
So verwenden Sie die Rundungsmethode: Die Rundungsmethode in JavaScript kann verwendet werden, um eine Zahl auf die nächste ganze Zahl zu runden. Wenn der Dezimalteil der Zahl größer oder gleich 5 ist, wird er auf die nächste ganze Zahl gerundet. Wenn der Dezimalteil der Zahl kleiner als 5 ist, wird er auf die nächste ganze Zahl gerundet.

Schauen wir uns die spezifische Verwendung der Rundungsmethode an.
Werfen wir zunächst einen Blick auf die grundlegende Syntax der Rundungsmethode
Math.round(x);
x stellt die Zahl dar, die gerundet werden muss.
Sehen wir uns das spezifische Beispiel an
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var value = Math.round( 0.5 );
document.write("0.5四舍五入的值为:" + value );
var value = Math.round( 20.7 );
document.write("<br />20.7四舍五入的值为: " + value );
var value = Math.round( 20.3 );
document.write("<br />20.3四舍五入的值为:" + value );
var value = Math.round( -20.3 );
document.write("<br />-20.3四舍五入的值为:" + value );
</script>
</body>
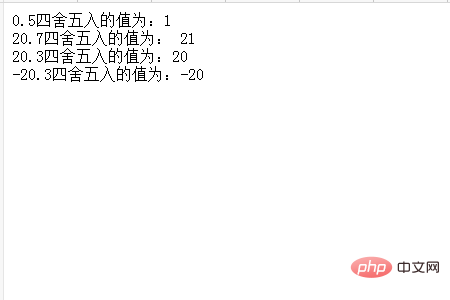
</html>Das laufende Ergebnis ist wie unten gezeigt

Wir können sehen, dass die Ergebnisse der Zahlen im obigen Code auf die nächste ganze Zahl gerundet sind.
Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in anderen Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Rundmethode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Was tun, wenn Avast falsch positive Ergebnisse meldet?
Was tun, wenn Avast falsch positive Ergebnisse meldet?
 Der Unterschied zwischen get und post
Der Unterschied zwischen get und post
 Telekommunikations-CDMA
Telekommunikations-CDMA
 Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
Was soll ich tun, wenn das CAD-Bild nicht verschoben werden kann?
 Fakepath-Pfadlösung
Fakepath-Pfadlösung
 Überprüfen Sie, ob der Port unter Linux geöffnet ist
Überprüfen Sie, ob der Port unter Linux geöffnet ist