Was nützt ein ungültiger Selektor?
Die Rolle des
ungültigen Selektors besteht darin, einen bestimmten Stil festzulegen, wenn ein unzulässiger Wert in ein Formularelement eingegeben wird. Der Zweck besteht darin, den Benutzer daran zu erinnern, dass der eingegebene Wert falsch ist
Der :invalid-Selektor in CSS wird hauptsächlich verwendet. Legt den angegebenen Stil fest, wenn der Wert im Formularelement unzulässig ist.

[Empfohlene Kurse: CSS-Tutorial]
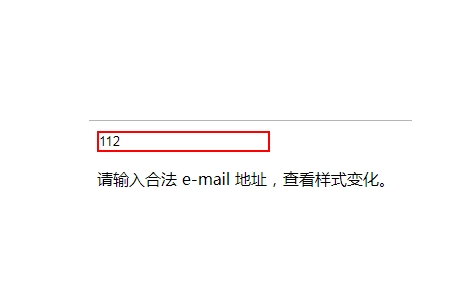
Beispiel: Wenn die Benutzereingabe kein zulässiger Wert ist, ändert sich der Stil in einen roten Rahmen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:invalid
{
border:2px solid red;
}
</style>
</head>
<body>
<input type="email" value="" />
<p>请输入合法 e-mail 地址,查看样式变化。</p>
</body>
</html>Rendering:

Hinweis: Der :invalid-Selektor funktioniert nur bei Elementen, die Intervallwerte angeben können, wie z. B. die Min- und Max-Attribute im Eingabeelement, korrekte E-Mail-Felder, zulässige numerische Felder usw.
Das obige ist der detaillierte Inhalt vonWas nützt ein ungültiger Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.




