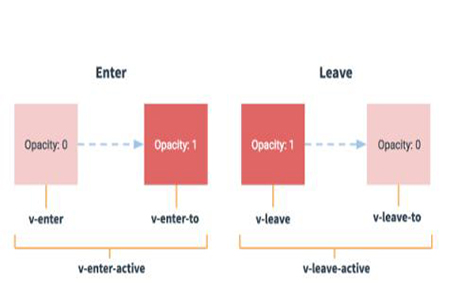
过渡元素将六个类应用于您的标记,您可以使用它们分别处理您的进入和离开过渡。当元素被显示时,有三个类来处理A到B的转换,另外三个类来处理元素被移除时的A到B转换。
启用或显示组件时会发生输入转换: v-enter,v-enter-active,v-enter-to
v-enter:表示进入过渡的开始状态。在元素被插入之后的下一帧移除
v-enter-active:表示过渡生效时的状态,在动画完成后移除
v-enter-to:进入过渡的结束状态,在动画完成后移除
离开转换是在禁用或删除组件时:v-leave,v-leave-active,和v-leave-to
v-leave: 表示离开过渡的开始状态,下一帧被移除
v-leave-active:表示离开过渡生效时的状态,在整个离开过渡的阶段中应用,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数
v-leave-to: 表示离开过渡的结束状态,在过渡/动画完成之后移除

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html>效果图:

总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家学会听过vue.js创建过渡动画
以上就是如何实现Vuejs过渡动画的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号