
Window verfügt über ein Navigatorobjekt, das es uns ermöglicht, alle Informationen über den Browser zu erfahren. Wir können eine Reihe von API-Funktionen verwenden, um die Informationen über den Browser zu erfahren.
Der JavaScript-Code lautet wie folgt:
function message()
{
txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器平台和版本: " + navigator.appVersion + "</p>";
txt+= "<p>是否开启cookie: " + navigator.cookieEnabled + "</p>";
txt+= "<p>操作系统平台: " + navigator.platform + "</p>"; txt+= "<p>User-agent头部值: " + navigator.userAgent + "</p>";
document.getElementById("example").innerHTML=txt;
if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4))
{ alert("您的浏览器够先进了!"); }
else
{ alert("是时候升级您的浏览器了!");
}
}Wir können diese Funktion verwenden, um den Benutzer darüber zu informieren, ob der Browser aktualisiert werden soll, und sie kann dem Benutzer auch helfen, die relevanten Informationen über den Browser zu kennen
Grundlegende Informationen zu den wichtigsten Browsern
Der Autor hat fast alle aktuellen Mainstream-Browser getestet, egal wie viele Browser es gibt, sie alle verwenden Browserkerne wie Trident, Blink, Gecko und Webkit. In der Analyse wird es keinen großen Unterschied geben. Ich füge die entsprechenden Screenshots wie folgt bei:
Dies ist für Edge

IE11, der Autor verwendet nicht IE6, aber es sollte keinen großen Unterschied geben

Safari, das Originalplakat ist ein Windows-System und die Safari-Version ist relativ niedrig

Sogou Browser, das Originalplakat war eine Zeit lang davon besessen!

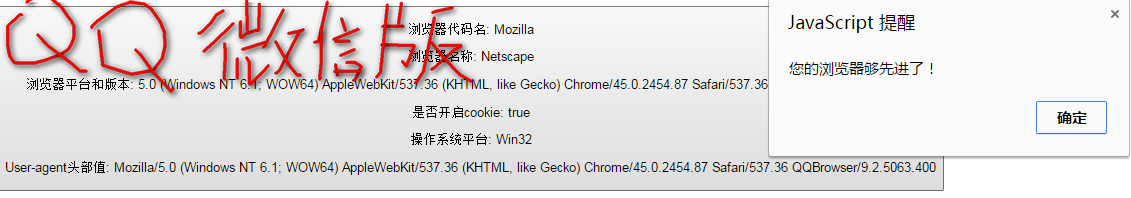
QQ Browser (WeChat-Version) ist ziemlich leistungsfähig. Jetzt verwendet der Autor neben Chrome, Dual-Core-Trident und Blink die beliebtesten Browser, die unter dem Chrome-Kernel sehr schnell sind

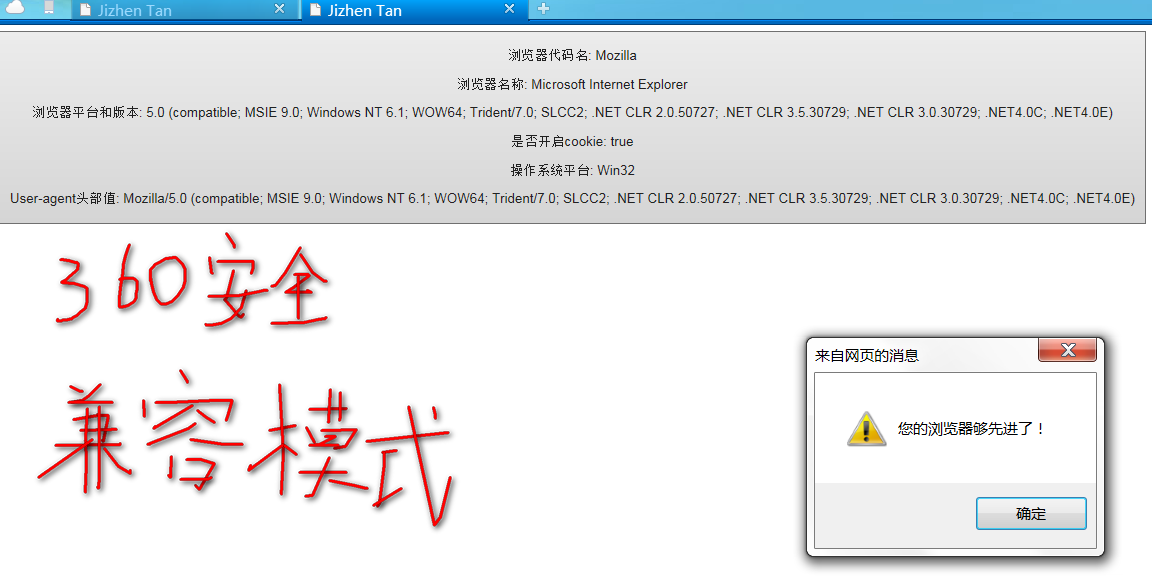
Der Kompatibilitätsmodus von 360 Secure Browser verwendet den Trident-Kernel des IE

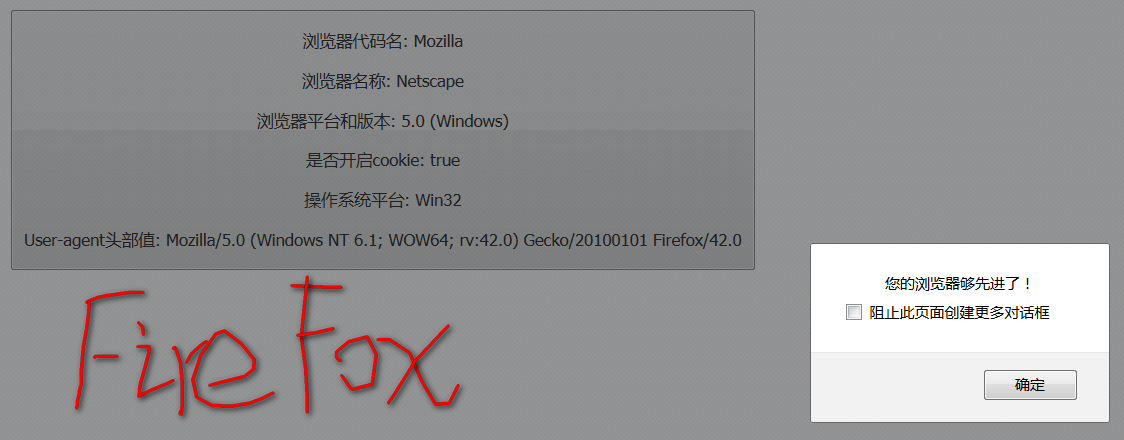
Firefox, nicht viel zu sagen, echtes Netscape, ein unverzichtbarer Browser für Entwickler

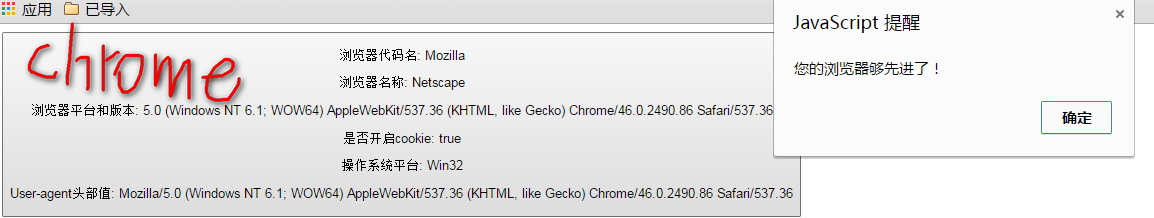
Chrome ist mittlerweile der am häufigsten verwendete Browser des Autors, Google ist wirklich gut, ich unterstütze ihn nachdrücklich

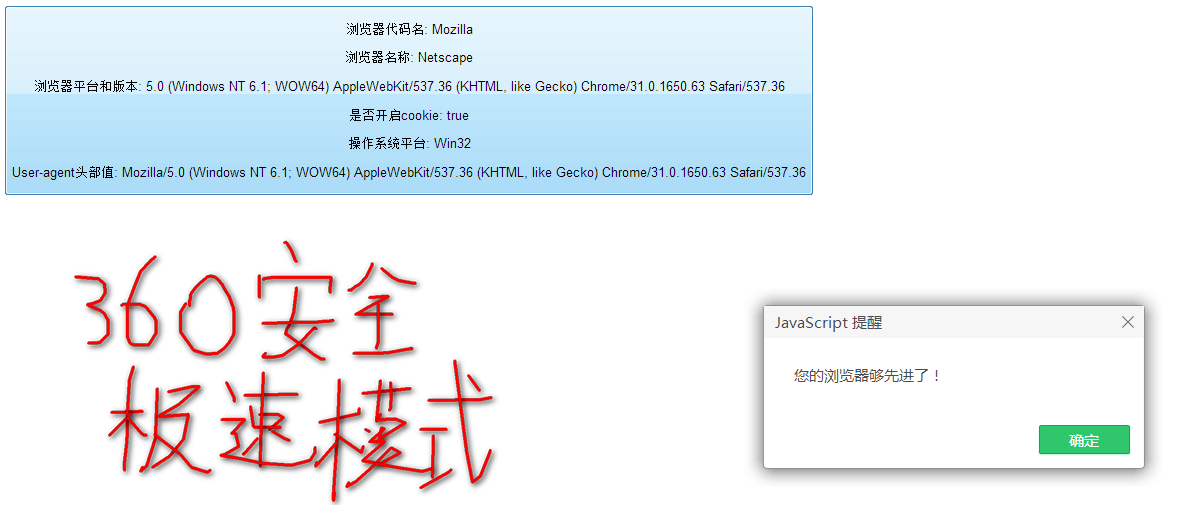
360 Safe Browser-Geschwindigkeitsmodus, Chrome-Kernel, sehr schnell

Code-Ergebnisanalyse

PS: JavaScript-Methode zum Abrufen von Browseradresse und Parametern
Verwenden Sie Javascript, um URL-Adressinformationen abzurufen
Die Ausführung verwendet Javascript, um URL-Adressinformationen abzurufen. Der Codeeffekt ist wie folgt
location.host=www。dw。cn location.hostname=www。dw。cn location.href=http://www。dw。cn/news/2010-1/201011820131610618.shtml location.pathname=/news/2010-1/201011820131610618.shtml location.protocol=http:
Detaillierte Einführung in die window.location-Methode zum Abrufen der URL
Uniform Resource Locator (URL) Die vollständige URL besteht aus diesen Teilen:
scheme://host:port/path?query#fragment
Schema: Kommunikationsprotokoll
Häufig verwendet http, ftp, maito usw.
Gastgeber: Gastgeber
Server (Computer) Domain Name System (DNS) Hostname oder IP-Adresse.
Port:Portnummer
Ganzzahl, optional. Wenn es weggelassen wird, wird der Standardport des Schemas verwendet. Der Standardport von http ist beispielsweise 80.
Pfad: Pfad
Eine durch null oder mehr „/“-Symbole getrennte Zeichenfolge, die im Allgemeinen zur Darstellung eines Verzeichnisses oder einer Dateiadresse auf dem Host verwendet wird.
Abfrage: Abfrage
Optional, wird zum Übergeben von Parametern an dynamische Webseiten verwendet (z. B. Webseiten, die mit CGI, ISAPI, PHP/JSP/ASP/ASP.NET und anderen Technologien erstellt wurden). Es können mehrere Parameter vorhanden sein, die durch „&“-Symbole getrennt sind . Der Name und der Wert jedes Parameters werden durch das Symbol „=" getrennt.
Fragment: Informationsfragment
Zeichenfolge, die zur Angabe von Fragmenten in Netzwerkressourcen verwendet wird. Wenn eine Webseite beispielsweise mehrere Substantiverklärungen enthält, können Sie Fragment verwenden, um eine bestimmte Substantiverklärung direkt zu finden. (Auch Ankerpunkt genannt.)
Beispiel:
1, window.location.href
Der gesamte URL-String (die vollständige Adressleiste im Browser)
Rückgabewert: http://www. dw. cn:80/index.asp?id=209#asp
2,window.location.protocol
Der Protokollteil der URL
Rückgabewert: http:
3,window.location.host
Der Host-Teil der URL,
Rückgabewert: www. dw. cn
4,window.location.port
Der Port-Teil der URL. Wenn der Standardport 80 verwendet wird (Update: auch wenn: 80 hinzugefügt wird), ist der Rückgabewert nicht der Standardport 80, sondern ein Nullzeichen.
Rückgabewert in diesem Beispiel: leer
5,window.location.pathname
Der Pfadteil der URL (d. h. die Dateiadresse)
Rückgabewert: /index.asp
6,window.location.search
Abfrageteil (Parameter). Zusätzlich zum Zuweisen von Werten zu dynamischen Sprachen können wir auch statischen Seiten Werte zuweisen und Javascript verwenden, um die entsprechenden Parameterwerte zu erhalten
Rückgabewert:?id=209
7,window.location.hash
Ankerpunkt
Rückgabewert: #asp
 So installieren Sie den PS-Filter
So installieren Sie den PS-Filter
 Wie viel kostet ein Bitcoin in RMB?
Wie viel kostet ein Bitcoin in RMB?
 Was ist Blockchain Web3.0?
Was ist Blockchain Web3.0?
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
 Wörter verschwinden nach dem Tippen
Wörter verschwinden nach dem Tippen
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Hat die Inflationsrate einen Einfluss auf digitale Währungen?
Hat die Inflationsrate einen Einfluss auf digitale Währungen?
 So öffnen Sie die Hosts-Datei
So öffnen Sie die Hosts-Datei




