
Die Switch-Anweisung ist eine Flusskontrollanweisung, die für verschiedene Auswahlbeurteilungen in js verwendet wird. Wenn der Ausdruckswert gleich dem eingestellten Wert ist, wird die folgende Anweisung ausgeführt. Sie können das Schlüsselwort break verwenden, um aus der Switch-Anweisung zu springen
Wer die Java-Sprache gelernt hat, ist mit der Switch-Anweisung kein Unbekannter. Es gibt auch eine Switch-Anweisung in der JavaScript-Sprache, und die Verwendung von Switch in JS unterscheidet sich nicht von der in Java. Als nächstes werde ich Ihnen die Verwendung von Switch-Anweisungen in JS erläutern

[Empfohlene Kurse: JavaScript-Tutorial 】
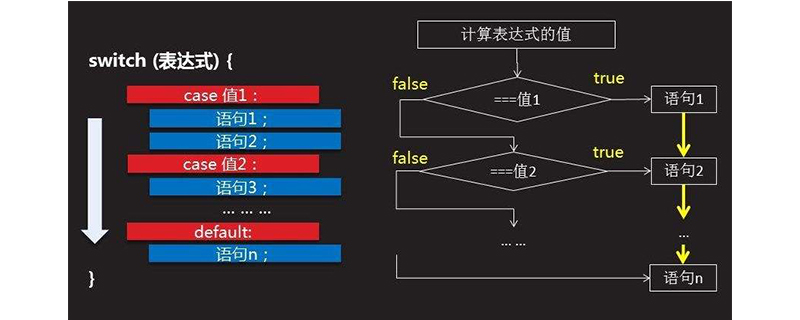
switch-Anweisung
Die switch-Anweisung ist eine übliche Flusskontrollanweisung. Die Bedeutung jedes Falls in seiner Anweisung ist: Wenn der Ausdruck diesem Wert entspricht, wird die folgende Anweisung ausgeführt. Das Schlüsselwort break bewirkt, dass der Codefluss aus der switch-Anweisung herausspringt. Wenn das Schlüsselwort break weggelassen wird, wird die Ausführung des nächsten Falls fortgesetzt, nachdem der aktuelle Fall ausgeführt wurde. Das letzte Standardschlüsselwort wird zum Ausführen von Code verwendet, wenn der Ausdruck keiner der vorherigen Situationen entspricht.
Verwendung der Switch-Anweisung
switch(变量){
case 变量值1:
console.log("a"); //若变量与变量值1相同则执行该处代码
break;
case 变量值2:
console.log("b"); //若变量与变量值2相同则执行该处代码
break;
case 变量值3:
console.log("c"); //若变量与变量值3相同则执行该处代码
break;
default:
console.log("d"); //若变量与所有的变量值不同,则执行该处的代码
}Beispiel:
<script>
function myFunction()
{
var x;
var d=new Date().getDay();
switch (d)
{
case 0:
x="Today it's Sunday";
break;
case 1:
x="Today it's Monday";
break;
case 2:
x="Today it's Tuesday";
break;
case 3:
x="Today it's Wednesday";
break;
case 4:
x="Today it's Thursday";
break;
case 5:
x="Today it's Friday";
break;
case 6:
x="Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>Rendering:

Das obige ist der detaillierte Inhalt vonWas macht die switch-Anweisung in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!