
Das rowspan-Attribut in HTML gibt die Anzahl der Zeilen an, die eine Zelle umfassen soll. Das heißt, wenn sich eine Zeile über zwei Zeilen erstreckt, bedeutet dies, dass sie den Platz von zwei Zeilen in der Tabelle einnimmt. Dadurch kann eine einzelne Tabellenzelle die Höhe mehrerer Zellen oder Zeilen umfassen. Das Rowspan-Attribut hat dieselbe Funktion wie die „zusammengeführten Zellen“ der Tabelle in Excel.

Das Rowspan-Attribut kann mit den Elementen Bei Verwendung mit dem Wenn das Rowspan-Attribut mit dem Sehen wir uns unten ein konkretes Beispiel an Wird zusammen mit dem Der Code lautet wie folgt Der Effekt ist wie folgt Bei Verwendung zusammen mit dem Der Code lautet wie folgt Der Effekt ist wie folgt Für weitere spannende Frontend-Inhalte endet dieser Artikel , können Sie auf die entsprechenden Kolumnen-Tutorials auf der chinesischen PHP-Website achten! ! ! und
verwendet werden.
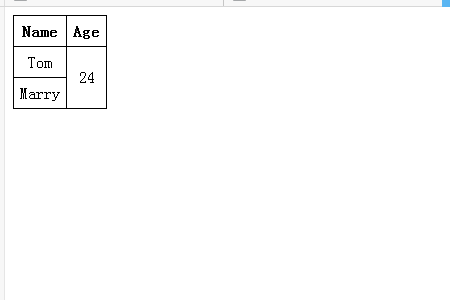
-Tag bestimmt das rowspan-Attribut die Standardanzahl der Zellen, die es umfassen soll.
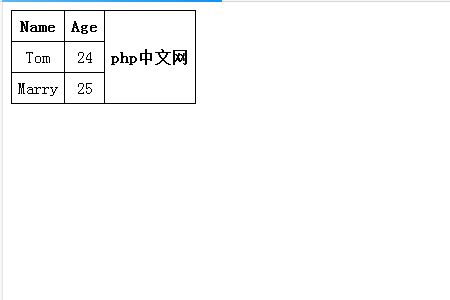
-Tag verwendet wird, bestimmt das Rowspan-Attribut die Anzahl der Headerzellen, die es umfassen soll. -Tag verwendet <!DOCTYPE So verwenden Sie das Rowspan-Attribut>
<So verwenden Sie das Rowspan-Attribut>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
</So verwenden Sie das Rowspan-Attribut>
-Tag <!DOCTYPE So verwenden Sie das Rowspan-Attribut>
<So verwenden Sie das Rowspan-Attribut>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
<th rowspan="3">php中文网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
</So verwenden Sie das Rowspan-Attribut>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Rowspan-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!