
Das Resize-Attribut wird verwendet, um anzugeben, ob die Größe eines Elements vom Benutzer geändert wird. Seine Verwendungssyntax lautet „resize: none|both|horizontal|vertical;“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
resize ist eine Eigenschaft in CSS3, die verwendet wird, um anzugeben, ob die Größe eines Elements vom Benutzer geändert wird.
CSS3-Größenänderungsattribut
Funktion: Gibt an, ob die Elementgröße vom Benutzer angepasst werden kann.
Hinweis: Firefox, Chrome und Safari unterstützen das Größenänderungsattribut.
Syntax:
resize: none|both|horizontal|vertical;
keine: Der Benutzer kann die Größe des Elements nicht ändern.
beides: Der Benutzer kann die Höhe und Breite des Elements anpassen.
horizontal: Der Benutzer kann die Breite des Elements anpassen.
vertikal: Der Benutzer kann die Höhe des Elements anpassen.
Hinweis: Wenn dieses Attribut wirksam werden soll, müssen Sie das Überlaufattribut des Elements festlegen. Der Wert kann „Auto“, „Ausgeblendet“ oder „Scrollen“ sein.
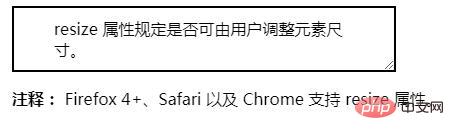
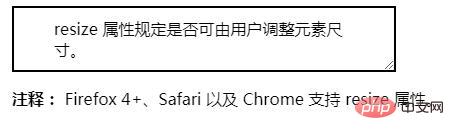
Verwendungsbeispiel des CSS3-Größenänderungsattributs
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px 40px;
width:300px;
resize:both;
overflow:auto;
}
</style>
</head>
<body>
<div>resize 属性规定是否可由用户调整元素尺寸。</div>
<p><b>注释:</b> Firefox 4+、Safari 以及 Chrome 支持 resize 属性。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Größenänderungsattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
So importieren Sie ein altes Telefon von einem Huawei-Mobiltelefon in ein neues Telefon
 Was lohnt sich mehr zu lernen, C-Sprache oder Python?
Was lohnt sich mehr zu lernen, C-Sprache oder Python?
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So verwenden Sie den Scannow-Befehl
So verwenden Sie den Scannow-Befehl
 So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen