 Schlagzeilen
Schlagzeilen
 Wie kann Xiao Ming, der über keinerlei Grundlagen verfügt, Front-End-Ingenieur werden?
Wie kann Xiao Ming, der über keinerlei Grundlagen verfügt, Front-End-Ingenieur werden?
Wie kann Xiao Ming, der über keinerlei Grundlagen verfügt, Front-End-Ingenieur werden?
In diesem Artikel erfahren Sie, wie Xiao Ming, der über keine Grundlagen verfügt, anhand einer fiktiven Geschichte langsam zeigen kann, was ein Front-End-Ingenieur wissen muss allen hilfreich sein.

Wenn Sie ein verwirrter Anfänger ohne Grundlagen sind und zu einem Front-End-Ingenieur wechseln möchten, werden 80 % der ersten Frage, die Ihnen in den Sinn kommt, diese sein. Was werden Sie als nächstes tun? Sie können nach Schlüsselwörtern wie „Wie wird man Front-End-Ingenieur“ suchen, „Erste Schritte mit Front-End“, „Karrierewechsel im Front-End“, „Front-End ohne Bachelor“ usw. suchen ?
Dann hoffe ich, dass Sie nach meinem Artikel suchen und sich von mir erzählen lassen können. [Video-Tutorial-Empfehlung: Web-Front-End-Tutorial]
Dieser Artikel zeigt Ihnen anhand einer fiktiven Geschichte langsam, was ein Front-End-Ingenieur wissen muss fast gleich sein. Wissen Sie, was Sie lernen sollten.
Das Ziel dieses Artikels ist es, dass Sie ihn ohne Programmierkenntnisse verstehen können. Die Reihenfolge der Entwicklung der Handlung spiegelt nicht unbedingt die Reihenfolge wider, in der diese Technologien in der realen Welt auftreten weil ich denke, dass es Anfängern helfen kann, besser zu verstehen, was diese Technologien bewirken.
Okay, fangen wir an!
Vor langer, langer Zeit... (wirklich vor langer Zeit)
Damals war Xiao Ming 12 Jahre alt und in der sechsten Klasse der Grundschule. Während er im Computerunterricht Century Empire spielte (wie schaltet man das ein?), kündigte der Lehrer plötzlich an, dass die Schule einen Webdesign-Wettbewerb für die Klasse veranstalten würde und der Gewinner zehn Abzeichen für gute Babys erhalten würde.
Als Person, die seit der zweiten Klasse der Grundschule Computer benutzt, dachte Xiao Ming, dass er mit Computeroperationen vertraut sei. Er war der Meinung, dass Webseiten nicht schwierig sein sollten, und beschloss, diese Herausforderung anzunehmen . Und nachdem ich nach Hause zurückgekehrt war, suchte ich auf Baidu:
[Dringend] Wie schreibe ich eine Webseite? Um 20 Punkte zu lösen
Die begeisterten Internetnutzer gaben ihm zwei Schlüsselwörter: FrontPage und Dreamweaver und sagten ihm, dass das Schreiben von Webseiten eigentlich sehr einfach sei. Denken Sie nur daran Dies entspricht der Eingabe eines Word-Dokuments, Sie können jedoch Schaltflächen, Formulare und andere Dinge hinzufügen, die nur auf Webseiten angezeigt werden. Sie können ganz einfach eine Webseite per Drag & Drop erstellen.
Wie unten gezeigt, können Sie sofort sehen, wie Ihre Webseite aussieht:


Obwohl ich nicht ganz verstand, was los war, probierte Xiao Ming diese beiden Softwaresätze aus und stellte fest, dass das Schreiben einer Website wirklich einfach ist! Genau wie beim Bearbeiten einer Datei können Sie einfach den Text ändern, den Sie bearbeiten möchten. Wenn Sie ein Bild möchten, können Sie es einfach direkt einfügen.
Erst als Xiao Ming aufwuchs, wurde ihm klar, dass dieser Bearbeitungsmodus „What You See Is What You Get“ heißt. Wenn Sie sehen, wie es im Editor aussieht, wird die eigentliche Webseite angezeigt so aussehen (Der englische Name ist WYSIWYG, What You See Is What You Get).
Nach einiger Erkundung stellte Xiao Ming den Prototyp des Klassennetzwerks fertig:

Er ist erst in der 6. Grundschule, kritisieren Sie ihn nicht zu hart
„Ich schaffe das an nur einem Nachmittag. Geben Sie mir noch drei Tage und ich sollte in der Lage sein, zu gewinnen.“ Das spürt der Optimist Xiao Ming Seine Zukunft ist rosig und das möchte ich heute sagen. Als ich müde war, ging ich mich waschen und schlafen.
Was er nicht weiß, ist, dass eine schwierige Zukunft auf ihn wartet.
Das erste Treffen mit dem Websitebesitzer
Als Xiao Ming am nächsten Tag von der Schule nach Hause kam, schaltete er den Computer ein und wollte es tun Arbeite weiter an der Klassenwebsite, aber er hat festgestellt, dass FrontPage nicht geöffnet werden kann, egal was passiert. Ich muss das System nur neu installieren. Durch eine Neuinstallation des Systems wird jedoch der gesamte Instant-Messaging-Verlauf gelöscht. Andernfalls sind alle von Xiaomei an ihn gesendeten Nachrichten gelöscht.
Xiao Ming schaute ratlos auf die index.html, die gestern mit FrontPage erstellt wurde. Er wusste nicht, woher die Inspiration kam, und wählte „Mit Notepad öffnen“ aus ein tolles Bild:

Das ist nicht großartig, es ist nur so, dass Xiao Mings Notizblock fortgeschrittener ist
„Was ist das!“ Auf dem gesamten Bildschirm kann Xiao Ming nur Chinesisch verstehen und hat keine Ahnung, was er schreibt .
Ursprünglich wollte Xiao Ming das Fenster schließen, aber dann dachte er darüber nach und wollte noch einmal nachsehen. Dieser Blick ließ ihn jedoch einige Muster entdecken:
Es scheint mit der Hintergrundfarbe und anderen Stilen zusammenzuhängen
Nachdem Xiao Ming das Muster beobachtet hatte, dachte er: „Andernfalls werde ich es ändern und sehen, was passiert.“ Also kopierte er
Dann speichern Sie die Datei und öffnen Sie sie mit einer Webseite statt mit Notepad. Xiao Ming sah die folgende Szene:

Die von Xiao Ming manuell geänderte Webseite
„Wow! Sie wurde tatsächlich geändert!“
Erst als Xiao Ming später in die Buchhandlung ging, um ein Buch zu lesen, erfuhr er es dass die Person, die die Webseite geöffnet hat, tatsächlich diejenige war, die sie mit Notepad-Textdateien geöffnet hat, und dass FrontPage diese Texte lediglich automatisch für Sie generiert. Und diese paarweise nennen wir sie Tags, und verschiedene Tags haben unterschiedliche Verwendungszwecke.
Wir nennen diese Tags und Inhalte HTML (HyperText Markup Language), und diese Stile heißen CSS (Cascading Style Sheets). Dies sind die beiden grundlegendsten Elemente, aus denen eine Webseite besteht. [Verwandte Videoempfehlungen: HTML-Tutorial, CSS-Tutorial]
Nachdem wir wissen, dass Webseiten ursprünglich aus Text bestehen und nicht unbedingt mit fertigen Texten geschrieben werden müssen, erstellte Software, Xiao Ming Also gab ich FrontPage auf, ging in den Buchladen, kaufte ein paar Einführungsbücher über Webseiten und beschloss, von den Grundlagen zu lernen.
In weniger als einem halben Monat war er in der Lage, eine ganze Webseite nur mit einem Texteditor zu schreiben.
Ich möchte auch wunderschöne und coole Veranstaltungen
Der stolze Xiao Ming hatte das Gefühl, dass niemand in seinem Alter es so ernst meinen sollte, daran teilzunehmen Es scheint ein Kinderspiel zu sein, den ersten Platz zu erreichen. So ein unschuldiger Xiao Ming sah zufällig, wie Xiao Hua aus der nächsten Klasse dem Computerlehrer einige Fragen zu Webseiten stellte, also ging er hinüber, um einen Blick darauf zu werfen.
Es ist in Ordnung, wenn man es nicht sieht. 24 Millionen Menschen waren fassungslos.
Zunächst gibt es auf der Webseite einen Zähler, der anzeigen kann, wie viele Besucher diese Frage besucht haben. Als nächstes erscheint ein Textkreis in der Nähe Ihrer Maus. Der Text wird überall dort angezeigt, wo Sie die Maus bewegen. Es gibt auch ein Web-Festzelt, in dem die Unterrichtsankündigungen kontinuierlich wechseln, genau wie beim physischen Festzelt.
Der übermütige Xiao Ming war in diesem Moment sprachlos und hatte das tiefe Gefühl, dass er nur ein Frosch im Brunnen war und keine Ahnung hatte, wie groß die Welt da draußen war. Nachdem Xiao Ming einige Zeit damit verbracht hatte, seine Mentalität zu ändern, nahm er den Mut zusammen, Xiao Hua in der nächsten Klasse zu fragen: „Hey, kannst du mir beibringen, wie man deine Effekte nutzt?“
„Es ist ganz einfach. Nun ja , du gehst und suchst: Baue eine Schatzkiste auf der Website, es ist wirklich eine Schatzkiste, du kannst bekommen, was du willst! Es ist im Grunde das Doraemon eines Webdesigners.“
Nach seiner Rückkehr nach Hause folgte Xiao Ming einer neuen Welt voller cooler Funktionen und Effekte. Sie müssen nur ein Stück Text hinzufügen und einfügen in Ihre Webseite ein und es wird funktionieren. Xiao Ming wählte einige Effekte aus, die er für cool hielt, und modifizierte das Klassennetzwerk:

Vielen Dank, dass Sie eine Schatztruhe für die Webseite erstellt haben. Sie können zwar keine Verbindung zu QQ herstellen
, aber wenn Sie es einfach kopieren, können Sie Xiaohua nicht gewinnen! Sie müssen es anhand dieser Spezialeffekte anpassen und modifizieren, bevor Sie die Belagerung durchbrechen und die Prüfungslehrer der Schule überraschen können.
Mit dieser Entschlossenheit las Xiao Ming den auf der Webseite veröffentlichten Text sorgfältig durch, in der Hoffnung, einige Hinweise zu finden:

Bewegen Sie die Maus und sie wird sich bewegen
Obwohl ich nicht ganz verstehen konnte, was es tat, dachte Xiao Ming bei sich: „Das sollte ein Programm sein, um die Elemente im HTML zu steuern, um den Effekt zu erzeugen.“ des Bildes.
Nachdem Xiao Ming einige Informationen im Internet durchsucht hatte, fand er heraus, dass diese Programmiersprache JavaScript heißt und Dinge auf der Webseite steuern kann. Sie können damit überall arbeiten, wo Sie sie sehen können. Im Idealfall können Sie also tun und lassen, was Sie wollen.
Für die obige Bildvibrationsfunktion schreiben Sie einfach den folgenden Code in JavaScript:
1. Wenn sich die Maus über das Bild bewegt
2. Beginnen Sie mit dem Vibrieren (Vibrationsprinzip: ständiges Ändern der Position)
3. Wenn sich die Maus wegbewegt, stoppen Sie das Vibrieren und stellen Sie die Position wieder her
Nachdem man weiß, dass man mit JavaScript so coole Dinge machen kann, gibt es keinen Grund, dies nicht gut zu lernen. Also ging Xiao Ming in den Buchladen, um ein paar verwandte Bücher zu finden, angefangen bei den grundlegendsten Variablen, Schleifen und Beurteilungen, in der Hoffnung, eines Tages seinen eigenen Programmcode schreiben zu können.
Nach zwei Wochen hat Xiao Ming die folgenden Funktionen erfolgreich implementiert:
1. Rechten Knopf blockieren (Prinzip: absichtlich nichts tun, wenn der rechte Knopf der Maus erkannt wird)
2. Kalender anzeigen (Prinzip: Programmcode verwenden, um die aktuelle Uhrzeit zu erfassen und anzuzeigen)
3. Begrüßungstext anzeigen (Prinzip: Beim Laden der Website wird ein Fenster angezeigt)
Mit diesen handgeschriebenen Funktionen von Xiao Ming gewann er erfolgreich einstimmiges Lob von den Lehrern der Klassennetzwerkbewertung, was ihm ermöglichte, den ersten Platz im Klassennetzwerkwettbewerb zu gewinnen und problemlos zehn gute Babystempel in die Tasche zu stecken.
Xiao Ming, der von Anfang an nicht bescheiden war, wurde nach dem Gewinn der Meisterschaft noch arroganter. Er schrieb im Instant Messaging:
Ha! Eine Webseite besteht aus HTML für den Inhalt, CSS für den Stil und JavaScript für die Programmierung. Solange Sie diese drei kennen, ist es so einfach!
Ja, tatsächlich sind Webseiten bis heute immer noch so und werden immer noch mit diesen drei als Kern entwickelt. Aber wenn native Dinge nicht mit der Entwicklung des Frontends mithalten können, müssen wir zunächst auf einige Tools von Drittanbietern zurückgreifen, die uns dabei helfen, effizienter zu sein. [Video-Tutorial-Empfehlung: JavaScript-Tutorial]
Als ich aufwuchs,
gewann ich die Klassennetz-Wettbewerbsmeisterschaft Danach stellte Xiao Ming fest, dass er sich wirklich für Webdesign interessierte, und als er nach Hause zurückkehrte, hielt er nicht mehr GBA in der Hand, sondern „Einführung in Algorithmen“. zum ersten Mal“, „100 „Cool JavaScript Web Page Special Effects““ und andere verwandte Bücher.
Nachdem er in die High School kam, arbeitete er immer noch hart und studierte in seiner Freizeit Webdesign, und seine Beherrschung der drei Musketiere des Webs (HTML, CSS und JavaScript) wurde immer besser. Der arrogante Xiao Ming wollte sagen, er sollte auf der höchsten Ebene der Welt sein, und es sei an der Zeit, sich in die Außenwelt zu wagen. Er sagte seinen Eltern, dass er versuchen wollte, Fälle zu übernehmen, und bat sie, ihre Freunde zu fragen, ob sie das könnten Hatte irgendwelche passenden Fälle.
Den Fall einem Gymnasiasten zu übergeben, ist etwas anderes, als ihn einem professionellen Studio zu übergeben. Obwohl ersteres in der Tat sehr wirkungsvoll sein kann, ist es aus Sicht eines Unternehmens immer noch geneigt, den Fall dem zu übergeben Letzteres ist schließlich nicht nur das „Schreiben eines Programms“, sondern auch der Prozess des Treffens, Besprechens, Zitierens usw.
Aber Huang Tian zahlte sich für seine harte Arbeit aus und bekam sie mühelos, als er im zweiten Jahr der Mittelschule war, erhielt Xiao Ming den ersten Fall in seinem Leben.
Bei diesem Projekt handelt es sich um die Erstellung der offiziellen Website eines Unternehmens. Xiao Ming muss lediglich für das Schreiben der Webseite und die Verwendung von JavaScript zur Implementierung einiger Spezialeffekte verantwortlich sein.
Obwohl Xiao Ming nur ein Junior-Student ist, hält er sich selbst für einen Super-Junior. Er hat zwei Wochen damit verbracht, das Layout zu schneiden und es mit zur Firma zu nehmen, um es mit der anderen Partei vorzuführen. Der Kunde war zunächst recht zufrieden, stellte jedoch eine Frage, an die Xiao Ming noch nie gedacht hatte:
Haben Sie diese Website jemals in anderen Browsern angezeigt? Eine alte Version von IE, Firefox oder Safari?
Nein, Xiao Ming hat nie darüber nachgedacht. Er wusste nicht einmal, dass es so viele Browser auf der Welt gibt. Der Kunde öffnete seine sichere Arbeit sofort mit anderen Browsern. Die erste Version wurde ausgeführt, die zweite zeigte eine Warnung und die dritte zeigte nicht einmal den Bildschirm an, und auf dem Bildschirm erschien ein JavaScript-Fehler.
Dieser Vorfall hat tiefgreifende Auswirkungen auf Xiao Ming.
Von diesem Moment an wurde ihm klar, dass die Welt viel größer war, als er es sich vorgestellt hatte. Nur weil Sie es auf Ihrem eigenen Computer ausführen können, heißt das nicht, dass es auch auf dem Computer eines anderen ausgeführt werden kann. Wenn Sie eine Webseite schreiben, reicht es nicht nur aus, dass Sie sie lesen können, sondern Sie müssen auch sicherstellen, dass andere sie genauso sehen können wie Sie.
Auf den Schultern von Giganten stehen
Nachdem er nach Hause zurückgekehrt war und verschiedene Browser getestet hatte, stellte Xiao Ming fest, dass es eine Menge CSS und Code sein muss anders verarbeitet Sie müssen Anpassungen an Ihrem Browser vornehmen. Beispielsweise müssen Sie in Safari möglicherweise ein spezielles Präfix hinzufügen, um ordnungsgemäß ausgeführt zu werden.
Das Gleiche gilt für JavaScript. Verschiedene Browser können unterschiedliche Funktionsnamen haben und für jeden Browser müssen unterschiedliche Codes geschrieben werden.
In Bezug auf das CSS-Problem stellte Xiao Ming fest, dass nur wenige Attribute angepasst werden mussten und diese schnell angepasst wurden. Für JavaScript stellte er jedoch fest, dass dies eine äußerst problematische Sache war und es zu viele gab Dinge hinzuzufügen, und es wird den Code sehr verwirrend machen.
Während er sich abmühte, sagten ihm einige Internetnutzer, die bereits in der Branche tätig waren:
Sie können jQuery verwenden!
Nachdem Xiao Ming dieses Schlüsselwort erhalten hatte, machte er sich sofort daran, zu untersuchen, was das für ein Ding war. Übrigens, wenn Sie neugierig sind, wie er diese Internetnutzer kennengelernt hat: Sie haben sich im Programmierclub und im Blue Shop kennengelernt. [Empfohlenes Video-Tutorial: jQuery-Tutorial]
Nach zwei Tagen Recherche entdeckte Xiao Ming, dass jQuery allgemein als Bibliothek bekannt ist, in diesem Bereich jedoch nicht als Bibliothek übersetzt wird. aber als „Funktionsbibliothek“ bedeutet, dass sie viele vorgefertigte Funktionen bereitstellt. Sie müssen sie nur verwenden, ohne zu wissen, wie sie implementiert sind.
Was hat das mit der Browserkompatibilität zu tun? Die Beziehung ist riesig. In der Vergangenheit mussten Sie 30 Zeilen Code schreiben, um mit verschiedenen Browsern kompatibel zu sein. Jetzt müssen Sie nur noch eine Codezeile verwenden und die von jQuery bereitgestellten Funktionen nutzen .
Darüber hinaus ist die Syntax einfacher geworden und einige häufig verwendete Funktionen wurden zunächst für Sie geschrieben. Das bekannteste Merkmal von jQuery ist das $-Symbol, das eine Reihe nützlicher Funktionen enthält.
Das Bild unten ist ein Vergleich zwischen jQuery und nativem JavaScript (auch bekannt als Vanilla Js). Wenn Sie auf den Schultern von Giganten stehen, können Sie viel weniger Code schreiben.

Nachdem das Problem mit der Browserkompatibilität erfolgreich gelöst wurde, war der Kunde sehr glücklich, den Fall abschließen zu können. Xiao Ming, der sein erstes Einkommen in seinem Leben hatte, begann von da an, Fälle zu übernehmen.
Wiederholen Sie sich nicht
Da immer mehr Fälle eingehen, hat Xiao Ming ein sehr lästiges Problem, nämlich CSS. Wie Sie wissen, kenne ich Cyclops und viele Kunden ändern ihre Anforderungen gerne hin und her. Am Morgen sagten sie, dass die Hauptfarbe der Website blau sein würde, am Nachmittag sagten sie, dass sie grün sein würde, und weiter Am Abend fragten sie, ob sie Rot probieren könnten.
Und nicht nur die Farbe, sondern auch die Ränder und die Breite der Webseite. Kurz gesagt, es ist wirklich mühsam, sie ständig zu ändern, und oft werden Sie Fehler machen.
Warum haben Sie den Fehler korrigiert? Da der Hintergrund der Webseite, die Schaltflächen und der Artikelhintergrund möglicherweise alle Rot als Hauptfarbe verwenden, besteht der schnellste Weg offensichtlich darin, alles Rot zu ersetzen. Obwohl einige Farben auch rot sind, liegt dies nicht daran, dass die Hauptfarbe der Webseite rot ist, sondern daran, dass sie rot sein sollte, wie beispielsweise der Text von Fehlermeldungen. Dies muss wieder geändert werden, sonst wird es sehr seltsam.
Daher nimmt Xiao Ming immer Änderungen wie diese vor: Finden, ersetzen und ändern Sie dann die falschen wieder:

Einfache Demonstration, verwenden Sie Recordit zum Aufzeichnen, ich aufrichtig empfehle diese App
Während Xiao Ming sie hin und her änderte, erinnerte sie sich an einen berühmten Satz in diesem Bereich: Wiederholen Sie sich nicht. Machen Sie nicht weiter Dinge, die sich wiederholen, es ist nicht gut, so wie Sie jetzt sind, und Sie müssen diesem sehr unbequemen Prozess für immer unterliegen.
Ist es möglich, das Konzept des Programms in CSS einzuführen? Zum Beispiel Variablen? Auf diese Weise können wir Variablen verwenden, um fest codierte Farben zu ersetzen. Es ist auch sehr praktisch, sie zu ändern. Ändern Sie einfach eine Stelle:

JavaScript-Variablen + CSS
Nachdem die in der Branche tätigen Senioren von Xiao Mings Idee gehört hatten, sagten sie ihm:
Ist das nicht der CSS-Präprozessor?
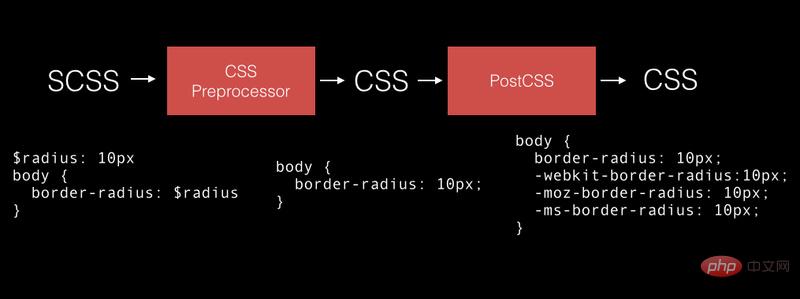
Der CSS-Präprozessor wird ins Chinesische übersetzt und heißt CSS-„Präprozessor“. Einfach ausgedrückt können Sie zunächst eine Syntax schreiben, die kein CSS ist. Nach diesem Präprozessor wird er dem Standard-CSS entsprechen.
Oder um es einfacher auszudrücken: Sie schreiben zuerst Chinesisch, übersetzen es dann mit Google Translate ins Japanische, und dann können die Japaner es verstehen. Der Unterschied besteht darin, dass Google Translate möglicherweise nicht genau übersetzt, der CSS-Präprozessor es jedoch sehr genau übersetzen kann, um sicherzustellen, dass es sich um Standard-CSS handelt.
Mit dem Präprozessor können Sie Variablen auf CSS anwenden oder sogar Schleifen oder Funktionen verwenden! Kurz gesagt, mit dem Präprozessor wird das Gefühl, CSS zu schreiben, dem Schreiben eines Programms ähnlicher. Hier ist ein einfaches Beispiel:

Die am häufigsten verwendeten Mehrere Präprozessoren: SCSS/SASS, Less und Stylus. Im Grunde reicht es aus, einen auszuwählen und ihn zu erlernen. Mit dem Präprozessor können Sie CSS effizienter schreiben.
Aber wenn Sie keinen Präprozessor verwenden, können Sie dann Webseiten schreiben? Sicher! Es ist nur so, dass Sie möglicherweise frustriert sind, wenn der Eigentümer Sie ständig auffordert, die Farbe zu ändern.
Erinnern Sie sich daran, was ich zuvor über die Notwendigkeit erwähnt habe, CSS für verschiedene Browser anzupassen? Einige müssen vorangestellt werden, damit sie funktionieren. Dies lässt sich leicht mit einem Präprozessor lösen. Stellen Sie sich das einfach als Funktion vor:

Original Sie müssen diese verschiedenen Attribute wiederholt schreiben An jeder Stelle wickeln Sie es nun in ein Mixin ein und fügen es einfach hinzu.
Xiao Ming hat jedoch eine Frage:
Da wir alle wissen, dass dieses Attribut vorangestellt werden muss, warum lässt man es nicht automatisch vom Programm für uns hinzufügen?
Ja, warum nicht? Es gibt ein Ding namens PostCSS, das genau das tut. (Eigentlich enthält PostCSS viele Plugins, und das hier erwähnte heißt Autoprefixer)
Hier müssen Sie den Unterschied zwischen PostCSS und CSS-Präprozessor kennen. Die Eingabe des ersteren ist CSS und die Ausgabe ist It ist CSS nach dem Hinzufügen des Präfixes; die Eingabe des letzteren ist SCSS (oder ein anderes) und die Ausgabe ist CSS. Sie können die beiden sogar zusammen verwenden:

Dies ist lediglich ein Beispiel. Tatsächlich muss für border-radius kein Präfix hinzugefügt werden.
Der Vorteil von Wenn Sie sie zusammen verwenden, müssen Sie sich beim Schreiben von SCSS überhaupt keine Gedanken über das Präfix machen, da PostCSS dies für Sie erledigt.
Mit diesen beiden magischen Tools hat Xiao Ming keine großen Probleme beim Schreiben von CSS. Auch wenn sich die Bedürfnisse der Kunden von Tag zu Tag ändern, kann er mit diesen Tools schnell Änderungen vornehmen. Und nachdem ich lange Zeit Projekte übernommen habe, habe ich eine Reihe eigener Programmcodes gesammelt und kann schnell eine einfache Seite erstellen.
Während er weiterhin Fälle übernahm, wuchs Xiao Ming allmählich heran und war im Handumdrehen bereits ein Neuling. Xiao Ming ist erwachsen geworden, und auch die Front-End-Welt ist langsam gewachsen und hat sich zu etwas entwickelt, mit dem Xiao Ming nie gerechnet hätte.
Wie ein Dichter, der sich auf den Mond verlässt, wie ein Delphin, der sich auf den Ozean verlässt
Nachdem er aufs College ging, begann Xiao Ming, etwas zu unternehmen Größere Fälle und noch mehr Große Projekte führen dazu, dass es sich nicht mehr nur um die schönen Image-Websites für Unternehmen handelt, sondern dass sie sich in Richtung komplexerer und multifunktionaler Websites bewegen, wie z. B. Shopping-Websites oder CMS-Systeme usw.
Wenn Sie als Programmierer eine neue Funktion sehen, die noch nie implementiert wurde, ist das Erste, was Sie tun: Gehen Sie online und finden Sie heraus, ob jemand sie implementiert hat. Wenn jemand das Rad bereits gebaut hat, besteht in den meisten Fällen keine Notwendigkeit, es selbst nachzubauen.
Also begann Xiao Ming zusätzlich zu jQuery, andere Bibliotheken zu verwenden, um das Problem zu lösen, und nutzte dabei direkt die von anderen geschriebenen Funktionen. Aber nachdem Xiao Ming es verwendet hatte, entdeckte er ein Problem, nämlich die Einführung des Bibliotheksmechanismus.
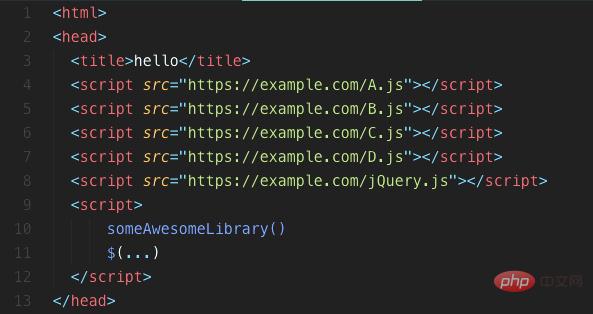
Was ist der aktuelle Mechanismus? Importieren Sie einfach jede Bibliothek, die Sie direkt verwenden möchten, und verwenden Sie sie dann direkt:

Die Verwendung des Skript-Tags zum Importieren von
erscheint eigentlich sinnvoll, aber es gibt einige Frage.
Wenn A.js eine Variable mit dem Namen VERSION definiert und B.js auch eine Variable mit dem Namen VERSION definiert, kommt es zu einem Variablennamenskonflikt und die beiden Bibliotheken stören sich gegenseitig.
Zweitens kann jede Bibliothek selbst auch andere Bibliotheken verwenden. Angenommen, A verwendet eine Bibliothek namens „populär“ und B verwendet auch „populär“, dann verweisen wir hier tatsächlich zweimal auf „populär“. , stellen Sie A und B jeweils einmal vor).
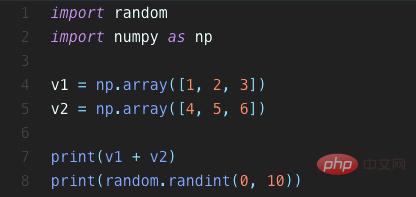
Kurz gesagt, das Abhängigkeitsproblem zwischen den globalen Verschmutzungsvariablen und der Bibliothek macht die Seite von Xiao Mingdou sehr schmerzhaft, und es ist sehr unangenehm, egal wie man es betrachtet. Idealerweise sollten diese Bibliotheken nach Meinung von Xiao Ming wie andere Programmiersprachen wie Python verwendet werden:

Eine einfache Demonstration von Pythons Import
ist einfach und sauber. Wenn Sie eine Bibliothek verwenden möchten, verwenden Sie einfach Import, um die Dinge einzuführen, die Sie verwenden möchten. Sie können die Bibliothek auch mit verschiedenen Aliasen im Programmcode einführen , oder stellen Sie einfach bestimmte Funktionen vor.
Es wäre zwar toll, es so nutzen zu können, aber JavaScript wird nicht unterstützt, was soll ich tun?
Hä? Gibt es ein Déjà-vu-Gefühl?
Es wäre großartig, wenn CSS Variablen verwenden könnte, es wäre großartig, aber CSS unterstützt es nicht...
Wenn es nicht nativ unterstützt wird, ist die Lösung sehr einfach, wir wird so tun, als ob dies der Fall wäre, und es später offenbaren. Verwenden Sie einfach Tools, um es in nativen Code zu konvertieren. Das ist bei SCSS der Fall. Nach der Konvertierung handelt es sich jedoch um natives CSS, daher muss es unterstützt werden.
So entstand eine Bibliothek, die es JavaScript ermöglicht, diesen Importmechanismus zu unterstützen:
Jetzt können Sie direkt in den Programmcode schreiben: var A = require('libraryA'), um eine Bibliothek einzuführen, anstatt das <script></script>-Tag zu verwenden . Das Prinzip dahinter besteht darin, sich auf browserify zu verlassen, um Sie bei der Implementierung der Anforderungsfunktion zu unterstützen und Sie automatisch bei der Bewältigung der dahinter stehenden Abhängigkeitsprobleme zu unterstützen.
Mit dem Require-Mechanismus können Sie ihn beim Schreiben von JavaScript in mehrere Dateien aufteilen und den Code schließlich über Browserify zusammenstellen:
Verwenden Sie Require, um die gewünschten Module einzuführen Zu verwenden
Schließlich wird durch browserify eine bundle.js generiert. Wie der Name schon sagt, sind alle Dinge, die Sie verwenden müssen, darin verpackt Dateien.
Das muss sich ändern, das muss sich auch ändern, wann werde ich mich super ändern?
Obwohl browserify das Problem von Xiao Ming erfolgreich löste, trat ein neues Problem auf. Bisher haben wir SCSS geschrieben und dann Anweisungen verwendet, um SCSS in CSS zu konvertieren. Dann haben wir gerne Module in JavaScript verwendet und browserify verwendet, um bundle.js zu packen.
Selbst wenn Sie nur eine Kleinigkeit ändern, müssen Sie für die Konvertierung zwei verschiedene Befehle eingeben, um das Endergebnis zu sehen. Ganz zu schweigen davon, dass CSS und JavaScript vor der Online-Veröffentlichung dieses Projekts verschleiert und komprimiert werden müssen, wodurch der Code eher einem verstümmelten Code ähnelt.
Diese Prozesse werden mit zunehmender Nachfrage immer umständlicher. Was sollen wir tun? Vielleicht muss ein Projekt nach einem Jahr mehr als ein Dutzend Anweisungen ausführen. Gibt es ein nützliches Tool, das damit umgehen kann? Xiao Ming wandte sich erneut an Freunde, die er aus der Branche kannte, und kam schließlich auf das Schlüsselwort „Gulp“.
Gulp kann Programmcode verwenden, um Ihren Arbeitsablauf zu verwalten, Sie definieren einfach viele Aufgaben, erklären klar, was jede Aufgabe tun wird, und führen diese Aufgabe dann aus, wie in der Abbildung unten gezeigt:
Definiert zu Beginn eine Aufgabe namens „html“, um die Pug-Datei in „html“ zu konvertieren. Die zweite Aufgabe heißt „CSS“. Es dient dazu, eine Quellkarte aus js zu generieren. Solange Sie den Befehl gulp eingeben, werden die oben genannten drei Aufgaben automatisch für Sie ausgeführt.
Wenn Sie mit gulp ein unbekanntes Projekt erhalten, können Sie direkt in gulpfile.js nachsehen, wie Sie mit der Ausführung des Projekts beginnen oder es verpacken. Jede Aufgabe ist darin klar geschrieben.
Früher mussten wir mehrere Anweisungen manuell eingeben, um sie einzeln in Aufgaben umzuwandeln. Mit nur einer Befehlszeile können wir SCSS zum Konvertieren in CSS und zum Verpacken verwenden es in bundle.js, was sehr praktisch ist.
Jetzt ist Xiao Ming nicht mehr der Xiao Ming, der nur HTML, CSS und JavaScript zum Schreiben von Klassenwebsites verwendet hat. Stattdessen verfügt er über Tools wie SCSS, PostCSS, browserify, Gulp, jQuery und so weiter . Mit Hilfe so vieler Tools ist die Geschwindigkeit bei der Entwicklung von Webseiten viel schneller, da das Ziel jedes Tools darin besteht, Sie effizienter zu machen und nicht, Sie zu belasten.
In diesem Moment sah Xiao Ming eine aufregende Neuigkeit: Eine neue Generation der JavaScript-Syntax ist herausgekommen (genau genommen ECMAScript), genannt ES6. In dieser neuen Syntax sucht Xiao Ming nach vielen Dingen Weiter zu. Einige neue Funktionen.
Was soll ich tun, wenn es nicht unterstützt wird? Wissen Sie?
Da es sich um eine neue Syntax handelt, darf sie von alten Browsern nicht unterstützt werden. Xiao Ming hat die Entwicklung des Front-Ends durchgehend verfolgt und wahrscheinlich die Routinen des Front-Ends herausgefunden. Was ist die Frontend-Routine?
Wenn Sie etwas verwenden möchten, das der Browser nicht unterstützt, entwickeln Sie einfach ein Tool zum Konvertieren
Das Gleiche gilt für SCSS und das Gleiche gilt auch für browserify. Xiao Ming wusste, dass es sich beim Start von ES6 bereits um Nachrichten aus dritter Hand handelte, also wusste er, dass jemand dieses Tool bereits erstellt haben musste. Er suchte online und fand Bingo!
Dieses Tool heißt babel und seine offizielle Website erklärt seine Funktion einfach und klar:
Um es einfach auszudrücken: Sie können ein schreiben JavaScript der neuen Generation (auch wenn der Browser es noch nicht unterstützt) und kompilieren Sie es dann über Babel in die vom Browser unterstützte Syntax. Das Konzept ähnelt in gewisser Weise dem CSS-Präprozessor, der größte Unterschied besteht jedoch darin, dass die Syntax von SCSS nicht „die nächste Generation von CSS“ ist, sodass Browser diese Syntax in Zukunft nicht unterstützen werden und die neue Generation von JavaScript nicht unterstützt wird Browser „noch“, ich werde es auf jeden Fall eines Tages tun.
Wenn dieser Tag kommt, können Sie Babel vollständig wegwerfen und das Projekt wird weiterhin normal laufen können (aber dieser Tag kann lange dauern).
Nach der Verwendung von Babel können Sie eine coole und trendige Syntax verwenden, müssen jedoch über eine zusätzliche Prozedurebene verfügen und Babel zum Kompilieren verwenden, bevor es im Browser ausgeführt werden kann. Aber das spielt keine Rolle, denn wir haben bereits Gulp, also müssen wir Gulp nur noch eine weitere Babel-Aufgabe hinzufügen.
CSS ist kein Problem mehr, JavaScript verfügt auch über eine neue Generation von Syntax. Gibt es noch etwas, das sich weiterentwickeln kann?
Im Norden gibt es tatsächlich einen.
Ich habe alle Ihre Ressourcen abgedeckt
Wie bereits erwähnt, ermöglicht Ihnen browserify die Verwendung von require zur Einführung von JavaScript. Einige Leute waren der Meinung, dass dies nicht genug sei, und kamen auf eine verrückte Idee:
Warum nur JavaScript? Warum behandle ich nicht einfach alles als Ressource? Ich muss nicht nur JavaScript importieren, ich kann auch CSS und sogar Bilder importieren!
Die Idee, alle gleich zu behandeln und alles als Ressource zu behandeln, ist das Kernkonzept von Webpack. Ich benötige nicht nur('A.js'), ich benötige auch('style.css'), require('bg.png')
Solange es sich um externe Ressourcen handelt, werde ich sie alle importieren!
Webpack ist in der Verwendung tatsächlich sehr ähnlich zu browserify. Der Unterschied besteht darin, dass ersteres mehr Dinge als Ressourcen behandelt, sodass der geschriebene Code wie folgt aussieht:
Behandeln eine Menge Dinge als Ressourcen
Darüber hinaus kann Webpack beim Packen durch Plugins auch etwas mit diesen Ressourcen machen. Was ist los? Verwenden Sie beispielsweise das Babel-Plugin, um ES6 in JavaScript zu konvertieren! Oder verwenden Sie scss-plugin, um SCSS-Code in CSS zu konvertieren.
Das bedeutet, dass Sie beim Schreiben von Code sogar style.scss direkt importieren können und Webpack es beim Import automatisch für Sie in CSS konvertiert! Klingt großartig!
Seitdem Webpack an Bedeutung gewonnen hat, wird browserify nach und nach von immer weniger Menschen verwendet, da Webpack mehr Dinge kann und viele Aufgaben von Gulp tatsächlich durch Webpack ersetzt werden können (z. B. Kompilieren).
Aber es sollte beachtet werden, dass Webpack nur ein Modul-Bundler ist, kein Task-Manager wie Gulp. Tatsächlich können Sie die beiden zusammen verwenden, genau wie wir Browserify zuvor als Task von Gulp verwendet haben Betrachten Sie Webpack auch als eine Aufgabe.
„Huh, bei so vielen Tools im Frontend sollte es reichen!“ Xiao Ming seufzte, während er sich das Projekt mit immer mehr Tools ansah.
Ja, die Tools sind fast da, aber worauf wir uns zuvor konzentriert haben, ist: die neue Generation von Syntax- und Modularisierungsmechanismen, wobei eines der schwierigsten Probleme völlig ignoriert wird, da das Frontend immer komplexer wird.
Wie synchronisiert man die Benutzeroberfläche mit dem internen Status des Programms?
Wenn Sie derzeit eine Todo-Listen-App haben und in Ihrem Programm ein Array namens todo_list vorhanden ist, sollte Ihr Array so aussehen, wie Ihre Schnittstelle aussehen sollte. Dies wird als Synchronisierung bezeichnet der Benutzeroberfläche mit dem internen Status des Programms.
Ist es schwierig? Auf den ersten Blick scheint es nicht so schwierig zu sein, den folgenden Code zu schreiben, um bei der Bedienung gleichzeitig die Benutzeroberfläche und den internen Status des Programms zu bedienen:
Obwohl es in Ordnung ist, wenn die Projektgröße klein ist, aber wenn Ihr Projekt extrem groß ist, wird es eine sehr schwierige Sache, weil Sie immer sicherstellen müssen, dass beide synchronisiert sind. Wenn Sie nach unserer aktuellen Methode eine Funktion haben, die vergisst, den Status zu ändern, geraten Sie in Schwierigkeiten und die nachfolgenden Status werden nicht mehr synchronisiert.
Googles Lösung für dieses Problem lautet: Dann werde ich die beiden automatisch binden. Durch Ändern des Status wird die Benutzeroberfläche geändert, und durch Ändern der Benutzeroberfläche wird sich auch der Status ändern. Es gibt also das Angular-Framework (ich bin mit Angular äußerst unbekannt, daher habe ich es nur gestreift).
Und Facebooks Lösung für dieses Problem ist sehr, sehr, sehr intuitiv, wirklich sehr intuitiv. Ich denke, es ist die konzeptionell beste und einfachste Lösung:
Dann wäre es nicht so Schön, die Benutzeroberfläche jedes Mal neu zu rendern, wenn sich der Status ändert?
Wenn Sie die Aufgaben löschen möchten, können Sie die Aufgaben des Status direkt löschen, unabhängig von den Komponenten auf der Webseite. Das Gleiche gilt für das Hinzufügen neuer Elemente. Sie müssen sich um nichts auf dem Bildschirm kümmern, denn sobald sich der Status ändert, ändert sich auch die gesamte Benutzeroberfläche. Wenn Sie dieses Konzept umsetzen, wird es wahrscheinlich so aussehen:
Ist es ganz einfach? Ja!
Wie kann der Status mit der Benutzeroberfläche in Einklang gebracht werden? Wäre es nicht möglich, sicherzustellen, dass die beiden genau gleich sind, solange der Programmierer auf den Status achtet, ihn nur jedes Mal ändert und dann bei jeder Änderung die gesamte Benutzeroberfläche entsprechend dem aktuellen Status neu zeichnet?
Klingt sehr vernünftig, also warum haben die Leute vorher nicht darüber nachgedacht? Denn wenn Sie wirklich „jedes Mal neu zeichnen“, kommt es tatsächlich zu Leistungsproblemen, da Sie tatsächlich nur einen Teil davon neu zeichnen müssen. Aber kurz gesagt, React löst dieses Problem, indem es Ihnen ermöglicht, es so zu verwenden, als würden Sie alles neu zeichnen, tatsächlich aber nur die notwendigen Teile neu zeichnen.
Bevor Sie React lernen, hoffe ich nur, dass Sie sich an dieses Kernkonzept von React erinnern: Ändern Sie einfach den Status und die Benutzeroberfläche ändert sich automatisch entsprechend.
Nach der Lösung dieses komplexen Front-End-Problems hat Xiao Mings Beherrschung des Front-Ends ein höheres Niveau erreicht.
Neuling
Zu diesem Zeitpunkt in der Geschichte schloss Xiao Ming auch die Universität ab und diente am Tag nach seiner Entlassung als Soldat Als er von der Armee kam, war er sehr aufgeregt. Ich reichte meinen Lebenslauf ein und bekam einige Tage später die erste Gelegenheit zu einem Vorstellungsgespräch. Natürlich bewarb er sich um die Stelle eines Front-End-Ingenieurs.
Der gesamte Interviewprozess war sehr gut. Der Interviewer war überrascht, dass Xiao Ming in diesem Alter so viel Verständnis für das Front-End hatte und alles wusste, was er wissen sollte. Am Ende des Interviews stellte der Interviewer diese Frage: „Finden Sie es nicht nervig, so viele Tools zu haben? Wie haben Sie sie alle gelernt?“
Xiao Ming antwortete:
Nein, wenn Probleme auftauchen, müssen sie dann nicht gelöst werden? Ich habe nichts Besonderes gelernt, ich hatte nur das Gefühl, dass die Verwendung dieser Tools meine Probleme lösen könnte.
Nachdem er das gesagt hatte, endete das Interview und Xiao Ming bekam das Angebot am nächsten Nachmittag.
„Der Vorgesetzte sagte, dass Sie eine gute Vorstellung von dem Programm hätten und forderte mich auf, Ihnen so schnell wie möglich ein Angebot zu senden.“
Fazit
Warum ist das Frontend für Anfänger so kompliziert, da es so viele Tools zu erlernen gibt? Weil sie keine Ahnung haben, dass so viele Dinge schon einmal passiert sind. Sie haben diese Evolutionsperiode nicht erlebt. Woher wissen sie, warum sie diese Werkzeuge nutzen?
Tools scheinen Probleme einfacher und nicht komplexer zu machen. Wenn Sie feststellen, dass Sie durch die Einführung eines Tools weniger effizient sind, sollten Sie sorgfältig darüber nachdenken, ob Sie das Tool überhaupt nicht benötigen, anstatt dem Tool die Schuld dafür zu geben, dass es nicht nützlich ist.
Wenn ich den Artikel gelesen habe, sollten Sie verstehen, was HTML, CSS, JavaScript, SCSS (CSS-Präprozessor), PostCSS, jQuery, Gulp, Babel, Webpack und React tun sind die Fähigkeiten, die ein moderner Front-End-Ingenieur benötigt (React kann durch Angular oder Vue ersetzt werden).
Als Person, die schon lange Front-End-Arbeit leistet, kennt Xiao Ming die Probleme, die jedes Tool lösen muss, wenn es auf den Markt kommt. Aber als jemand, der erst 2018 ins Frontend einsteigen möchte, wird man sich natürlich fragen, warum das Frontend so viele Tools hat und so kompliziert ist. Aber eigentlich nein, wenn Ihnen jemand sagen kann, was mit Xiao Ming passiert ist, sollten Sie diese Tools besser verstehen können.
Warum, warum, warum! Ich habe immer wieder betont, dass man immer nach dem Warum fragen muss und wissen muss, warum diese Werkzeuge hergestellt werden. Wenn Sie den Kontext dahinter kennen, wissen Sie, dass das Tool Ihnen tatsächlich hilft und Sie nicht behindert. Sie werden wissen, dass die Einführung dieser Werkzeuge notwendig ist, und Sie werden einen besseren Grund haben, diese Werkzeuge gut zu erlernen.
Ich hoffe nur, dass dieser Artikel einigen Anfängern helfen kann zu verstehen, warum sie diese Tools jetzt erlernen müssen. Sollten sich Fehler eingeschlichen haben, können Sie uns gerne darauf hinweisen, vielen Dank.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Go-Sprache von Grund auf lernen: Die Umgebungskonfiguration ist kein Hindernis mehr
Feb 21, 2024 pm 02:12 PM
Go-Sprache von Grund auf lernen: Die Umgebungskonfiguration ist kein Hindernis mehr
Feb 21, 2024 pm 02:12 PM
Die Go-Sprache ist eine von Google entwickelte statisch typisierte, kompilierte Programmiersprache. Es nimmt unter den modernen Programmiersprachen eine einzigartige Stellung ein und wird häufig in den Bereichen Cloud Computing, Netzwerkprogrammierung, Big Data und anderen Bereichen eingesetzt. Da die Go-Sprache immer beliebter wird, beginnen immer mehr Programmierer, die Go-Sprache zu lernen, in der Hoffnung, die Funktionen und Anwendungsfähigkeiten dieser Sprache zu beherrschen. Für Lernende ohne Grundkenntnisse wird jedoch die Umgebungskonfiguration der Go-Sprache oft zum ersten Hindernis beim Lernen. Bevor wir die Go-Sprache lernen, müssen wir zunächst eine geeignete Sprache erstellen
 Was macht ein Front-End-Ingenieur hauptsächlich?
Mar 19, 2024 am 11:46 AM
Was macht ein Front-End-Ingenieur hauptsächlich?
Mar 19, 2024 am 11:46 AM
Zu den Hauptaufgaben eines Front-End-Ingenieurs gehören Webentwicklung, Interaktionsdesign, Front-End-Logikentwicklung, Responsive Design, Leistungsoptimierung, Andocken an das Back-End, Browserkompatibilität, Versionskontrolle und Zusammenarbeit sowie die Verfolgung neuer Technologien. Front-End-Ingenieure arbeiten daran, Webseiten zu erstellen, die eine gute Benutzererfahrung und hervorragende Leistung bieten.
 Entdecken Sie die Sprache C: Vom Anfänger zum Programmierexperten
Feb 23, 2024 pm 09:51 PM
Entdecken Sie die Sprache C: Vom Anfänger zum Programmierexperten
Feb 23, 2024 pm 09:51 PM
C-Sprache ist eine Programmiersprache, die in den Bereichen Informatik und Softwareentwicklung weit verbreitet ist. Unabhängig davon, ob Sie Anfänger oder jemand mit bestimmten Programmierkenntnissen sind, bietet Ihnen dieser Artikel eine Einführung in das Erlernen der C-Sprache von Grund auf und hilft Ihnen dabei, schrittweise Grundkenntnisse und Programmierkenntnisse zu erlernen. Schritt 1: Verstehen Sie die Grundlagen der C-Sprache Bevor Sie eine Programmiersprache erlernen, ist es wichtig, deren Grundlagen zu verstehen. Zunächst müssen Sie den historischen Hintergrund und die Entwicklung der C-Sprache sowie deren Verwendung und Eigenschaften verstehen. Anschließend lernen Sie die Syntaxregeln, Datentypen usw. kennen
 Empfohlene Bücher zum Selbststudium in Python ohne Grundkenntnisse
Oct 25, 2023 am 09:57 AM
Empfohlene Bücher zum Selbststudium in Python ohne Grundkenntnisse
Oct 25, 2023 am 09:57 AM
Als High-Level-Programmiersprache ist Python für viele Programmierbegeisterte und Praktiker zur ersten Wahl geworden. Seine prägnante und leicht verständliche Syntax, umfangreiche Bibliotheksfunktionen und ein breites Spektrum an Anwendungsfeldern machen Python zu einer der Einstiegssprachen für Programmieren lernen.
 0Wie schwierig ist es, Python in den Grundlagen zu erlernen?
Oct 25, 2023 am 10:45 AM
0Wie schwierig ist es, Python in den Grundlagen zu erlernen?
Oct 25, 2023 am 10:45 AM
Beim Erlernen von Python von Grund auf variiert der Schwierigkeitsgrad je nach individuellen Lernfähigkeiten und Lernmethoden. Als einfache und leicht zu erlernende Programmiersprache hat Python eine geringere Einstiegshürde als andere Programmiersprachen und ist daher eine gute Wahl für Null-basierte-Lernende.
 Große Enthüllung: Die Installation von PyQT kann problemlos und ohne Grundkenntnisse durchgeführt werden
Feb 18, 2024 pm 08:14 PM
Große Enthüllung: Die Installation von PyQT kann problemlos und ohne Grundkenntnisse durchgeführt werden
Feb 18, 2024 pm 08:14 PM
Das Geheimnis des PyQT-Installations-Tutorials: Es lässt sich ganz einfach ohne Fundament durchführen, spezifische Codebeispiele sind erforderlich. Im aktuellen Zeitalter der technologischen Entwicklung spielt die grafische Benutzeroberfläche (GUI) eine entscheidende Rolle in der Softwareentwicklung. Um schöne und interaktive Programmoberflächen zu entwickeln, müssen wir geeignete Tools und Frameworks auswählen. PyQT ist ein leistungsstarkes GUI-Entwicklungstool, das die Einfachheit von Python mit der Leistungsfähigkeit des QT-Frameworks kombiniert und es Entwicklern ermöglicht, auf einfache Weise hervorragende Programmschnittstellen zu erstellen. Für Entwickler ohne jegliches Fundament gilt jedoch:
 Ich habe Linux von Grund auf gelernt und so installiert
Feb 14, 2024 am 10:06 AM
Ich habe Linux von Grund auf gelernt und so installiert
Feb 14, 2024 am 10:06 AM
Während meines Informatikstudiums hatte ich das Vergnügen, ein Linux-Toolkit auf einer virtuellen Maschine zu installieren. Obwohl es dabei einige Wendungen gab, konnten wir die Schwierigkeiten glücklicherweise mit unermüdlichem Einsatz und großer Sorgfalt überwinden. Hier möchte ich meine Erfahrungen mit allen meinen Kollegen teilen. 1. Vorbereitung: Wählen Sie die geeignete Software für die virtuelle Maschine und die Linux-Distribution aus. Bevor ich mich für die Installation der virtuellen Maschine entschieden habe, habe ich mich ausreichend recherchiert und mich schließlich für die äußerst zuverlässige VMware Workstation entschieden. Unter diesen ist Ubuntu meine Lieblings-Linux-Version. Auch hier werden beide von der Branche als gute Optionen anerkannt. 2. Laden Sie die Software für virtuelle Maschinen herunter und installieren Sie sie. Wir haben die offizielle Website von VMware erfolgreich besucht und die neueste Version erhalten
 Beherrschen Sie die PyQt5-Installationsschritte ganz einfach: Einfach und leicht zu verstehen, auch wenn Sie keine Grundkenntnisse haben, können Sie problemlos loslegen!
Feb 23, 2024 pm 01:45 PM
Beherrschen Sie die PyQt5-Installationsschritte ganz einfach: Einfach und leicht zu verstehen, auch wenn Sie keine Grundkenntnisse haben, können Sie problemlos loslegen!
Feb 23, 2024 pm 01:45 PM
Beherrschen Sie die PyQt5-Installationsschritte ganz einfach: Einfach und leicht zu verstehen, auch wenn Sie keine Grundkenntnisse haben, können Sie problemlos loslegen! PyQt5 ist eine Python-Bibliothek zum Erstellen von Desktop-GUI-Anwendungen, die die Flexibilität von Python mit der Leistungsfähigkeit des Qt-Frameworks kombiniert. Unabhängig davon, ob Sie Anfänger oder erfahrener Entwickler sind, können Sie PyQt5 in wenigen einfachen Schritten installieren und mit dem Schreiben Ihrer eigenen GUI-Anwendungen beginnen. In diesem Artikel werden die Installationsschritte von PyQt5 vorgestellt und anhand spezifischer Codebeispiele den Lesern ein besseres Verständnis vermittelt. Lasst uns beginnen









