
Wir können die @import-Regel verwenden, um zu implementieren, wie eine andere CSS-Datei in eine CSS-Datei eingefügt wird. Die @import-Regel kann mehrere CSS-Dateien in die Haupt-HTML-Datei oder die Haupt-CSS-Datei importieren Einführung. Ich hoffe, es hilft allen.

@import-Regeln
Werfen wir zunächst einen Blick auf die @import-Regeln.
Die @import-Regel wird verwendet, um ein Stylesheet in ein anderes Stylesheet zu importieren. Diese Regel unterstützt auch Medienabfragen, sodass Benutzer medienbezogene Stylesheets importieren können. Die @import-Regel muss am Anfang des Dokuments nach jeder @charset-Deklaration deklariert werden. [Video-Tutorial-Empfehlung: CSS-Tutorial]
Funktionen von @import:
● @import-Regeln werden zum Importieren von Stylesheets in HTML-Seiten verwendet oder Andere Stylesheets.
● @import-Regeln werden auch zum Hinzufügen von Medienabfragen verwendet, sodass der Import medienabhängig ist.
● @import-Regeln werden immer oben im Dokument deklariert.
Grundlegende Satzstruktur:
@import url | string list-of-mediaqueries;
URL-Zeichenfolge: Gibt den Speicherort der zu importierenden Ressource an, der relativ oder absolut sein kann.
list-of-mediaqueries: Bestimmt die Anwendung von CSS-Regeln, die in URL-Links definiert sind.
Codebeispiel
Nachfolgend zeigen wir Ihnen anhand eines Beispiels, wie Sie eine weitere CSS-Datei in eine CSS-Datei einführen.
HTML-Teil: Erstellen Sie eine Datei mit dem Namen index.html
<!DOCTYPE html> <html> <meta charset="UTF-8"> <link rel="stylesheet" href="style1.css" /><!--在HTML文件中导入style1.css文件--> <head> <body> <div class="box"> <h1>PHP中文网</h1> <p>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</p> </div> </body> </html>
CSS-Teil:
style1 .css Datei:
/*导入另一个CSS文件 */
@import "style2.css"; /* 或者@import url(style2.css);*/
.box{
width: 400px;
margin: 100px auto;
}
h1 {
color:red;
text-align: center;
}
p {
color:black;
padding: 10px;
background-image: linear-gradient(to right, #fbd6d3, #ff1200);
position:static;
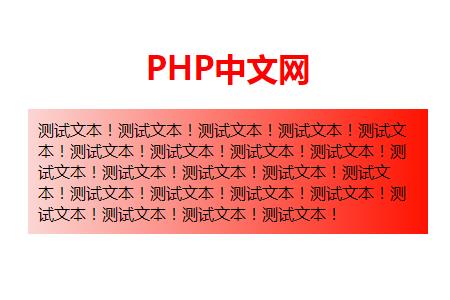
}Ausgabe: Ohne Verwendung der @import-Regel zum Importieren einer anderen CSS-Datei (style2.css)

style2. CSS-Datei:
body {
background:gainsboro;
opacity: 0.5;
}
h1{
color: #008000;
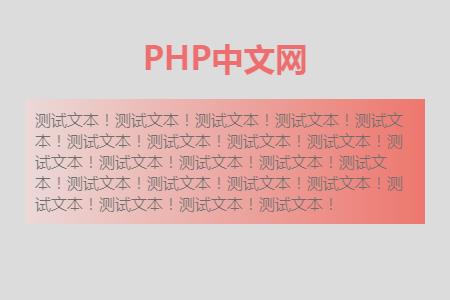
}Ausgabe: Verwenden Sie die @import-Regel in der style1.css-Datei, um die style2.css-Datei zu importieren

Hinweis: Es gibt zwei Möglichkeiten, die @import-Regel zum Importieren eines anderen CSS-Stylesheets zu verwenden: @import url(style2.css); und @import "style2.css";
Hinweis: Wenn Sie die @import-Regel zum Importieren eines anderen CSS-Stylesheets verwenden, müssen Sie auf den Pfad des Stylesheets achten.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWie füge ich eine andere CSS-Datei in eine CSS-Datei ein? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!