Was ist der Unterschied zwischen Angular und JQuery?
Die Unterschiede zwischen Angular und JQuery sind: Angular ist ein Framework zum Erstellen von SPA und verfügt über bidirektionale Datenbindungsfunktionen, die für große Projekte geeignet sind jQuery ist eine js-Bibliothek, die nichts mit Modellen zu tun hat und keine Datenbindung hat, aber der Einstieg ist einfach.
Heutzutage tauchen mit der kontinuierlichen Aktualisierung der Front-End-Technologie immer mehr neue Technologien auf. Ihre Entstehung hat unseren Entwicklern große Vorteile gebracht. Sie helfen uns, mit weniger Code eine leistungsfähigere Funktionalität zu erreichen. Heute stellen wir den Unterschied zwischen Angular und JQuery in der Front-End-Technologie vor. Es hat einen gewissen Referenzwert und ich hoffe, dass es für alle hilfreich sein wird

[Empfohlene Kurse: Angular-Tutorial, JQuery-Tutorial]
Angular und JQuery-Unterschiede
(1) Jquery ist eine Bibliothek für die DOM-Manipulation, während Angular ein Framework ist
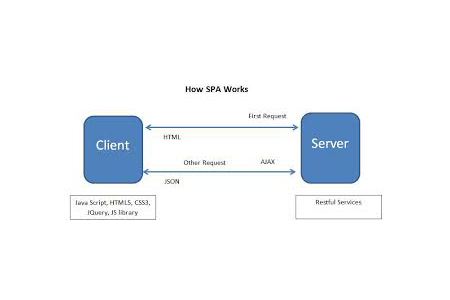
(2) Jquery hat nichts mit Modellen zu tun; SPA (Einzelseitenanwendung)
Hinweis: SPA wird als Einzelseitenanwendung bezeichnet. Es handelt sich um eine einseitige HTML- und JavaScript-Anwendung, die die Seite vom HTTP-Server herunterlädt. Es sieht so aus, als hätte sie mehrere Seiten und geht von einer über Seite zu einer anderen Aber normalerweise ist es das Ersetzen der Vorlage im DOM, sodass eine Seite eine Vorlage und die andere Seite eine andere Seite ist

(3) JQuery tut dies nicht haben eine bidirektionale Bindungsfunktion, während Angular Schlüsselfunktionen wie Routing, Anweisungen, bidirektionale Datenbindung, Modelle, Abhängigkeitsinjektion, Unit-Tests usw. hat.
(4) Wenn der Projektumfang groß ist, jQuery wird komplex und schwer zu warten sein. Und in vielen Fällen muss viel Code geschrieben werden, um eine Funktion zu implementieren. Angular ist in großen Projekten beherrschbar und der Code zum Implementieren derselben Funktion ist viel kleiner als bei jQuery
(5) Obwohl Angular viele Vorteile gegenüber jQuery hat, ist jQuery in Bezug auf das Lernen einfacher. Einstieg und Verständnis .
(6) jQuery bietet eine konsistente DOM-API, die über alle unterstützten Browser hinweg konsistent ist, während Angular erstklassige Unterstützung für die Erstellung von Webanwendungen mit JavaScript, CSS und HTML bietet

(7) jQuery-Komponenten sind die jQuery-Benutzeroberfläche, eine Reihe kuratierter Benutzeroberflächeninteraktionen, Effekte, Widgets und Themen, die auf JavaScript-Bibliotheken basieren. Angular-Komponenten sind Anwendungen, die Bausteine der Benutzeroberfläche in einem Programm ; es ist die Hierarchie der Komponenten. Diese Komponenten verfügen über Vorlagen, und jedes Element in der Vorlage kann nur eine Komponente instanziieren
Zusammenfassung: Oben geht es um den Unterschied zwischen Angular und JQuery. Ich hoffe, dass jeder durch diesen Artikel ein besseres Verständnis von Angular erlangen kann und JQuery verstanden.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Angular und JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




