
Dieser Artikel bietet Ihnen eine detaillierte Analyse (Codebeispiel) des JavaScript-Vorkompilierungsprozesses. Ich hoffe, dass er für Freunde hilfreich ist.
Jeder weiß, dass es sich bei JavaScript um eine interpretierte Sprache handelt. Warum gibt es also eine Vorkompilierung? Tun? ? Werfen wir heute einen Blick darauf.
Syntaxanalyse
Vorkompilierung
Interpretation und Ausführung
Die Grammatikanalyse ist sehr einfach, das heißt, die Engine überprüft Ihren Code auf etwaige Syntaxfehler auf niedriger Ebene Unter „Vorkompilierung“ versteht man einfach Platz im Speicher, um einige Variablen und Funktionen zu speichern.
3-Beispiel Analyse
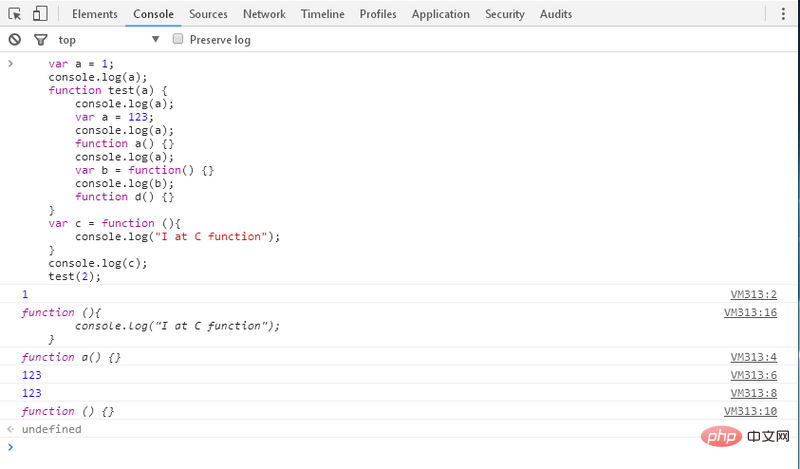
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>Der Analyseprozess ist wie folgt:
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}//抽象描述
AO = {
a:undefined,
b:undefined,
}Der dritte Schritt der Vorkompilierung ist wie folgt:
//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
} Variablendeklaration und Funktionsdeklaration erfolgen in der Vorkompilierungsphase, kein Initialisierungsverhalten (Zuweisung), anonyme Funktionen nehmen nicht an der Vorkompilierung teil; die Variableninitialisierung erfolgt nur während der Interpretations- und Ausführungsphase; >Vorkompilierung (vor Funktionsausführung)
Die tatsächlichen Parameter und formalen Parameter sind vereinheitlicht und die tatsächlichen Parameterwerte werden den formalen Parametern zugewiesen
, um die Funktionsdeklaration zu finden, der Funktionsname wird als Attribut des AO-Objekts verwendet und der Wert ist die Funktionsreferenz
Vorkompilierung (bevor das Skriptcodeblockskript ausgeführt wird)
Suchen Sie nach globalen Variablendeklarationen (einschließlich impliziter globaler Variablendeklarationen, ohne var-Deklarationen), Variablennamen und Attributen des globalen Objekts, der Wert ist undefiniert
Vorkompilierte Zusammenfassung
Zwei kleine Regeln für die Vorkompilierung
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des JavaScript-Vorkompilierungsprozesses (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




