So verwenden Sie die Animationsbibliothek animate.css
So verwenden Sie die Animationsbibliothek animate.css: Fügen Sie sie über das Link-Tag in den Code ein und fügen Sie dann die animierte Klasse und den Animationsklassennamen des gewünschten Animationseffekts zum Markierungselement hinzu animiert sein
Animate.css ist eine einfache CSS-Bibliothek, die Animationen auf Webseiten festlegen kann, ohne zu viel CSS-Code schreiben zu müssen. Es handelt sich eigentlich um eine Sammlung gebrauchsfertiger Bibliotheken für CSS3-Animationseffekte. Diese Bibliothek bietet insgesamt mehr als 50 verschiedene Animationen, darunter Shake, Flash, Bounce, Flip, Rotate (RotateIn/RotateOut), FadeIn/FadeOut usw. Effekte, diese Effekte sind in den meisten Browsern konsistent, die CSS3 unterstützen

[Empfohlener Kurs: CSS3-Tutorial]
Zuerst müssen wir die Animate.css-Bibliothek herunterladen und in unsere einführen Code über den Link-Tag
Download-Adresse: http://cdn.bootcss.com/animate .css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
Sobald die Animate.css-Bibliothek in die Webseite geladen ist, können wir auf alle darin und auf den Elementen geschriebenen Animationen zugreifen. Um eine Animation aufzurufen
müssen Sie zunächst die animierte Klasse zu dem von Ihnen verwendeten Element hinzufügen Wenn Sie animieren möchten, fügen Sie ein Leerzeichen und dann den Klassennamen des gewünschten Animationseffekts hinzu
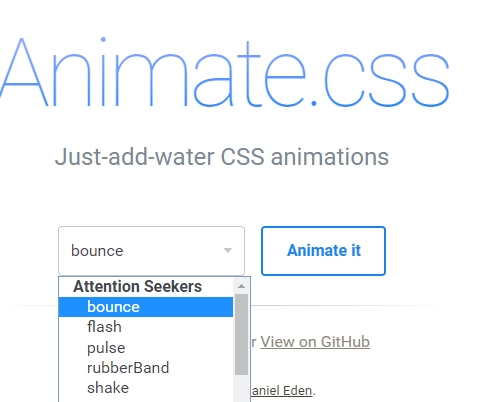
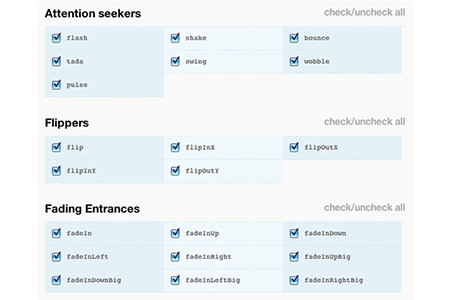
Wir können dies über den folgenden Link tun. Suchen Sie den Klassennamen des gewünschten Animationseffekts und sehen Sie sich den Animationseffekt an
Linkadresse: https://daneden.github.io/animate.css/


Beispiel: Fügen Sie einen Scharnieranimationseffekt hinzu
<h1 id="PHP中文网">PHP中文网</h1>

Wenn Sie einige Ereignisse übergeben möchten, um Effekte auszulösen, können Sie dies über JavaScript erreichen. Wir können das Click-Ereignis auslösen und die Klasse zum Element hinzufügen
Beispiel:
<h1 id="PHP中文网">PHP中文网</h1>
Rendering:

Ähnlich wir kann auch die Animationsverzögerung und die Anzahl der Animationsiterationen verwenden, um die Verzögerung und die Anzahl der Wiedergaben in der Animation zu ändern
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}Rendering:

Zusammenfassung: Das war's Dieser Artikel ist der gesamte Inhalt des Artikels. Ich hoffe, dass dieser Artikel jedem helfen kann, die Animationsbibliothek animate.css zu verstehen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Animationsbibliothek animate.css. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Entmystifizierende Bildschirmleser: Zugrunde Formen und Best Practices
Mar 08, 2025 am 09:45 AM
Dies ist der 3. Beitrag in einer kleinen Serie, die wir in Form von Barrierefreiheit gemacht haben. Wenn Sie den zweiten Beitrag verpasst haben, lesen Sie "Verwalten des Benutzerfokus mit: Fokus-Sichtbar". In
 Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Erstellen Sie ein JavaScript -Kontaktformular mit dem Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Dieses Tutorial zeigt, dass professionelle JavaScript-Formulare mithilfe des Frameworks Smart Forms erstellt werden (Hinweis: Nicht mehr verfügbar). Während der Rahmen selbst nicht verfügbar ist, bleiben die Prinzipien und Techniken für andere Formbauer relevant.
 Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Hinzufügen von Kastenschatten zu WordPress -Blöcken und -Elementen
Mar 09, 2025 pm 12:53 PM
Die CSS-Box-Shadow- und Umrisseigenschaften haben Thema gewonnen. JSON-Unterstützung in WordPress 6.1. Sei ein paar Beispiele für die Funktionsweise in realen Themen und welche Optionen wir diese Stile auf WordPress -Blöcke und Elemente anwenden müssen.
 Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Erstellen Sie einen Inline -Texteditor mit dem inhaltlichen Attribut
Mar 02, 2025 am 09:03 AM
Der Aufbau eines Inline -Texteditors ist nicht trivial. Der Prozess beginnt damit, dass das Zielelement bearbeitbar wird und potenzielle SyntaxE -Ausnahmen behandelt. Erstellen Sie Ihren Editor Um diesen Editor zu erstellen, müssen Sie den Inhalt dynamisch ändern
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Datei hochladen mit Multer in node.js und ausdrücken
Mar 02, 2025 am 09:15 AM
Dieses Tutorial führt Sie durch das Erstellen eines Datei -Upload -Systems mit Node.js, Express und Multer. Wir werden die Hoch- und mehrere Datei -Uploads behandeln und sogar das Speichern von Bildern in einer MongoDB -Datenbank zum späteren Abrufen demonstrieren. Richten Sie zunächst Ihr Projec ein
 Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
Vergleich der 5 besten PHP -Formbauer (und 3 kostenlose Skripte)
Mar 04, 2025 am 10:22 AM
In diesem Artikel werden die auf dem Envato -Markt verfügbaren Top -Skripte für PHP -Formulierungen untersucht und deren Funktionen, Flexibilität und Design verglichen. Lassen Sie uns vor dem Tauchen in bestimmte Optionen verstehen, was ein PHP -Formular Builder ist und warum Sie einen verwenden würden. Eine PHP -Form






