
JavaScript bietet zwei ähnliche String-Operationsfunktionen, substr() und substring(), die beide zum Abrufen von Teilstrings aus String verwendet werden. Was sind also die Unterschiede zwischen ihnen? Der folgende Artikel wird Ihnen die Funktionen substr() und substring() vorstellen und die Unterschiede zwischen ihnen verstehen. Ich hoffe, er wird Ihnen hilfreich sein.
substr()-Methode
substr()-Methode kann in der Zeichenfolge erhalten werden angegebene Anzahl von Zeichen beginnend mit dem Startindex.
Grundlegende Syntax:
string.substr(start,length)
Startparameter: Der Startindex der zu erhaltenden Teilzeichenfolge muss ein numerischer Wert sein. Wenn es sich um eine negative Zahl handelt, dann ist der Parameter wird aus dem Zeichen deklariert. Die Position beginnt am Ende der Zeichenfolge.
Längenparameter: Die Anzahl der Zeichen in der Teilzeichenfolge, muss ein numerischer Wert sein und kann weggelassen werden. Wenn dieser Parameter weggelassen wird, wird die Zeichenfolge vom Anfang bis zum Ende von stringObject zurückgegeben.
Einfaches Beispiel der substr()-Methode:
Beispiel 1:
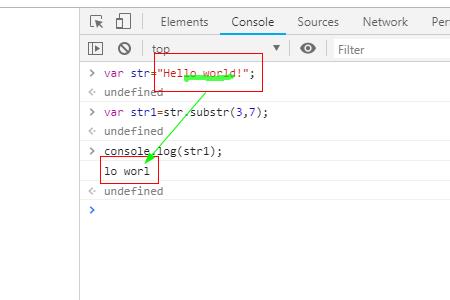
var str="Hello world!"; var str1=str.substr(3,7); console.log(str1);
Ausgabe:

Beispiel 2:
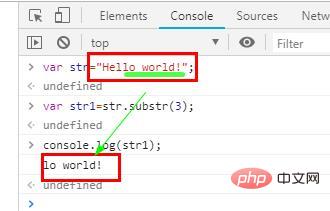
var str="Hello world!"; var str1=str.substr(3); console.log(str1);
Ausgabe:

substring() Methode < Die Methode 🎜>
substring() wird verwendet, um die Zeichen zwischen zwei angegebenen Indizes in einer Zeichenfolge abzurufen.Grundlegende Syntax:
string.substring(start,stop)
Einfaches Beispiel der substring()-Methode:
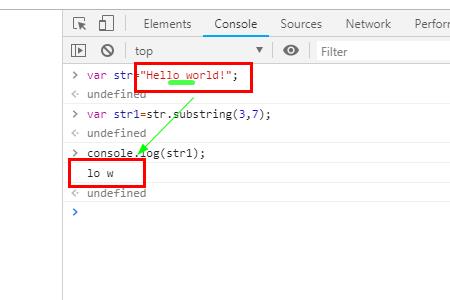
Beispiel 1:var str="Hello world!"; var str1=str.substring(3,7); console.log(str1);

var str="Hello world!"; var str1=str.substring(3); console.log(str1);
Zusammenfassung:
Die substr()-Methode beginnt mit dem Zeichen an der angegebenen Position und gibt die Anzahl der Zeichen der angegebenen Länge zurück. Der zweite Parameter der substr()-Methode akzeptiert eine negative Zahl. Die Methode substring() beginnt mit dem Zeichen an der angegebenen Position, endet mit dem Zeichen an der angegebenen Position und gibt die Zeichen zwischen den angegebenen Positionen zurück. Der zweite Parameter der Methode substring() akzeptiert keine negativen Zahlen. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen der substr()-Methode und der substring()-Methode in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!