
Das Attribut backface-visibility wird verwendet, um zu definieren, ob das Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt. Dieses Attribut ist nützlich, wenn Sie die Rückseite des Elements beim Drehen nicht sehen möchten.

CSS3-Eigenschaft für die Sichtbarkeit der Rückseite
Funktion: Eigenschaft für die Sichtbarkeit der Rückseite Definiert, ob das Element sichtbar ist, wenn es nicht auf den Bildschirm zeigt. Diese Eigenschaft ist nützlich, wenn Sie ein Element drehen und dessen Rückseite nicht sehen möchten.
Syntax:
backface-visibility: visible|hidden;
sichtbar: Die Rückseite ist sichtbar.
versteckt: Die Rückseite ist unsichtbar.
Hinweis: Nur Internet Explorer 10+ und Firefox unterstützen das backface-visibility-Attribut; Opera 15+, Safari und Chrome müssen stattdessen das -webkit-backface-visibility-Attribut verwenden.
Verwendungsbeispiel des CSS3-Backface-Visibility-Attributs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
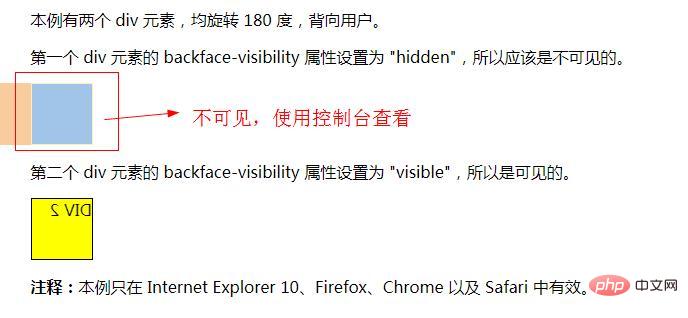
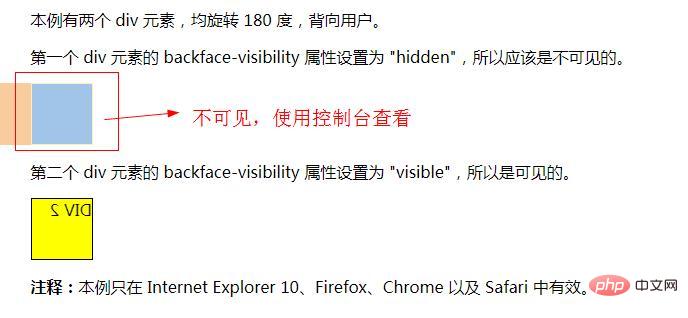
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut backface-visibility. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was tun, wenn die chinesische Steckdose verstümmelt ist?
Was tun, wenn die chinesische Steckdose verstümmelt ist?
 So überprüfen Sie die Mac-Adresse
So überprüfen Sie die Mac-Adresse
 Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
Was soll ich tun, wenn sich mein Computer nicht einschalten lässt?
 Einführung in das Dex-Konzept der digitalen Währung
Einführung in das Dex-Konzept der digitalen Währung
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 Offizielle Okex-Website
Offizielle Okex-Website
 Verwendung des Embed-Tags
Verwendung des Embed-Tags