
Das Attribut „border-image“ ist ein Abkürzungsattribut, mit dem Bilder zum Erstellen von Rändern verwendet werden können. Die Syntax für die Verwendung dieses Attributs lautet „border-image: source Slice width outset repeat|initial|inherit;“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, CSS3-Version, Dell G3-Computer.
Das Attribut „border-image“ ist ein Kurzattribut, mit dem ein Bild zum Erstellen eines Rahmens verwendet werden kann.
CSS3-Border-Image-Attribut
Funktion: Bilder zum Erstellen von Rändern verwenden
Beschreibung: Zusammengesetztes Attribut. Legt den Rahmenstil des Objekts fest oder ruft ihn ab, um es mit einem Bild zu füllen. Sie können die Werte der Eigenschaften border-image-source, border-image-slice, border-image-width, border-image-outset und border-image-repeat gleichzeitig festlegen.
Syntax:
border-image: source slice width outset repeat|initial|inherit;
Parameter:
border-image-source: Wird verwendet, um die Position des Bildes anzugeben, das zum Zeichnen des Rahmens verwendet werden soll.
border-image-slice: Der Bildrand wird nach innen versetzt.
border-image-width: Die Breite des Bildrandes.
Border-Image-Outset: Wird verwendet, um den Umfang des Border-Image-Bereichs anzugeben, der außerhalb des Randes gezeichnet wird.
border-image-repeat: Legt fest, ob der Bildrand wiederholt (repeat), gestreckt (stretch) oder verdeckt (round) werden soll.
Beispiel für die Verwendung des CSS3-Border-Image-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 round;
}
#stretch
{
-moz-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Old Firefox */
-webkit-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Safari and Chrome */
-o-border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch; /* Opera */
border-image:url(https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg) 30 30 stretch;
}
</style>
</head>
<body>
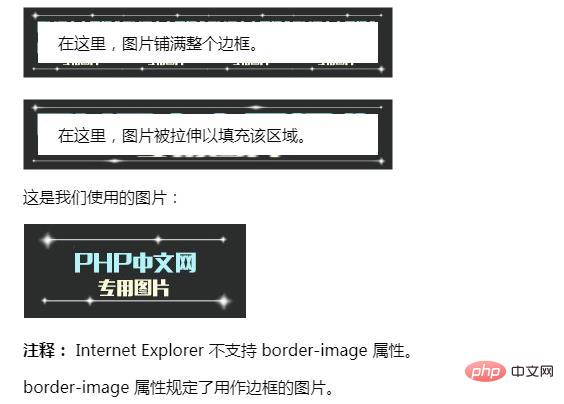
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/5c513adf97e86533.jpg" class="lazy" alt="So verwenden Sie das Border-Image-Attribut" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Border-Image-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!