
Wird hauptsächlich über das Transformationsattribut in CSS3 erreicht. Legen Sie das Element zunächst als 3D-Element fest, definieren Sie dann die Stile der sechs Flächen und drehen Sie sie dann über das Transformationsattribut, um den rotierenden Würfeleffekt zu erzielen.
Jetzt Mit CSS3 Mit der kontinuierlichen Reife und Weiterentwicklung können wir den CSS3-Transformationsstil, TranslateZ, RotateX, RotateY, RotateZ, radialen Farbverlauf, linearen Farbverlauf, Perspektive und andere Attribute verwenden, um einen 3D-Würfel zu erstellen, der gedreht werden kann. Als nächstes werden wir in diesem Artikel detailliert vorstellen, wie dieser rotierende Würfeleffekt mit CSS3 erreicht werden kann. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird

[Empfohlene Kurse: CSS3-Tutorial 】
Im Inneren des Würfels befinden sich sechs Seiten, die als separate grafische Elemente definiert sind, jeweils mit separatem „Rücken“, „Oben“, „Unten“, „Links““ , „rechts“ und „vorne“. Also müssen wir zuerst den HTML-Code erstellen. Enthält diese sechs Elemente. Wie im folgenden Code gezeigt
<div class="box"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> <div class="five"></div> <div class="six"></div> </div>
legen Sie dann die CSS-Eigenschaften der Box fest und legen Sie sie als 3D-Element fest. Hier müssen Sie auf die Festlegung der Positionierung achten. Der Zweck besteht darin, die Überlagerung von sechs Elementen zu ermöglichen
.box{
position: relative;
width:200px;
height:200px;
transform-style: preserve-3d;/*创造3D空间*/
-webkit-transform-style: preserve-3d;
transition: all 5s linear;
} Als nächstes müssen Sie die sechs Flächen des Würfels festlegen
.box div{
width:200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
border: 1px solid #46B8DA;
opacity: 0.5;
} sechs Die öffentlichen Teile der Gesichter werden eingerichtet, und dann müssen wir die 3D-Effekte dieser sechs Gesichter festlegen. Wir können die 3D-Änderungen über das Transformationsattribut festlegen, das uns das Drehen, Bewegen, Neigen usw. ermöglicht. usw.
.one{
transform: rotateY(0deg) translateZ(100px);
background-color:rgb(255,118,19);
}
.two{
transform: rotateY(180deg) translateZ(100px);
background-color:rgb(231,78,72);
}
.three{
transform: rotateX(90deg) translateZ(100px);
background-color: rgb(75,165,165);
}
.four{
transform: rotateX(-90deg) translateZ(100px);
background-color:rgb(129,182,62);
}
.five{
transform: rotateY(90deg) translateZ(100px);
background-color: rgb(255,118,19);
}
.six{
transform: rotateY(-90deg) translateZ(100px);
background-color:rgb(244,208,114);
}Auf diese Weise ist unser Würfel fertig und dreht sich, wenn die Maus nach oben bewegt wird
.box:hover{
transform: rotateX(360deg) rotateY(360deg);
-webkit-transform: rotateX(360deg) rotateY(360deg);
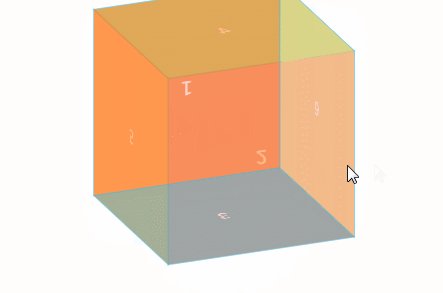
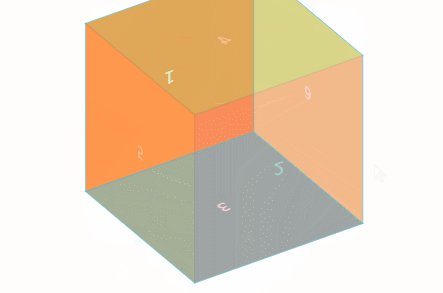
}Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass jeder durch diesen Artikel lernen kann, wie man einen rotierenden Würfel über CSS3 implementiert
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen rotierenden Würfel mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Einführung in die Verwendung der MySQL ELT-Funktion
Einführung in die Verwendung der MySQL ELT-Funktion
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 So verwenden Sie die Zeilenfunktion
So verwenden Sie die Zeilenfunktion
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 So runden Sie in Matlab
So runden Sie in Matlab
 Multifunktionsnutzung
Multifunktionsnutzung