Ajax-Einführungs-Tutorial, 30-minütige Demonstration
In allen Tutorials, ob online oder in Büchern. Es heißt, wenn Sie Ajax lernen möchten, müssen Sie HTML + CSS + Javascript im Voraus lernen. Dann begannen viele Front-End-Anfänger, es zu lernen, stellten jedoch fest, dass es nach langem Befolgen des Beispiels keine Reaktion gab. und gab schließlich entschieden auf~ [Empfohlenes Tutorial:AJAX-Video-Tutorial]
Eigentlich... hast du noch keine Backend-Umgebung eingerichtet, Liebes~
1. Richten Sie zuerst eine Backend-Umgebung ein, oder? Zum Beispiel PHP
Wie können wir Frontend-Anfänger so viel Energie und Zeit haben, PHP intensiv zu lernen, oder? Daher wird empfohlen, eine PHP-Umgebung zu erstellen: phpstudy. Installieren Sie sie einfach im nächsten Schritt und es ist in Ordnung.
Ich habe PHPStudy auf dem Laufwerk D installiert. Gehen Sie also zum Laufwerk D und suchen Sie den WWW-Ordner im phpstudy-Ordner.
Der WWW-Ordner entspricht dem Server auf unserem Computer und allem, was ich habe Werde in Zukunft schreiben. Lege alles in den WWW-Ordner.
Erstellen Sie zwei Dateien in unserem WWW-Ordner, index.html und handle.php
Lassen Sie es uns testen und etwas Code in die neu erstellte index.html schreiben. Öffnen Sie den Browser, geben Sie „localhost“ ein und drücken Sie die Eingabetaste. Wenn Sie die gerade geschriebene Webseite öffnen können, bedeutet dies, dass wir sie erfolgreich erstellt haben.
Wenn dies fehlschlägt, liegt möglicherweise ein Portkonflikt vor oder phpstudy wird nicht ausgeführt ~ Überprüfen Sie es selbst. Überprüfen Sie es und debuggen Sie es. GET bedeutet, dass wir die Übertragungsmethode POST verwenden möchten. Die ID im Eingabe-Tag
entspricht dem for-Attribut im Label-Tag später mit PHP verwendet. ;
handle.php
index.html
<body>
<form action="index.html" method="GET">
<label for="name">姓名</label>
<input type="text" id="name" name="name">
<input type="submit" value="提交">
</form>
</body>3.
index.html
html:
<meta charset="utf-8">
<!--其实我的这个写法有点取巧了,先凑合着看-->
<?php
$student=array(
array("name"=>"张三","sex"=>"男","age"=>"20"),
array("name"=>"李丽","sex"=>"女","age"=>"19"),
array("name"=>"王二","sex"=>"男","age"=>"21")
);
$str="没有找到这个学生";
$name=$_GET["name"];
foreach ($student as $value) {
if($value["name"]==$name){
$str=$value["name"].",".$value["index"].",".$value["sex"].",".$value["age"];
break;
};
};
echo $str;
?>javascript:
<h1 id="请输入姓名">请输入姓名:</h1> <input type="text" id="name"> <button onclick="submit()">提交</button> <div id="text"></div>
Hinweis:
Wenn jemand Text einfügt .responseText an warning(XHR.responseTXT) senden, werden Sie feststellen, dass der Befehl mehrmals ausgeführt wird. Zu diesem Zeitpunkt muss der Code geringfügig geändert werden: (Den Grund finden Sie später im Artikel)
function submit(){
var name=document.getElementById('name').value
var text=document.getElementById('text')
var XHR=new XMLHttpRequest();
XHR.open("GET","handle.php?name="+name);
XHRsend();
XHR.onreadystatechange=function(){
text.innerHTML=XHR.responseText
}4. Das Beispiel war erfolgreich, also beginnen wir offiziell mit dem Lernen~
Der Vorteil von Ajax
In unserem ersten Beispiel werden die Daten über die Schaltfläche „Senden“ an den PHP-Hintergrund gesendet und anschließend verarbeitet.
Dieser Vorgang hat den Nachteil, dass eine ganze Seite mit Daten gleichzeitig an den Hintergrund übermittelt werden muss.
Zum Beispiel
Wenn wir uns auf einer Website registrieren und den Spitznamen, das Passwort, das Geschlecht, das Alter und andere Informationen eingeben, wird Ihnen nach dem Absenden im Hintergrund mitgeteilt, dass der Spitzname verwendet wurde , OK, wir werden Spitzname, Passwort, Geschlecht, Alter usw. alle neu schreiben. Wenn Sie es erneut übermitteln, wird Ihnen mitgeteilt, dass der Spitzname noch verwendet wird. Zu diesem Zeitpunkt haben Sie einen sehr, sehr NIEDRIGEN Namen gewählt und sich gedacht, dass es dieses Mal keine Probleme geben wird, oder? Nachdem die Ergebnisse übermittelt wurden, teilt Ihnen das Backend mit, dass Ihr Passwort zu kurz ist und Sie die Informationen erneut eingeben müssen. Nun ja, gib auf!
Was ist, wenn Sie Ajax-Technologie verwenden? Wir können die Daten einzeln oder jederzeit und überall an das Backend übermitteln. Nachdem Sie beispielsweise Ihren Spitznamen eingegeben haben, teilt Ihnen das Backend sofort mit, dass Ihr Spitzname verwendet wird. OK, ändern Sie ihn einfach.
Verwendung von AJAX
1. AJAX erstellen
......
XHR.onreadystatechange=function(){
if(XHR.readyState==4){alert(XHR.responseText)};
}
......2. Eine Anfrage an den Server senden
var XHR=new XMLHttpRequest();
Es gibt drei Parameter in open: Datenübertragungsmethoden. , Dateien übertragen, ob asynchron
Wenn unsere Übertragungsmethode POST ist, verwenden wir send(). Wenn es sich um eine GET-Methode handelt, wird empfohlen, den Parameter null in send zu schreiben
3 .GET vs. POST
In einem Satz: Get ist schneller, Post ist stärker
Serverantwort – Sie haben den Wert übergeben, also müssen Sie etwas zurückgeben, oder?
XHR.open("GET","handle.php",true);
XHR.send();XHR.responseText; XHR.responseXML;
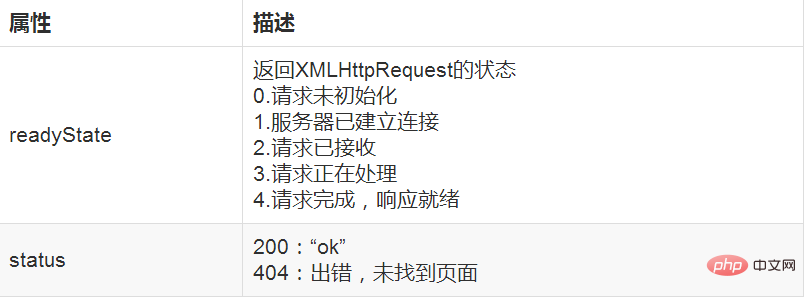
onreadystatechange 事件 两个属性: readyState status
每当 readyState 改变时,就会触发 onreadystatechange 事件。 readyState 属性存有 XMLHttpRequest 的状态信息。


Das obige ist der detaillierte Inhalt vonAjax-Einführungs-Tutorial, 30-minütige Demonstration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




