
Das Perspektivattribut wird verwendet, um den Abstand des 3D-Elements von der Ansicht in Pixeln zu definieren. Es ermöglicht Ihnen, die Ansicht des 3D-Elements vom 3D-Element zu ändern.

CSS3-Perspektivattribut
Funktion: Perspektivattribut definiert den 3D-Elementabstand Die Entfernung der Ansicht in Pixel. Mit dieser Eigenschaft können Sie die Ansicht des 3D-Elements ändern. Wenn Sie das Perspektive-Attribut für ein Element definieren, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst.
Hinweis: Das Attribut Perspektive wirkt sich nur auf 3D-Transformationselemente aus.
Syntax:
perspective: number|none;
Zahl: Der Abstand des Elements von der Ansicht, in Pixel.
keine: Standardwert. Gleich wie 0. Es ist keine Perspektive festgelegt.
Hinweis: Dieses Attribut sollte zusammen mit dem perspective-origin-Attribut verwendet werden, damit die untere Position des 3D-Elements geändert werden kann.
Verwendungsbeispiel des CSS3-Perspektivattributs
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
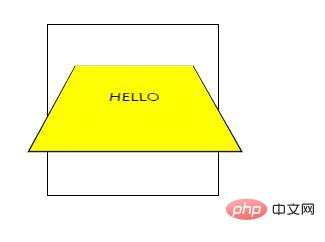
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Perspektivattribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 langbar.chm
langbar.chm
 Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
Ein Speicher, der Informationen direkt mit der CPU austauschen kann, ist ein
 So lesen Sie eine Datenbank in HTML
So lesen Sie eine Datenbank in HTML
 Der Unterschied zwischen Scilab und Matlab
Der Unterschied zwischen Scilab und Matlab
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Was sind die Oracle-Wildcards?
Was sind die Oracle-Wildcards?
 Zeiterfassungssoftware
Zeiterfassungssoftware