
Das Attribut „transform-style“ wird verwendet, um anzugeben, wie verschachtelte Elemente im dreidimensionalen Raum gerendert werden. Wenn der Wert „flat“ ist, bedeutet dies, dass alle untergeordneten Elemente in der 2D-Ebene gerendert werden. Wenn der Wert „preserve-3d“ lautet, bedeutet dies, dass alle untergeordneten Elemente im 3D-Raum gerendert werden.

CSS3-Transformationsstil-Attribut
Funktion: Transformationsstil-Attribut Gibt an, wie verschachtelte Elemente im 3D-Raum gerendert werden.
Syntax:
transform-style: flat|preserve-3d;
flat: Untergeordnete Elemente behalten ihre 3D-Position nicht bei.
preserve-3d: Untergeordnete Elemente behalten ihre 3D-Position.
Hinweis: Dieses Attribut muss zusammen mit dem Transformationsattribut verwendet werden.
Verwendungsbeispiel eines CSS3-Transformationsstil-Attributs
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
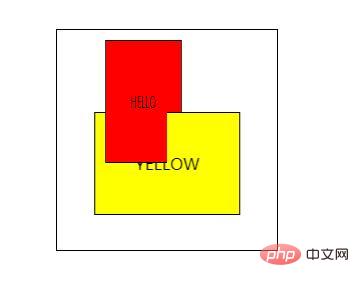
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Transformationsstil-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So finden Sie den größten gemeinsamen Teiler in der Sprache C
So finden Sie den größten gemeinsamen Teiler in der Sprache C
 So verwenden Sie die Filterfunktion
So verwenden Sie die Filterfunktion
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Was ist Vuex?
Was ist Vuex?
 Was bedeutet unabhängige Direktverbindung?
Was bedeutet unabhängige Direktverbindung?
 Word in JPG umwandeln
Word in JPG umwandeln
 So öffnen Sie eine IMG-Datei
So öffnen Sie eine IMG-Datei