
So verwenden Sie Canvas: Verwenden Sie zunächst das Document Object Model (DOM) für die Zielpositionierung. Verwenden Sie dann das ID-Attribut, um den passenden Zielort zu identifizieren.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5- und CSS3-Version.
Canvas ist ein HTML5-Element, das das einfache und leistungsstarke Zeichnen von Grafiken mithilfe der Programmiersprache JavaScript ermöglicht, und Entwickler verwenden es gerne zum Erstellen umfangreicher Webanwendungen. Benutzer können diese Anwendungen verwenden, ohne proprietäre Browser-Plug-Ins wie den Flash Player von Adobe zu verwenden.
Sehen wir uns die Verwendung des Canvas-Elements genauer an.
Das Canvas-Element kann nur als Container für Grafiken verwendet werden. Daher sollten wir JavaScript zum Rendern von Grafiken verwenden.
Wenn wir Grafiken auf Canvas zeichnen, müssen wir zuerst das Document Object Model verwenden (DOM) zur Zielpositionierung. Außerdem hilft Ihnen die Verwendung des ID-Attributs dabei, passende Zielorte zu identifizieren.
Sehen wir uns den Code eines canvas-Elements an
1 |
|
Das Canvas-Element lässt zwei spezifische Attribute zu: Breite und Höhe.
Wenn Sie für diese beiden Eigenschaften keinen Wert angeben, verwendet der Canvas die Standardwerte von 300 Pixel für die Breite und 150 Pixel für die Höhe.
Das ID-Attribut wird verwendet, um das Canvas-Element im JavaScript-Code zu identifizieren.
Anfänglich ist das Element
Das Canvas-Element verfügt über eine integrierte DOM-Methode namens getContext. Es handelt sich um eine JavaScript-Funktion, die für den Zugriff auf den Rendering-Kontext und seine Zeichenmethoden verwendet wird.
Diese Funktion akzeptiert ein einzelnes Argument, normalerweise einen 2D-Grafikkontext (definiert als „2d“)
Um beispielsweise eine rechteckige Form auf einer Leinwand zu erstellen , muss die Folgende Eigenschaften sind erforderlich und Funktion:
fillStyle = "color" – Farbe zum Rechteck hinzufügen.
fillRect(x,y,width,height) – Zeichnet ein gefülltes Rechteck
StrokeRect(x,y,width,height) – Gibt dem Rechteck einen Umriss
clearRect (x,y,width,height) – Der angegebene rechteckige Abschnitt wird gelöscht und vollständig transparent.
Um Koordinaten zu definieren, wird ein Canvas-Gitter oder ein Koordinatensystem verwendet. Die Originalgröße befindet sich in der oberen linken Ecke des Canvas-Bereichs mit den Koordinaten (0,0).
Daher verschiebt sich die X-Koordinate nach rechts und die Y-Koordinate nach unten. Der Abstand wird in Pixel angegeben.
x gibt die horizontale Position von links oben nach rechts oben an.
y gibt die vertikale Position von links oben nach unten an.
width gibt das Rechteck an. Die Breite
height gibt die Höhe des Rechtecks an
Der spezifische Code lautet wie folgt
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
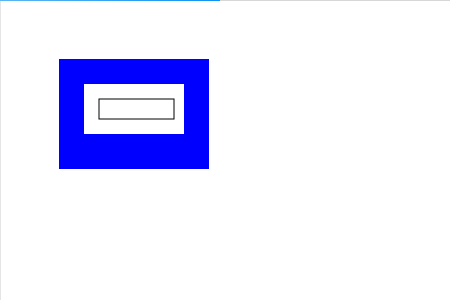
Der Anzeigeeffekt im Browser ist wie folgt

Was im obigen Code in JavaScript implementiert ist, ist:
Identifizieren Sie zuerst das Canvas-Element über das DOM
Das Kontext ist definiert
Die Funktion fillRect() generiert ein Rechteck mit 150 x 250 Pixeln
Dann entfernt die Funktion clearRect() ein Rechteck mit 100 x 50 Pixeln aus der Mitte
Schließlich , löscht die Funktion „StrokeRect()“ den Bereich. Konstruieren Sie ein 75 x 20 Pixel großes Rechteck
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 Hauptzweck des Dateisystems
Hauptzweck des Dateisystems
 So geben Sie das Kleiner-gleich-Symbol in Windows ein
So geben Sie das Kleiner-gleich-Symbol in Windows ein
 Auf welcher Börse ist Sols Inscription Coin?
Auf welcher Börse ist Sols Inscription Coin?
 ISP-Chip
ISP-Chip
 Der Unterschied zwischen Scilab und Matlab
Der Unterschied zwischen Scilab und Matlab
 Was ist der Unterschied zwischen j2ee und springboot?
Was ist der Unterschied zwischen j2ee und springboot?