So verwenden Sie das Transformationsattribut
Vier Arten von Transformationen wie Drehung, Skalierung, Neigung und Bewegung von Elementen können über das Transformationsattribut erreicht werden.
In CSS3 können Sie die Transformationsfunktion verwenden, um vier Arten der Verformungsverarbeitung zu erreichen: Drehung, Skalierung, Neigung und Bewegung von Text oder Bildern. Als nächstes werde ich Ihnen im Artikel detailliert vorstellen, wie Sie das Transformationsattribut verwenden

[Empfohlener Kurs: CSS3-Tutorial]
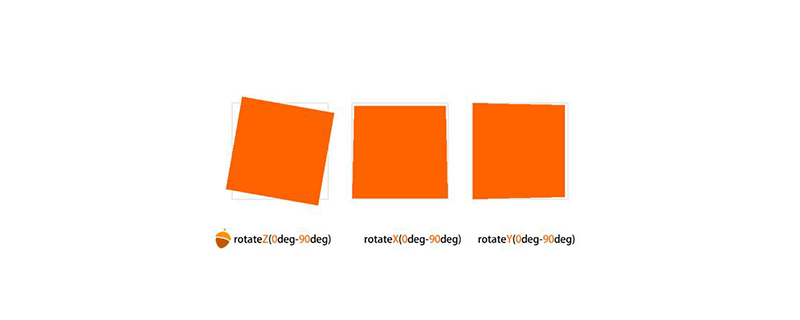
drehen drehen
Verwendung:
transform: rotate(45deg);
Ein Parameter Winkel, die Einheit Grad bedeutet Grad, positive Zahlen bedeutet Drehung im Uhrzeigersinn, eine negative Zahl bedeutet Drehung gegen den Uhrzeigersinn. Die Funktion des obigen Codes besteht darin, sich um 45 Grad im Uhrzeigersinn zu drehen Skalierung
Verwendung: 
div{
width:200px;
height: 200px;
background-color: pink;
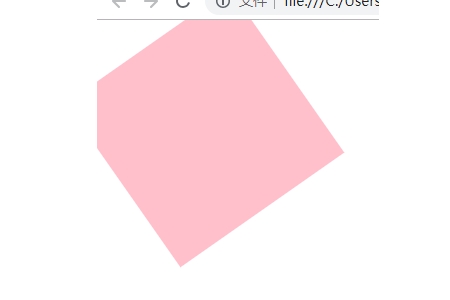
transform: rotate(55deg);
}Der Parameter stellt den Zoomfaktor dar; Ein Parameter: stellt gleichzeitig die horizontale und vertikale Skalierung dar
Zwei Wenn es zwei Parameter gibt: Der erste Parameter gibt das Zoomverhältnis in horizontaler Richtung an und der zweite Parameter gibt das Zoomverhältnis in vertikaler Richtung an. transform: scale(0.5) 或者 transform: scale(0.5, 2);
Verwendung: 
div{
width:200px;
height: 200px;
background-color: pink;
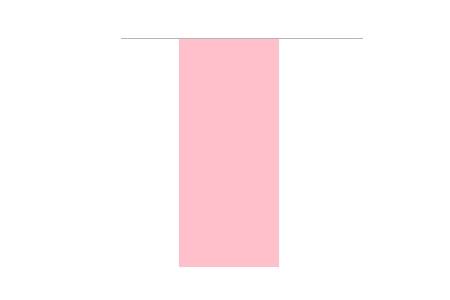
transform: scale(0.5,1.2)
}Der Parameter stellt den Neigungswinkel dar, die Einheit ist GradEin Parameter: stellt den Neigungswinkel in horizontaler Richtung dar;
Zwei Parameter: Der erste Parameter repräsentiert die Horizontale Richtung Neigungswinkel, der zweite Parameter repräsentiert den Neigungswinkel in vertikaler Richtung. transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
Verwendung: 
div{
width:200px;
height: 200px;
background-color: pink;
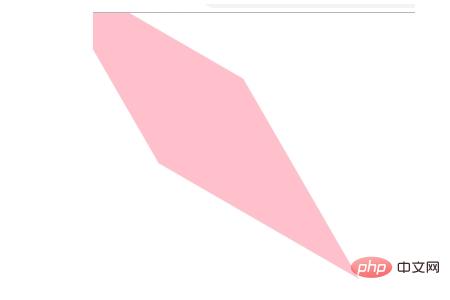
transform: skew(30deg, 30deg)
}Der Parameter stellt die Bewegungsdistanz in px dar. Wenn einen Parameter hat: stellt er die Bewegungsdistanz in horizontaler Richtung dar; wenn
zwei Parameter hat stellt die horizontale Richtung dar
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Transformationsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




