
1. Was bedeutet WebSocket in HTML5?
WebSocket ist ein Protokoll für die Vollduplex-Kommunikation über eine einzelne TCP-Verbindung, die WebSocket für den Datenaustausch zwischen dem Client und dem Server bereitstellt Es ist einfacher und ermöglicht dem Server, Daten aktiv an den Client zu übertragen. In der WebSocket-API müssen der Browser und der Server lediglich einen Handshake durchführen, und für die bidirektionale Datenübertragung kann direkt eine dauerhafte Verbindung zwischen beiden hergestellt werden.

In der WebSocket-API müssen der Browser und der Server nur eine Handshake-Aktion ausführen, und dann wird ein schneller Kanal zwischen dem Browser und dem Server gebildet. Daten können direkt zwischen beiden übertragen werden.
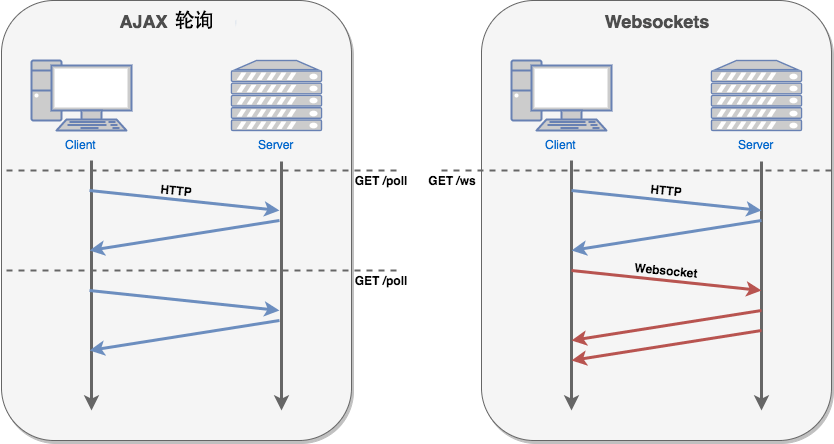
Um die Push-Technologie zu implementieren, verwenden viele Websites nun Ajax-Polling. Beim Polling sendet der Browser in einem bestimmten Zeitintervall (z. B. alle 1 Sekunde) eine HTTP-Anfrage an den Server und der Server sendet dann die neuesten Daten an den Browser des Clients zurück. Dieses traditionelle Modell bringt offensichtliche Mängel mit sich, das heißt, dass der Browser kontinuierlich Anfragen an den Server senden muss und die tatsächlich gültigen Daten möglicherweise nur einen kleinen Teil ausmachen viel Bandbreite und andere Ressourcen.
Das von HTML5 definierte WebSocket-Protokoll kann Serverressourcen und Bandbreite besser einsparen und eine Echtzeitkommunikation ermöglichen.
Der Browser sendet eine Anfrage an den Server, um über JavaScript eine WebSocket-Verbindung herzustellen. Nachdem die Verbindung hergestellt wurde, können Client und Server direkt Daten über die TCP-Verbindung austauschen.
Nachdem Sie die Web-Socket-Verbindung erhalten haben, können Sie über die send()-Methode Daten an den Server senden und vom Server zurückgegebene Daten über das onmessage-Ereignis empfangen.
Die folgende API wird zum Erstellen von WebSocket-Objekten verwendet.
var Socket = new WebSocket(url, [protocol] );
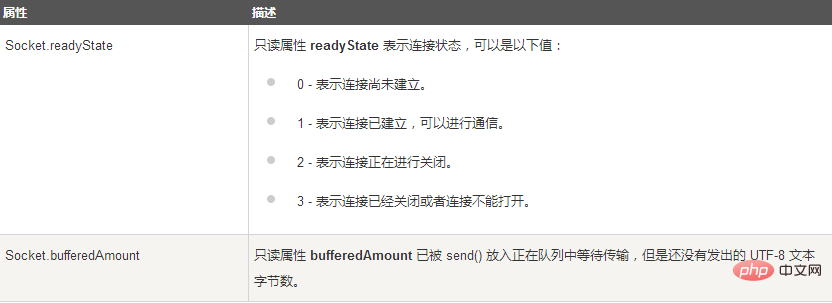
WebSocket-Attribute

2. Was für ein Protokoll ist Websocket und was sind seine spezifischen Vorteile?
Zunächst einmal ist Websocket ein Persistenzprotokoll im Vergleich zu nicht persistenten Protokollen wie HTTP.
Lassen Sie uns ein einfaches Beispiel geben und den derzeit weit verbreiteten PHP-Lebenszyklus zur Erklärung verwenden.
1) Der Lebenszyklus von HTTP wird durch eine Anfrage definiert, d. h. eine Anfrage und eine Antwort. In HTTP 1.0 endet diese HTTP-Anfrage.
In HTTP 1.1 wurden Verbesserungen vorgenommen, so dass es ein Keep-Alive gibt, d. h. in einer HTTP-Verbindung können mehrere Anfragen gesendet und mehrere Antworten empfangen werden.
Bitte bedenken Sie aber, dass bei HTTP immer Request = Response gilt, was bedeutet, dass eine Anfrage nur eine Antwort haben kann. Darüber hinaus ist diese Reaktion ebenfalls passiv und kann nicht aktiv initiiert werden.
Das obige ist der detaillierte Inhalt vonWas bedeutet WebSocket in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So richten Sie den Ruhezustand im Win7-System ein
So richten Sie den Ruhezustand im Win7-System ein
 So laden Sie Binance herunter
So laden Sie Binance herunter
 drücke irgendeine Taste zum Neustart
drücke irgendeine Taste zum Neustart
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
 So verwenden Sie die Zeilenfunktion
So verwenden Sie die Zeilenfunktion
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
